Vuex
Vuex는 Vue.js 애플리케이션에 대한 상태 관리 패턴 + 라이브러리 이다.
애플리케이션의 모든 컴포넌트에 대한 중앙 집중식 저장소 역할을 하며 예측 가능한 방식으로 상태를 변경할 수 있다.
또한 Vue의 공식 devtools 확장 프로그램과 통합되어 설정 시간이 필요 없는 디버깅 및 상태 스냅 샷 내보내기/가져오기와 같은 고급 기능을 제공한다.
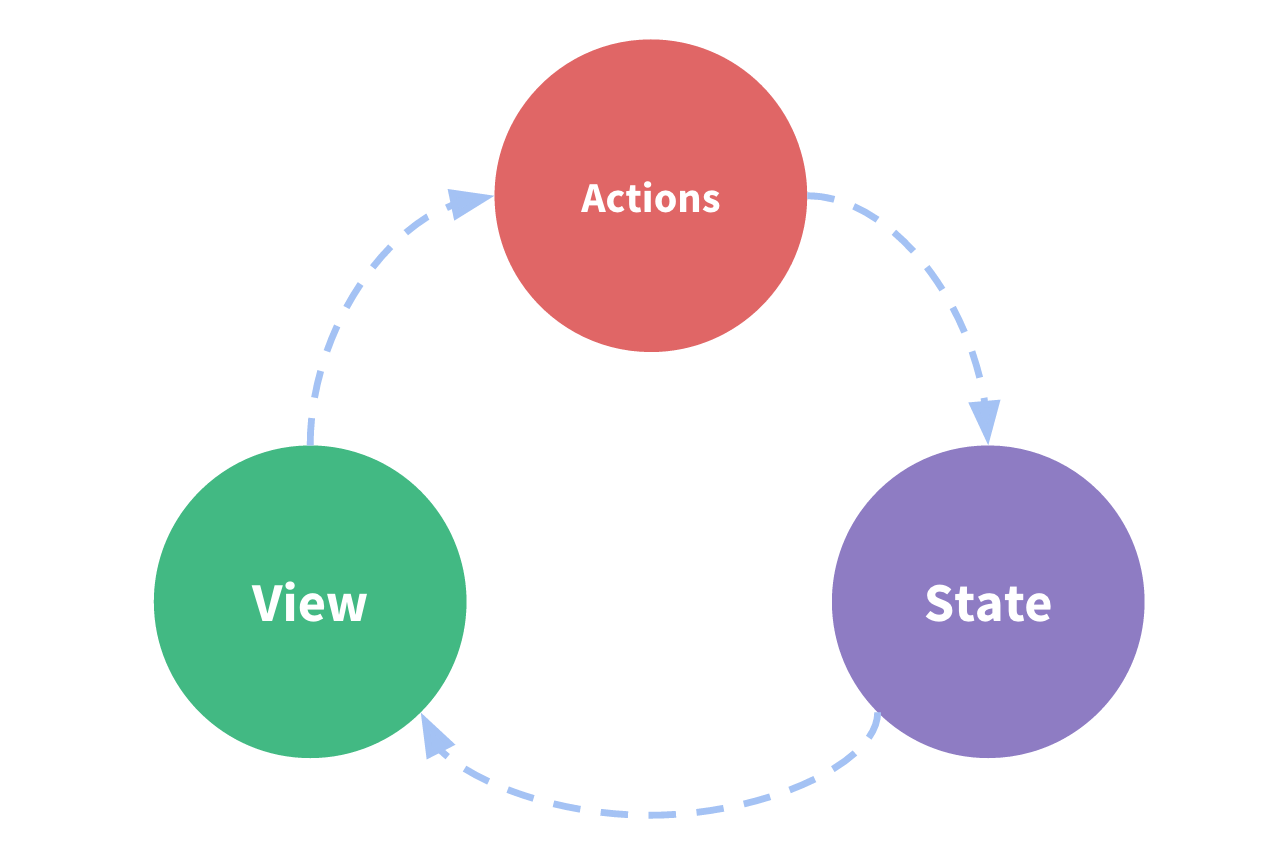
상태 관리 패턴이란

- 상태 : 앱을 작동하는 원본 소스
- 뷰 : 상태의 선언적 매핑
- 액션 : 뷰에서 사용자 입력에 따라 상태를 반응적으로 바꾸는 방법
new Vue({
// 상태
data () {
return {
count: 0
}
},
// 뷰
template: `
<div>{{ count }}</div>
`,
// 액션
methods: {
increment () {
this.count++
}
}
})그러나 공통의 상태를 공유하는 여러 컴포넌트 가 있는 경우 단순함이 빠르게 저하된다.
- 여러 뷰가 같은 상태에 의존하는 경우
지나치게 중첩된 컴포넌트를 통과하는prop가 장황해질 수 있으며,
형제 컴포넌트에서는 작동하지 않는다. - 서로 다른 뷰의 작업을 동일한 상태에 반영해야 하는 경우
직접 부모/자식 인스턴스를 참조하거나 이벤트를 통해 상태의 여러 복사본을 변경 및 동기화 하려는 등의 해결 방법을 사용해야 한다.
