Components 반복
Type 1
const numbers = [1, 2, 3, 4, 5];
const listItems = numbers.map((numbers) =>
<li>{numbers}</li>
);
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<ul>{listItems}</ul>);Type 2 (map)
export default function ParentCompnt() {
const numbers = [1, 2, 3, 4, 5];
return(
<ul>
{ numbers.map((num) => <ChildrenCompnt>{num}</ChildrenCompnt>) }
</ul>
);
}Type 3 (map, 배열)
export default function ParentCompnt() {
const imgInfos = [
{
imgSrc: '',
title: '',
},
{
imgSrc: '',
title: '',
}
];
return(
<ul>
{ imgInfos.map((info) => <ChildrenCompnt imgSrc={info.imgSrc} title={info.title} />) }
</ul>
);
}Type 4 (map, 배열, 변수)
export default function ParentCompnt() {
const imgInfos = [
{
imgSrc: '',
title: '',
},
{
imgSrc: '',
title: '',
}
];
const mapResult = imgInfos.map((info) => <ChildrenCompnt imgSrc={info.imgSrc} title={info.title} />)
return(
<ul>
{ mapResult }
</ul>
);
}key
- Key는 React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 도와주며 이를 이용해 컴포넌트 리렌더링 여부를 결정한다.
- 불필요한 리렌더링을 방지하기 위해서는 각 자식 컴포넌트마다 독립적인 key값을 넣어줘야 한다.
- 안정적으로 독립적인 key값을 부여하기 위해 map()을 사용하는 배열 내부의 엘리먼트에 지정해야 한다.
- Key는 배열 안에서 형제 사이에서 고유해야 하고 전체 범위에서 고유할 필요는 없다.
두 개의 다른 배열을 만들 때 동일한 key를 사용할 수 있다. - React에서 key는 힌트를 제공하지만 컴포넌트로 전달하지는 않는다.
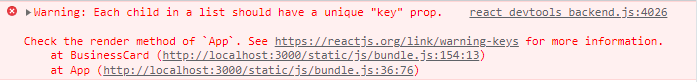
Components 반복을 할 때 map 함수를 사용한 경우
 이런 오류 메세지가 뜬다.
이런 오류 메세지가 뜬다.
ID
key를 선택하는 가장 좋은 방법은 항목을 고유하게 식별할 수 있는 문자열을 사용하는 것이며, 대부분의 경우 데이터의 ID를 key로 사용한다.
const todoItems = todos.map((todo) =>
<li key={todo.id}>
{todo.text}
</li>
);Index
렌더링 한 항목에 대한 안정적인 ID가 없다면 최후의 수단으로 항목의 Index를 key로 사용할 수 있다.
const todoItems = todos.map((todo, index) =>
// Only do this if items have no stable IDs
<li key={index}>
{todo.text}
</li>
);항목의 순서가 바뀔 수 있는 경우 key에 인덱스를 사용하는 것은 권장하지 않는다. 이로 인해 성능이 저하되거나 컴포넌트의 state와 관련된 문제가 발생할 수 있다.
