웹프로젝트 기본 설정 (1)에 이어서..
이제 기본적인 웹페이지를 띄워보자.
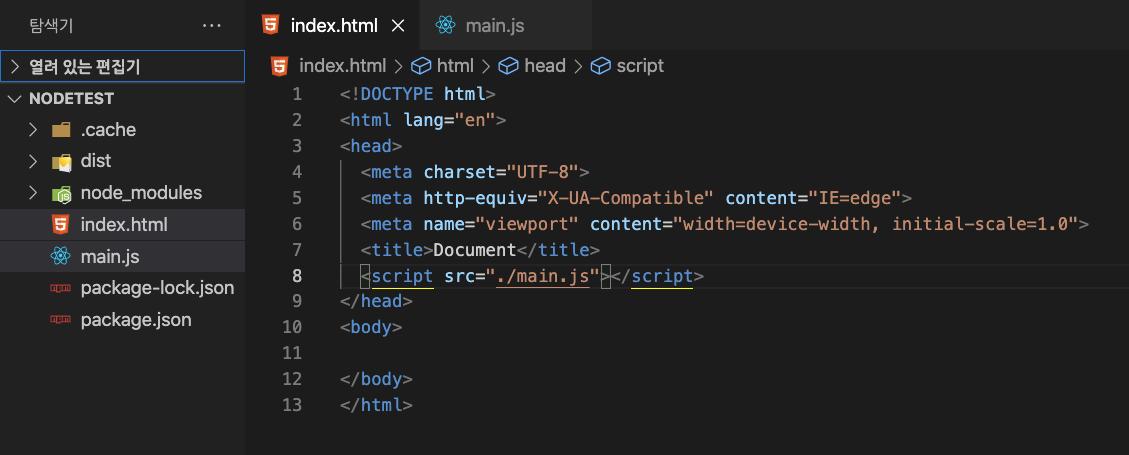
- index.html, main.js 파일 추가

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./main.js"></script>
</head>
<body>
</body>
</html>index.html에서 main.js를 불러오는 script 태그를 작성해준다.
main.js는 간단한 console.log('test'); 와 같은 내용만 입력했다.
- package.json에 스크립트 추가.
"scripts": {
"dev" : "parcel index.html",
},아래 스크립트 명령어는 parcel-bundler를 통해서 로컬서버에서 index.html을 보여줄수 있게 만든다.
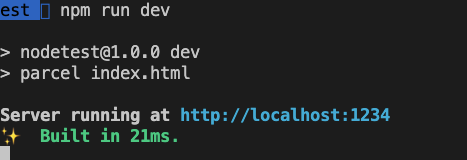
- 터미널에서 서버 실행
npm run dev
내가 작성한 스크립트를 npm run "이름"으로 실행시킨다.
parcel-bundler는 현재 폴더내 프로젝트에서만 설치 되어있기 때문에, 스크립트를 통해 실행 시킬 수 있다.
출력된 주소(http://localhost:1234)로, 브라우저에서 접속해보면
index.html 페이지를 볼 수 있다.

현재는 작성한 내용이 없어서 흰화면만 나올 것이다.
대신, 크롬브라우저>검사> 콘솔 탭에서
이전에 작성한 main.js에 console.log가 실행 되었는지 확인 할 수 있다.