
데이터 타입 (Data Type)
- 값의 종류.
데이터 타입 종류
원시 타입 (Primitive Type)
- 숫자 (Number) 타입
- 문자열 (String) 타입
- 불리언 (Boolean) 타입
- undefined 타입
- null 타입
- 심벌 (Symbol) 타입
객체 타입 (Object/Reference Type)
- 객체, 함수, 배열 등
데이터 타입 별로 필요한 메모리 공간의 크기, 메모리에 저장되는 2진수, 해석하는 방식 등이 전부 다르다.
6.1 숫자 타입
자바스크립트에는 하나의 숫자 타입만 존재.
ECMAScript에 따르면 숫자 타입은 배정밀도 64비트 부동소수점 형식을 따르며, 모든 수는 실수로 처리된다.
// 모두 숫자 타입이다.
var integer = 10; // 정수
var double = 10.12; // 실수
var negative = -20; // 음의 정수2진수, 8진수, 16진수는 모두 10진수로 해석.
var binary = 0b01000001; // 2진수
var octal = 0o101; // 8진수
var hex = 0x41; // 16진수
// 표기법만 다를 뿐 모두 같은 값이다.
console.log(binary); // 65
console.log(octal); // 65
console.log(hex); // 65
console.log(binary === octal); // true
console.log(octal === hex); // true// 숫자 타입은 모두 실수로 처리된다.
console.log(1 === 1.0); // true
console.log(4 / 2); // 2
console.log(3 / 2); // 1.5특별한 값
- Infinity: 양의 무한대
- -Infinity: 음의 무한대
- NaN: 산술 연산 불가 (Not-a-Number)
// 숫자 타입의 세 가지 특별한 값
console.log(10 / 0); // Infinity
console.log(10 / -0); // -Infinity
console.log(1 * 'String'); // NaN6.2 문자열 타입
텍스트 데이터를 나타내는 데 사용.
0개 이상의 16비트 유니코드 문자 (UTF-16)의 집합으로 문자를 표현.
작은 따옴표(’ ‘), 큰 따옴표 (” “), 백틱 ( ) 으로 표현 가능.
자바스크립트에서는 일반적으로 작은 따옴표를 사용.
// 문자열 타입
var string;
string = '문자열'; // 작은따옴표
string = "문자열"; // 큰따옴표
string = `문자열`; // 백틱 (ES6)
string = '작은따옴표로 감싼 문자열 내의 "큰따옴표"는 문자열로 인식된다.';
string = "큰따옴표로 감싼 문자열 내의 '작은따옴표'는 문자열로 인식된다.";// 따옴표로 감싸지 않은 hello를 식별자로 인식한다.
var string = hello; // ReferenceError: hello is not defined문자열은 원시타입이다. 따라서 변경 불가능한 값 (Immutable Value)이다.
6.3 템플릿 리터럴
멀티라인 문자열 (Multi-Line String), 표현식 삽입 (Expression Interpolation), 태그드 템플릿 (Tagged Template) 을 지원.
일반적인 따옴표 대신 백틱 ( )을 사용해 표현.
var template = `Template literal`;
console.log(template); // Template literal6.3.1 멀티라인 문자열
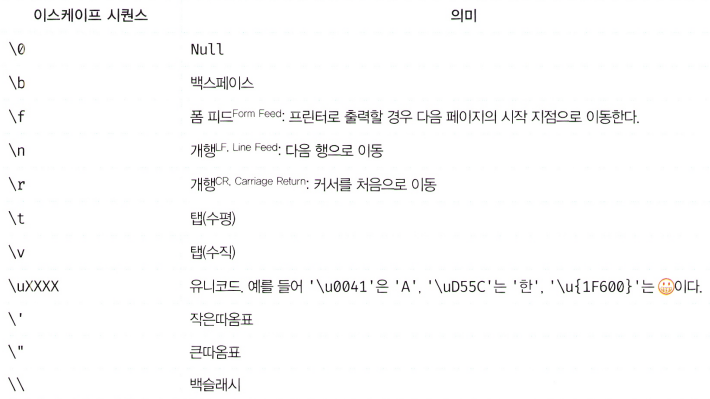
일반 문자열에서 공백, 줄바꿈 등을 하려면 백슬래시 ()를 통한 이스케이프 시퀀스 (Escape Sequence)를 사용.

var template = '<ul>\n\t<li><a href="#">Home</a></li>\n</ul>';
console.log(template);
/*
<ul>
<li><a href="#">Home</a></li>
</ul>
*/템플릿 리터럴은 별도의 구문 없이 공백, 줄바꿈 등이 가능.
var template = `<ul>
<li><a href="#">Home</a></li>
</ul>`;
console.log(template);
/*
<ul>
<li><a href="#">Home</a></li>
</ul>
*/6.3.2 표현식 삽입
문자열은 +로 연결할 수 있다.
var first = 'Ung-mo';
var last = 'Lee';
// ES5: 문자열 연결
console.log('My name is ' + first + ' ' + last + '.'); // My name is Ung-mo Lee.템플릿 리터럴은 표현식 삽입 (Expression Interpolation)으로 삽입 가능.
${ … } 으로 감싸서 삽입 가능하다.
var first = 'Ung-mo';
var last = 'Lee';
// ES6: 표현식 삽입
console.log(`My name is ${first} ${last}.`); // My name is Ung-mo Lee.console.log(`1 + 2 = ${1 + 2}`); // 1 + 2 = 3console.log('1 + 2 = ${1 + 2}'); // 1 + 2 = ${1 + 2}6.4 불리언 타입
불리언은 true와 false만 존재.
var foo = true;
console.log(foo); // true
foo = false;
console.log(foo); // false6.5 undefined 타입
var 키워드 변수는 암묵적으로 undefined로 초기화.
