
10.1 객체란?
자바스크립트는 객체 (Object) 기반의 프로그래밍 언어.
자바스크립트를 구성하는 거의 모든 것이 객체.
원시 타입은 단 하나의 값을 나타내지만, 객체 타입은 다양한 타입의 값을 하나의 단위로 구성한 복합적인 자료 구조 (Data Structure).
원시 타입 값은 변경 불가능한 값 (Immutable Value).
객체 타입 값은 변경 가능한 값 (Mutable Value).
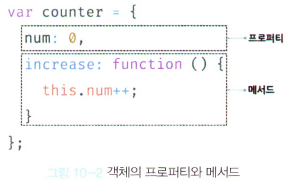
객체는 0개 이상의 프로퍼티로 구성된 집합이며 프로퍼티는 키 (Key)와 값 (Value)로 구성.

프로퍼티의 값이 함수일 경우 메서드 (Method)라고 부른다.

프로퍼티 : 객체의 상태를 나타내는 값 (Data).
메서드 : 프로퍼티를 참조하고 조작할 수 있는 동작 (Behavior).
객체는 객체의 상태와 동작을 하나의 단위로 구조화할 수 있다.
10.2 객체 리터럴에 의한 객체 생성
자바스크립트는 프로토타입 기반 객체지향 언어로서 다양한 객체 생성 방법을 지원.
- 객체 리터럴.
- Object 생성자 함수.
- 생성자 함수.
- Object.create 메서드.
- 클래스 (ES6).
객체 리터럴은 중괄호 (
{…}) 내에 0개 이상의 프로퍼티를 정의.
변수에 할당되는 시점에서 자바스크립트 엔진은 객체 리터럴을 해석하여 객체를 생성.
var person = {
name: 'Lee',
sayHello: function () {
console.log(`Hello! My name is ${this.name}.`);
}
};
console.log(typeof person); // object
console.log(person); // {name: "Lee", sayHello: ƒ}var empty = {}; // 빈 객체
console.log(typeof empty); // object객체 리터럴의 중괄호는 값으로 평가되는 표현식이기 때문에 세미콜론을 붙여야 한다.
10.3 프로퍼티
객체는 프로퍼티의 집합이며, 프로퍼티는 키와 값으로 구성.
var person = {
// 프로퍼티 키는 name, 프로퍼티 값은 'Lee'
name: 'Lee',
// 프로퍼티 키는 age, 프로퍼티 값은 20
age: 20
};프로퍼티 키 : 빈 문자열을 포함하는 모든 문자열 또는 심벌 값.
프로퍼티 값 : 자바스크립트에서 사용할 수 있는 모든 값.
식별자 네이밍 규칙을 따르지 않는 프로퍼티 키는 반드시 따옴표를 사용.
따라서 가급적이면 식별자 네이밍 규칙을 준수하는 것을 권장한다.
var person = {
firstName: 'Ung-mo', // 식별자 네이밍 규칙을 준수하는 프로퍼티 키
'last-name': 'Lee' // 식별자 네이밍 규칙을 준수하지 않는 프로퍼티 키
};
console.log(person); // {firstName: "Ung-mo", last-name: "Lee"}var person = {
firstName: 'Ung-mo',
last-name: 'Lee' // SyntaxError: Unexpected token -
};프로퍼티 키는 동적으로 생성 가능.
프로퍼티 키로 사용할 표현식을 대괄호 ([…])로 묶어서 사용할 수 있다.
var obj = {};
var key = 'hello';
// ES5: 프로퍼티 키 동적 생성
obj[key] = 'world';
// ES6: 계산된 프로퍼티 이름
// var obj = { [key]: 'world' };
console.log(obj); // {hello: "world"}var foo = {
'': '' // 빈 문자열도 프로퍼티 키로 사용할 수 있다.
};
console.log(foo); // {"": ""}프로퍼티 키에 문자열, 심벌 외의 타입을 사용하면 모두 문자열로 암묵적 타입 변환된다.
var foo = {
0: 1,
1: 2,
2: 3
};
console.log(foo); // {0: 1, 1: 2, 2: 3}var, function같은 예약어도 프로퍼티 키로 사용 가능하지만 권장하지 않는다.
var foo = {
var: '',
function: ''
};
console.log(foo); // {var: "", function: ""}프로퍼티 키를 중복 선언하면 제일 나중에 선언한 프로퍼티 키가 나머지를 덮어 쓴다.
var foo = {
name: 'Lee',
name: 'Kim'
};
console.log(foo); // {name: "Kim"}10.4 메서드
객체에 묶여있는 함수
var circle = {
radius: 5, // ← 프로퍼티
// 원의 지름
getDiameter: function () { // ← 메서드
return 2 * this.radius; // this는 circle을 가리킨다.
}
};
console.log(circle.getDiameter()); // 1010.5 프로퍼티 접근
마침표 표기법 (Dot Notation)
마침표 프로퍼티 접근 연산자 (.)를 사용.
대괄호 표기법 (Bracket Notation)
대괄호 프로퍼티 접근 연산자 ([…])를 사용.
