
이미지의 오른쪽 (아마존)웹 사이트를 보면,
주황색 정육면체 아이콘이 보이는데,
이렇게 브라우저 탭에서 보이는 아이콘을 favicon이라고 한다.
웹사이트의 제목과 아이콘(favicon) 설정하는 법
1. 아이콘 만들기
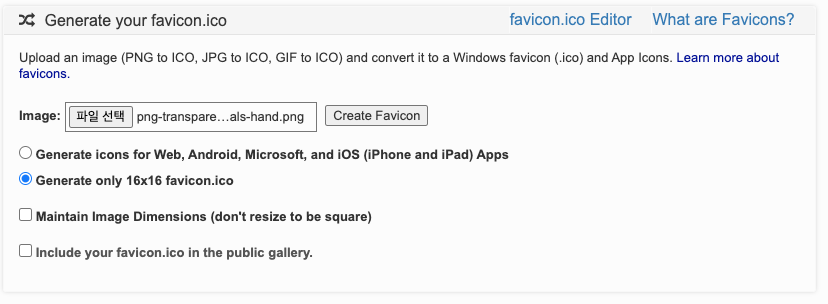
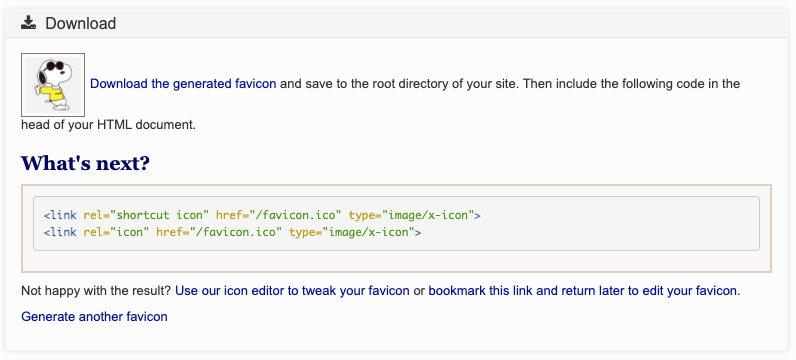
https://www.favicon-generator.org/
1) 위 웹사이트로 접속

2) 아이콘으로 만들 이미지파일 업로드 및 기타 설정 체크
3) create favicon 버튼 클릭

4) 만들어진 아이콘 다운로드
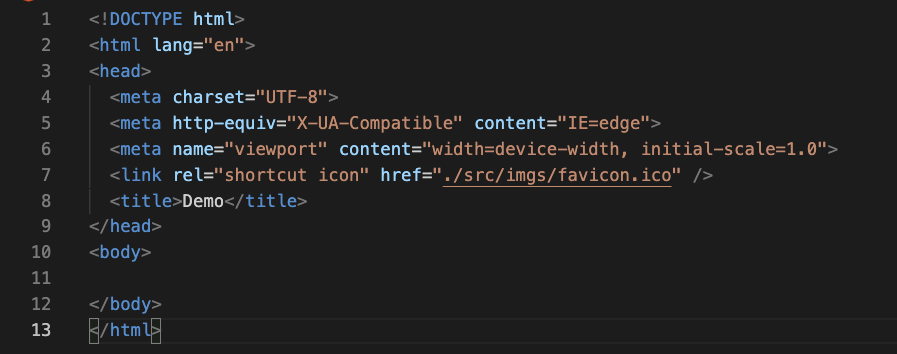
2. index.html 수정하기

index.html에서 두곳만 수정해주면 된다.
1) title 태그에 웹사이트 제목 수정하기.
2) link 태그를 이용해서 rel="icon" href="이미지 경로" 작성하기.
- rel에 icon뿐만아니라 한칸띄고 "shortcut"을 써주면
즐겨찾기 추가시 보이는 아이콘도 동일한 이미지로 변경된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--1) 제목-->
<title>Demo : 여기에 제목쓰기</title>
<!--2) 탭 아이콘 & 즐겨찾기 아이콘 설정-->
<link rel="shortcut icon" href="./src/imgs/favicon.ico" />
</head>
<body>
</body>
</html>적용후 ->