web
1.React - 타이틀 & 탭 아이콘 (favicon) 변경 + 즐겨찾기

이미지의 오른쪽 (아마존)웹 사이트를 보면,주황색 정육면체 아이콘이 보이는데,이렇게 브라우저 탭에서 보이는 아이콘을 favicon이라고 한다. https://www.favicon-generator.org/1) 위 웹사이트로 접속2) 아이콘으로 만들 이미지파일
2021년 10월 1일
2.node.js 설치하기

javascript언어는 브라우저와 node.js가 설치된 컴퓨터에서 스크립트를 실행할 수 있다.react로 웹 개발을 시작할 때, 여러 라이브러리와 babel과 같은 웹모듈러를 설치하기 위해 node.js가 필요하다. node.js를 설치할 때, 공식홈페이지에서 바로
2021년 10월 3일
3.웹프로젝트 기본 설정 (1) Npm init & 모듈 설치

이전에 설치한 node.js와 npm을 통해 웹 프로젝트 기본 환경 설정을 해야한다.보통은 첫 리액트 프로젝트를 시작할 때,create-react-app을 통해서 이미 셋팅된 환경을 이용하기도 한다.프로젝트 정보를 default로 설정할 때생성된 package.json
2021년 10월 3일
4.웹프로젝트 기본 설정 (2) index.html과 웹서버 실행

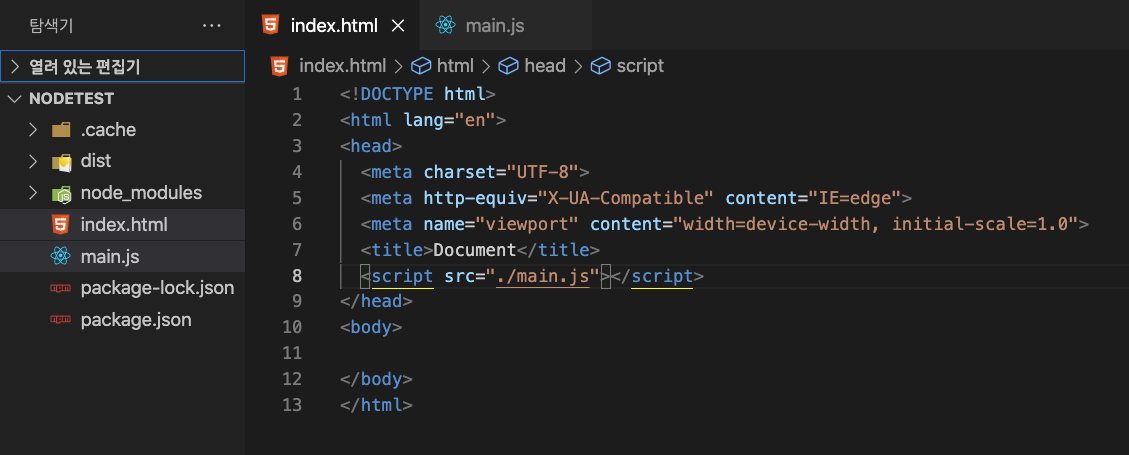
웹프로젝트 기본 설정 (1)에 이어서..이제 기본적인 웹페이지를 띄워보자.index.html, main.js 파일 추가 index.html에서 main.js를 불러오는 script 태그를 작성해준다.main.js는 간단한 console.log('test'); 와 같은
2021년 10월 3일