
5.1 값
값 (Value)
표현식 (Expression)이 평가 (Evaluate)되어 생성된 결과.
평가 (Evaluation)
식을 해석해서 값을 생성하거나 참조하는 것.
// 10 + 20은 평가되어 숫자 값 30을 생성한다.
10 + 20; // 30변수 (Variable)
하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 메모리 공간을 식별하기 위해 붙인 이름.
// 변수에는 10 + 20이 평가되어 생성된 숫자 값 30이 할당된다.
var sum = 10 + 20;5.2 리터럴
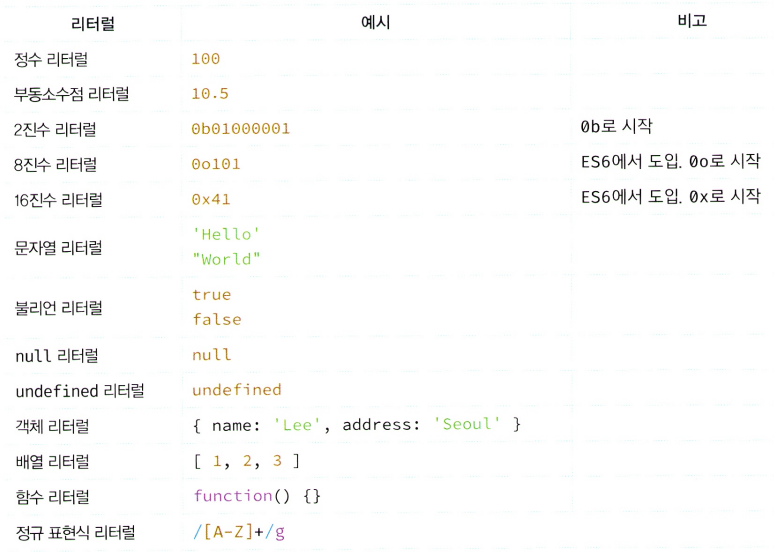
리터럴 (Literal)
사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법 (Notation).
값을 생성하기 위해 미리 약속한 표기법.
// 숫자 리터럴 3
3자바스크립트 엔진은 런타임에 리터러를 평가하고 값을 생성.

5.3 표현식
표현식
값으로 평가될 수 있는 문 (Statement).
표현식이 평가되어 새로운 값 생성 또는 기존의 값 참조 가능.
var score = 100;var score = 50 + 50;score; // -> 100리터럴, 식별자, 연산자, 함수 호출 등 값으로 평가될 수 있는 문은 모두 표현식.
// 리터럴 표현식
10
'Hello'
// 식별자 표현식(선언이 이미 존재한다고 가정)
sum
person.name
arr[1]
// 연산자 표현식
10 + 20
sum = 10
sum !== 10
// 함수/메서드 호출 표현식(선언이 이미 존재한다고 가정)
square()
person.getName()표현식이 다른 표현식의 일부가 되어 새로운 값 생성 가능.
var x = 1 + 2;
// 식별자 표현식 x는 3으로 평가된다.
x + 3; // -> 65.4 문
문 (Statement)
프로그램을 구성하는 기본 단위 또는 최소 실행 단위.
토큰 (Token)
문법적으로 더 이상 나눌 수 없는 코드의 기본 요소.
키워드, 식별자, 연산자, 리터럴, 세미콜론, 마침표 등 문법적으로 더 이상 나눌 수 없는 기본 요소.
5.5 세미콜론과 세미콜론 자동 삽입 기능
세미콜론 문의 종료를 나타낸다
코드 블록 ({ … }) 은 언제나 문의 종료를 의미하는 자체 종결성 (Self Closing)으로 인해 붙이지 않는다.
세미콜론은 생략이 가능하다.
자바스크립트는 세미콜론 자동 삽입 기능 (ASI, Automatic Semicolon Insertion)이 있어서, 세미콜론을 자동으로 붙여준다.
function foo () {
return
{}
// ASI의 동작 결과 => return; {};
// 개발자의 예측 => return {};
}
console.log(foo()); // undefined
var bar = function () {}
(function() {})();
// ASI의 동작 결과 => var bar = function () {}(function() {})();
// 개발자의 예측 => var bar = function () {}; (function() {})();
// TypeError: (intermediate value)(...) is not a function5.6 표현식인 문과 표현식이 아닌 문
// 변수 선언문은 값으로 평가될 수 없으므로 표현식이 아니다.
var x;
// 1, 2, 1 + 2, x = 1 + 2는 모두 표현식이다.
// x = 1 + 2는 표현식이면서 완전한 문이기도 하다.
x = 1 + 2;표현식인 문
값으로 평가될 수 있는 문.
Ex) 할당문.
표현식이 아닌 문
값으로 평가될 수 없는 문.
Ex) 변수 선언문.
가장 간단한 구별법은 변수에 할당해 보는 것.
// 표현식이 아닌 문은 값처럼 사용할 수 없다.
var foo = var x; // SyntaxError: Unexpected token var// 변수 선언문은 표현식이 아닌 문이다.
var x;
// 할당문은 그 자체가 표현식이지만 완전한 문이기도 하다. 즉, 할당문은 표현식인 문이다.
x = 100;// 표현식인 문은 값처럼 사용할 수 있다
var foo = x = 100;
console.log(foo); // 100