변수 선언문 이전에 var 변수에 접근하면 undefined 출력 (호이스팅).
var foo;
console.log(foo); // undefined선언 (Declation)과 정의 (Definition)
정의 (Declation)
어떤 대상을 명확하게 규정하는 것.
변수에 값을 할당하여 변수의 실체를 명확히 하는 것.
ECMAScript 사양에서 변수는 ‘선언한다’라고 표현하고 함수는 ‘정의한다’라고 표현.
6.6 null 타입
변수에 값이 없다는 것을 의도적으로 명시 (의도적 부재, Intentional Absence)할 때 사용하는 타입.
변수가 더이상 값을 참조하지 않는다는 것을 의미.
참조를 명시적으로 제거하여, 참조가 제거된 빈 공간에 대한 가비지 컬렉션을 수행할 수 있도록 함.
var foo = 'Lee';
// 이전에 할당되어 있던 값에 대한 참조를 제거. foo 변수는 더 이상 'Lee'를 참조하지 않는다.
// 유용해 보이지는 않는다. 변수의 스코프를 좁게 만들어 변수 자체를 재빨리 소멸시키는 편이 낫다.
foo = null;document.querySelector 메서드는 찾는 HTML 요소가 없을 경우 null을 반환.
<!DOCTYPE html>
<html>
<body>
<script>
var element = document.querySelector('.myClass');
// HTML 문서에 myClass 클래스를 갖는 요소가 없다면 null을 반환한다.
console.log(element); // null
</script>
</body>
</html>6.7 심벌 타입
ES6에서 추가된 변경 불가능한 원시 타입의 값.
다른 값과 중복되지 않는 유일무이의 값.
Symbol 함수를 호출하여 생성하며 외부에 노출되지 않는 값.
// 심벌 값 생성
var key = Symbol('key');
console.log(typeof key); // symbol
// 객체 생성
var obj = {};
// 이름이 충돌할 위험이 없는 유일무이한 값인 심벌을 프로퍼티 키로 사용한다.
obj[key] = 'value';
console.log(obj[key]); // value6.8 객체 타입
원시 타입을 제외한 모든 타입은 객체 타입.
자바스크립트는 객체 기반의 언어.
자바스크립트를 이루고 있는 거의 모든 것은 객체 (Object).
6.9 데이터 타입의 필요성
6.9.1 데이터 타입에 의한 메모리 공간의 확보와 참조
자바스크립트 엔진은 데이터 타입에 따라 정해진 크기의 메모리 공간을 확보.
즉, 데이터 타입에 따라 메모리 공간의 크기가 달라진다.
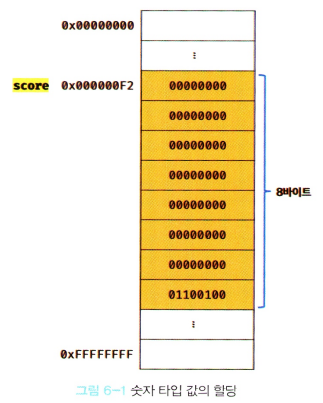
var score = 100;score 변수에 숫자 100을 할당한다면

- 리터럴 100을 숫자 타입의 값으로 해석.
- 숫자 타입의 값 100을 저장하기 위해 8바이트 메모리 공간을 확보.
- 100을 2진수로 저장.
score 변수를 참조한다면
- 식별자 score를 통해 값이 저장되어있는 메모리 공간의 주소를 찾는다.
- 값의 데이터 타입을 파악하고 8바이트 단위로 할당되었음을 파악한다.
- 8바이트 단위로 메모리 공간에 저장된 값을 읽어 들인다.
6.9.2 데이터 타입에 의한 값의 해석
변수에 할당된 값은, 메모리 공간의 주소에서 읽어 들인 2진수를 숫자로 해석한다.
데이터 타입이 필요한 이유
- 값을 저장할 때 필요한 메모리 공간의 크기를 결정하기 위해.
- 값을 참조할 때 읽어들여야 하는 메모리 공간의 크기를 결정하기 위해.
- 메모리에서 읽어 들인 2진수를 해석하는 방식을 결정하기 위해.
6.10 동적 타이핑
💡 자바스크립트는 값을 할당하는 시점에 변수 타입이 동적으로 결정. 변수 타입은 언제든지 자유롭게 변경 가능.typeof 연산자로 변수에 할당된 값의 데이터 타입을 확인 가능.
var foo;
console.log(typeof foo); // undefined
foo = 3;
console.log(typeof foo); // number
foo = 'Hello';
console.log(typeof foo); // string
foo = true;
console.log(typeof foo); // boolean
foo = null;
console.log(typeof foo); // object
foo = Symbol(); // 심벌
console.log(typeof foo); // symbol
foo = {}; // 객체
console.log(typeof foo); // object
foo = []; // 배열
console.log(typeof foo); // object
foo = function () {}; // 함수
console.log(typeof foo); // function동적 타이핑 (Dynamic Typing)
타입 추론 (Type Inference)
자바스크립트의 변수는 할당에 의해 타입이 결정.
변수의 타입은 변수에 할당되어 있는 값에 의해 결정된다.
6.10.2 동적 타입 언어와 변수
자바스크립트는 엔진에 의해 암묵적으로 타입이 자동적으로 변환한다.
하지만 엔진이 개발자의 의도와는 다르게 예측할 경우 에러가 발생한다.
따라서 동적 타입 언어는 유연성 (Flexibility)은 높지만 신뢰성 (Reliability)은 떨어진다.