이러한 패턴은 결국 불안정하고 유지보수가 불가능한 코드가 되어버린다.
그렇기 때문에 컴포넌트에서 공유된 상태를 추출하여 이를 전역 싱글톤으로 관리해야 한다.
이를 통해 컴포넌트 트리는 커다란 뷰가 되며 모든 컴포넌트는 트리에 상관없이 상태에 액세스하거나 동작을 트리거 할 수 있다.
또한 상태 관리 및 특정 규칙 적용과 관련된 개념을 정의하고 분리함으로써 코드의 구조와 유지 관리 기능을 향상시키게 된다.

사용 케이스
- Learning Curve : Vuex는 공유된 상태 관리를 처리하는 데 유용하지만, 개념에 대한 이해와 시작하는 러닝 커브가 있다.
- Opportunity Cost : 단기간∙장기간 생산성 간의 기회 비용이 있다.
Vuex를 아는 것은 좋지만 무조건 사용하는 것은 아니다.
대규모 SPA를 구축하지 않고 Vuex로 바로 시작한다면 시간이 오래 걸리고 힘든 일일 것이다.
앱이 단순한 경우 Vuex 없이도 충분하며 간단한 글로벌 이벤트 버스만 있으면 된다.
그러나 중대형 규모의 SPA를 구축하는 경우, Vue 컴포넌트 외부의 상태를 보다 잘 처리할 수 있는 방법 위해 Vuex를 자연스럽게 선택하게 될 것이다.
설치
<!-- cdn -->
<script src="/path/to/vue.js"></script>
<script src="/path/to/vuex.js"></script># with npm
npm install vuex --save
# with yarn
yarn add vuex--save 옵션 vs --save-dev 옵션
웹팩 추가 설정을 위한 플러그인 라이브러리나 로직과 관련된 외부 라이브러리를 해당 프로젝트에 다운로드하는 옵션 두 옵션의 차이는 npm 설정 파일의 라이브러리 이름이 추가되는 곳이 다르다.
npm install --saveornpm install --save-prodornpm install -P:
해당 명령어 사용 시 dependencies 속성에 라이브러리 이름이 추가됨, 애플리케이션을 동작시키는 데 필요한 라이브러리가 들어가는 곳npm install --save-devornpm install -D:
해당 명령어 사용 시 devDependencies 속성에 라이브러리 이름이 추가됨, 애플리케이션을 개발할 때 필요한 라이브러리가 들어가는 곳npm install -g:
해당 명령어 사용 시 node_modules 속성에 라이브러리 이름이 추가됨
사용법
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)모듈 시스템과 함께 사용하면 Vue.use()를 통해 Vuex를 명시적으로 추가해야 한다.
Vuex store(저장소)
모든 Vuex 애플리케이션의 중심에는 store(저장소)가 있다.
store는 기본적으로 애플리케이션 상태 를 보유하고있는 컨테이너이다.
Vuex 저장소와 일반 전역 개체는 다른 점이 두 가지 있다.
- Vuex store는 반응형이다.
Vue 컴포넌트는 상태를 검색할 때 저장소의 상태가 변경되면 효율적으로 대응하고 업데이트한다. - 저장소의 상태를 직접 변경할 수 없다.
저장소의 상태를 변경하는 유일한 방법은 커밋(commit)을 이용한 변이(mutation)이다. 이렇게하면 모든 상태에 대한 추적이 가능한 기록이 남아있으며 툴을 사용하여 앱을 더 잘 이해할 수 있다.
Vuex store 단순한 예시
Vuex를 설치한 후 저장소를 만든 후 state에 data 초기값을 선언하고 mutations에 data 변경 함수를 작성한다.
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
const store = new Vuex.Store({
// Data 저장소
state: {
count: 0,
},
// Data 변경 도구
mutations: {
increment(state) {
state.count++;
},
},
});
export default store;state 객체에 store.state로 접근하여 store.commit() 메소드로 상태 변경을 변이(mutation) 할 수 있다.
<!-- 컴포넌트 -->
<h2>{{ counterState }}</h2>// 컴포넌트
computed: {
counterState() {
return this.$store.state.count;
},
},
methods: {
increment() {
this.$store.commit('increment');
},
},store.state.count를 직접 변경하는 대신 변이(mutation)를 수행하는 이유는 명시적으로 추적을 하기 때문이다.
간단한 규칙에 따라 의도를 보다 명확하게 표현할 수 있으므로 코드를 읽을 때 상태 변화를 더 잘 지켜볼 수 있다.
또한 Vue Devtools로 모든 변이(mutation)를 기록하고 상태 스냅샷을 저장하거나 시간 흐름에 따라 디버깅을 할 수 있는 도구를 제공한다.
컴포넌트 안에서 store state를 사용하는 것은 단순히 계산된 속성 내에서 상태를 반환하는 것이다. 변경을 트리거하는 것은 컴포넌트 메소드에서 변경을 커밋(commit)하는 것을 의미한다.