네이밍 규칙을 준수하는 이름은 마침표 표기법, 대괄호 표기법 모두 사용할 수 있다.
var person = {
name: 'Lee'
};
// 마침표 표기법에 의한 프로퍼티 접근
console.log(person.name); // Lee
// 대괄호 표기법에 의한 프로퍼티 접근
console.log(person['name']); // Lee대괄호 프로퍼티 접근 연산자 내부에 지정하는 프로퍼티 키는 반드시 따옴표로 감싼 문자열이어야만 한다.
따옴표로 감싸지 않으면 자바스크립트 엔진은 식별자로 해석한다.
var person = {
name: 'Lee'
};
console.log(person[name]); // ReferenceError: name is not defined객체에 존재하지 않는 프로퍼티에 접근하면 undefined를 반환.
var person = {
name: 'Lee'
};
console.log(person.age); // undefined식별자 네이밍 규칙을 준수하지 않으면 반드시 대괄호 표기법을 사용해야 한다.
var person = {
'last-name': 'Lee',
1: 10
};
person.'last-name'; // -> SyntaxError: Unexpected string
person.last-name; // -> 브라우저 환경: NaN
// -> Node.js 환경: ReferenceError: name is not defined
person[last-name]; // -> ReferenceError: last is not defined
person['last-name']; // -> Lee
// 프로퍼티 키가 숫자로 이뤄진 문자열인 경우 따옴표를 생략할 수 있다.
person.1; // -> SyntaxError: Unexpected number
person.'1'; // -> SyntaxError: Unexpected string
person[1]; // -> 10 : person[1] -> person['1']
person['1']; // -> 1010.6 프로퍼티 값 갱신
이미 존재하는 프로퍼티에 값을 할당하면 프로퍼티 값이 갱신된다.
var person = {
name: 'Lee'
};
// person 객체에 name 프로퍼티가 존재하므로 name 프로퍼티의 값이 갱신된다.
person.name = 'Kim';
console.log(person); // {name: "Kim"}10.7 프로퍼티 동적 생성
존재하지 않는 프로퍼티에 값을 할당하면 동적으로 생성되어 추가되고 값이 할당된다.
var person = {
name: 'Lee'
};
// person 객체에는 age 프로퍼티가 존재하지 않는다.
// 따라서 person 객체에 age 프로퍼티가 동적으로 생성되고 값이 할당된다.
person.age = 20;
console.log(person); // {name: "Lee", age: 20}10.8 프로퍼티 삭제
delete 연산자로 프로퍼티를 삭제할 수 있다.
존재하지 않는 프로퍼티를 삭제하면 에러 없이 무시된다.
var person = {
name: 'Lee'
};
// 프로퍼티 동적 생성
person.age = 20;
// person 객체에 age 프로퍼티가 존재한다.
// 따라서 delete 연산자로 age 프로퍼티를 삭제할 수 있다.
delete person.age;
// person 객체에 address 프로퍼티가 존재하지 않는다.
// 따라서 delete 연산자로 address 프로퍼티를 삭제할 수 없다. 이때 에러가 발생하지 않는다.
delete person.address;
console.log(person); // {name: "Lee"}10.9 ES6에서 추가된 객체 리터럴의 확장 기능
10.9.1 프로퍼티 축약 표현
프로퍼티의 키와 값이 같을 경우, 프로퍼티 키를 생략 (Property Shorthand)할 수 있다.
// ES6
let x = 1, y = 2;
// 프로퍼티 축약 표현
const obj = { x, y };
console.log(obj); // {x: 1, y: 2}10.9.2 계산된 프로퍼티 이름
문자열 또는 문자열로 타입 변환할 수 있는 값으로 평가되는 표현식을 사용해서 프로퍼티 키를 동적 생성 가능.
이때 프로퍼티 키는 대괄호로 묶어야 하며, ES6부터는 객체 리터럴을 사용할 수 있다.
// ES5
var prefix = 'prop';
var i = 0;
var obj = {};
// 계산된 프로퍼티 이름으로 프로퍼티 키 동적 생성
obj[prefix + '-' + ++i] = i;
obj[prefix + '-' + ++i] = i;
obj[prefix + '-' + ++i] = i;
console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}// ES6
const prefix = 'prop';
let i = 0;
// 객체 리터럴 내부에서 계산된 프로퍼티 이름으로 프로퍼티 키 동적 생성
const obj = {
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i
};
console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}10.9.3 메서드 축약 표현
ES6에서는 메서드를 정의할 때 function 키워드를 생략한 축약 표현이 가능.
메서드 축약 표현으로 정의된 메서드는 프로퍼티에 할당한 함수와는 다르게 동작.
// ES5
var obj = {
name: 'Lee',
sayHi: function() {
console.log('Hi! ' + this.name);
}
};
obj.sayHi(); // Hi! Lee// ES6
const obj = {
name: 'Lee',
// 메서드 축약 표현
sayHi() {
console.log('Hi! ' + this.name);
}
};
obj.sayHi(); // Hi! Lee