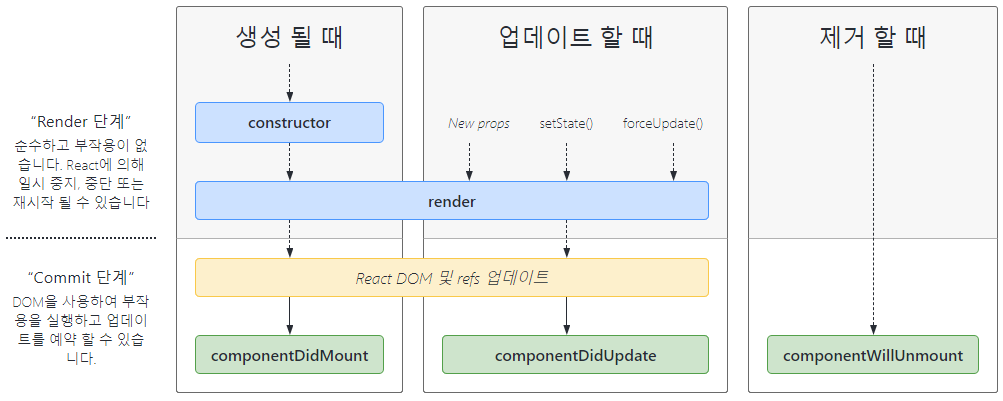
Lifecycle

Image Link : https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
모든 컴포넌트는 여러 종류의 '생명주기 메서드'를 가지며, 이 메서드를 오버라이딩하여 특정 시점에 코드가 실행되도록 설정할 수 있다.
클래스 컴포넌트
- 리액트 초기에 나옴
- mount, unmount 시점에 제어하는 기능이 없고 생명 주기에 따른 메서드에 따라 제어할 수 있음
- 자주 사용되는 생명주기 메서드
- mount :
constructor(),render(),componentDidMount() - update :
render(),componentDidUpdate() - unmount :
componentWillUnmount()
- mount :
함수 컴포넌트
- 비교적 최근에 나옴
- hook() 함수로 컴포넌트의 mount, unmount 시점에 제어할 수 있는 기능이 있음
Hook
- Hook은 React 버전 16.8부터 React 요소로 새로 추가되었다.
- Hook을 이용하여 기존 Class 바탕의 코드를 작성할 필요 없이 상태 값과 여러 React의 기능을 사용할 수 있다.
- React에는 Hook 함수라고 하는 게 여러개가 있다
- 그 중 Effect Hook, 즉 useEffect()에 대해 알아보려 한다.
useEffect()란?
- React class의
componentDidMount(),componentDidUpdate(),componentWillUnmount()와 같은 목적으로 제공되지만, 하나의 API로 통합된 것이다. - 데이터 가져오기, 구독(subscription) 설정하기, 수동으로 React 컴포넌트의 DOM을 수정하는 것 등을 할 수 있다.
- 하나의 컴포넌트 내에 여러 개의
useEffect()를 사용할 수 있다. (기능에 맞게 함수 분리) useEffect()는 두 가지 인자( 함수, 배열(optional) )를 받는다.componentDidMount(): 두 번째 인자가 빈 배열인 경우componentDidMount()+값 변경 시 componentDidUpdate(): 두 번째 인자가 값이 있는 배열인 경우
++ 배열의 값이 변경되어야 실행되는 함수를 배열의 값에 의존한다 하여 의존성 배열(Array dependencies)이라 부름componentDidMount()+항상 componentDidUpdate(): 두 번째 인자가 없는 경우componentWillUnmount(): 첫 번째 인자인 함수에 또 다른 함수를 return 하는 경우
-
import에
{ useEffect }추가// Effect Hook을 사용하면 함수 컴포넌트에서 side effect를 수행할 수 있다. import React, { useEffect } from 'react'; -
useEffect() 코드 작성
useEffect( 함수, 배열(optional) )export default function App(props) { const [state, setState] = useState(initialState) // ↓ componentDidMount() useEffect(() => {}, []) // ↓ componentDidMount() + 배열의 값 변경 시 componentDidUpdate() useEffect(() => {}, [state, props.a]) // ↓ componentDidMount() + componentDidUpdate() useEffect(() => {}) // ↓ componentWillUnmount() useEffect(() => { return () => { cleanup } }, [state, props.a]) return ( <div>App</div> ); }
