▶️ 폰트 패밀리 설정방법
body {
font-family : 'gulim', 'gothic'
}
- 버그없이 사용하려면 폰트의 영문명을 사용해야한다.
- 폰트명에 띄어쓰기가 있을 수 있으니 따옴표 안에 담는게 좋다.
- 폰트명을 콤마로 여러개 쓰면 제일 왼쪽에 있는 폰트부터 적용한다. 실패하면 뒤에 있는 폰트들을 차례로 적용한다.
- 웹사이트 이용자의 컴퓨터에 설치가 된 폰트들을 적용할 수 있다.
▶️ 사용자의 컴퓨터에 설치되지 않은 폰트를 사이트에서 이용하기
@font-face {
font-family : '이쁜폰트';
src : url(nanumsquare.ttf)
}CSS파일 최상단에 @font-face 라는 명령어를 넣고, 그 안에 적용할 폰트의 경로와 이름을 적어준다. (폴더 내에 폰트 파일 필요)그럼 이제 원하는 곳에서 font-family : '이쁜폰트' 라는 폰트를 사용할 수 있다.
- 웹폰트용 woff파일은 ttf에 비해 용량이 3분의1 수준이므로, 구할수 있다면 woff파일을 사용하도록 하자 .
- 구글폰트를 사용하면, 굳이 폰트파일 없이 링크로 바로 폰트를 적용할 수 있다.
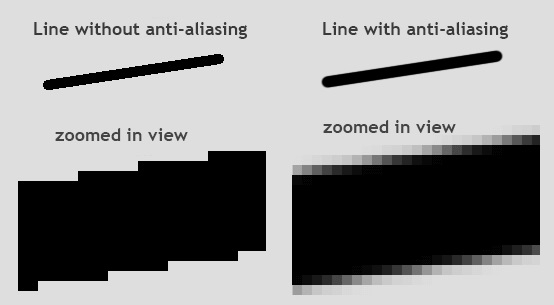
▶️ 폰트 안티얼라이싱

윈도우에서 돋움, 굴림 폰트를 매우 작게 축소하거나 아니면 매우 크게 확대했을 때 매우 각져보인다.
이렇게 각진 부분을 최대한 부드럽게 표현하기 위해 안티얼라이싱이 필요한데, 다음과 같은 코드를 CSS파일에 추가해준다.
transform : rotate(0.04deg); 이렇게 아주 살짝 각도를 틀어주면 윈도우 환경에서 자연스러운 안티얼라이싱 효과를 줄 수 있다.