
Controllers
컨트롤러는 사용자의 요청에 따른 응답을 돌려주는 역할을 하는 기능이다.

컨트롤러는 앤드포인트 라우팅을 통해 각 컨트롤러가 받을 요청을 분류하고,
목적에 따라 여러개의 컨트롤러를 생성하기도 한다.
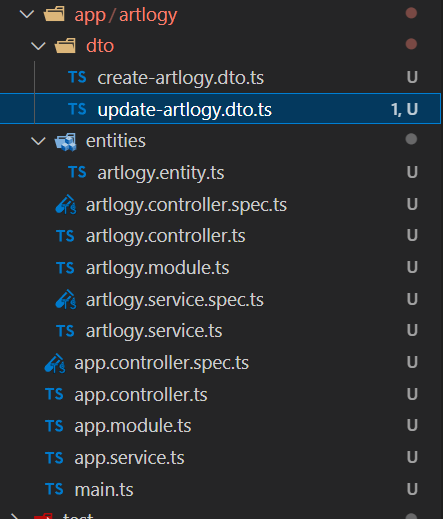
컨트롤러 만들어보기
nest에선 기본적인 유효성검사가 포함된 CRUD 생성을 지원한다.
$ nest g resource [name]
다른 Nest 구성요소에 대한 약어는
$ nest -h명령어로 확인이 가능하다.
라우팅
- artlogy/artlogy.controller.tsimport { Controller, Get, Post, Body, Patch, Param, Delete } from '@nestjs/common';
import { ArtlogyService } from './artlogy.service';
import { CreateArtlogyDto } from './dto/create-artlogy.dto';
import { UpdateArtlogyDto } from './dto/update-artlogy.dto';
@Controller('artlogy')
export class ArtlogyController {
constructor(private readonly artlogyService: ArtlogyService) {}
@Post()
create(@Body() createArtlogyDto: CreateArtlogyDto) {
return this.artlogyService.create(createArtlogyDto);
}
@Get()
findAll() {
return this.artlogyService.findAll();
}
@Get(':id')
findOne(@Param('id') id: string) {
return this.artlogyService.findOne(+id);
}
@Patch(':id')
update(@Param('id') id: string, @Body() updateArtlogyDto: UpdateArtlogyDto) {
return this.artlogyService.update(+id, updateArtlogyDto);
}
@Delete(':id')
remove(@Param('id') id: string) {
return this.artlogyService.remove(+id);
}
}만약 JAVA언어를 쓰는 스프링 프레임워크를 해봤다면 굉장히 익숙한 구조이다.
@Controller 데코레이터를 클래스에 선언하는 것으로, 해당 클래스는 컨트롤러 역할을 하게된다. @Controller에 파라미터는 해당 클래스가 가질 prefix경로를 뜻한다.
export declare function Controller(prefix: string | string[]): ClassDecorator;경로(path)는 와일드카드를 이용해서 작성이 가능하다.
@Get('he*lo')
getHello(): string {
return this.appService.getHello();
}위 처럼 작성하면 helo, helweaijwdaio, hello등의 path경로로 요청을 받을 수 있다.
*외에 ?,+,()등의 정규표현식 와일드카드 문법과 동일하게 동작하지만
-, .은 예외적으로 문자열 취급을 한다.
Method
@RequestMapping
@RequestMapping({path,method})path는 경로, method는 요청방식을 지정한다.
@Get
@Get({path})Get요청을 처리하는 데코레이터이다.
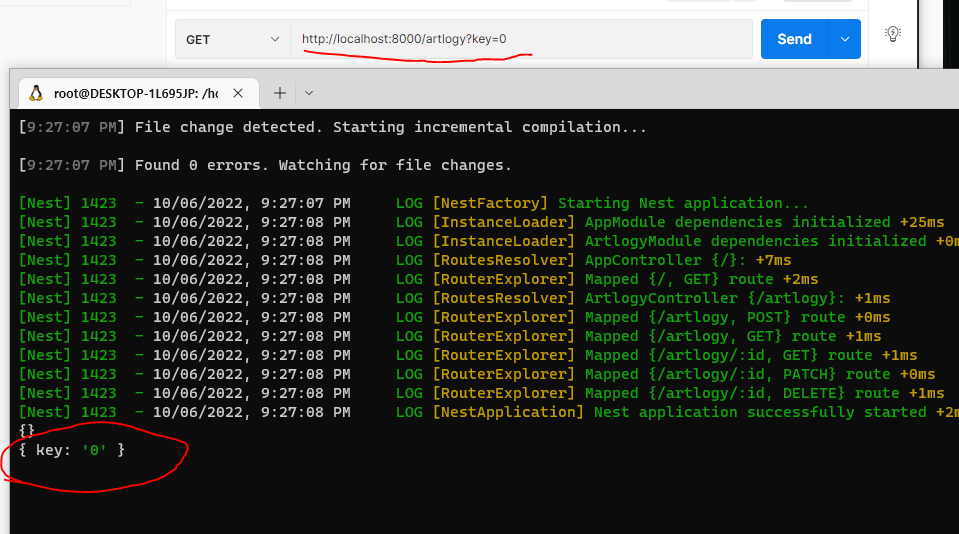
@Query (쿼리값 받기)
@Get()
findAll(@Query() query:string) {
console.log(query);
//query.key로 접근이 가능하고 @Query('key')를 이용해 특정 쿼리만 받을 수 도있다.
return this.artlogyService.findAll();
}
@Param (VariablePath값 받기)
@Get(':id')
findOne(@Param('id') id: string) {
return this.artlogyService.findOne(+id);
}
@Post
@Post({path})Post요청을 처리하는 데코레이터이다.
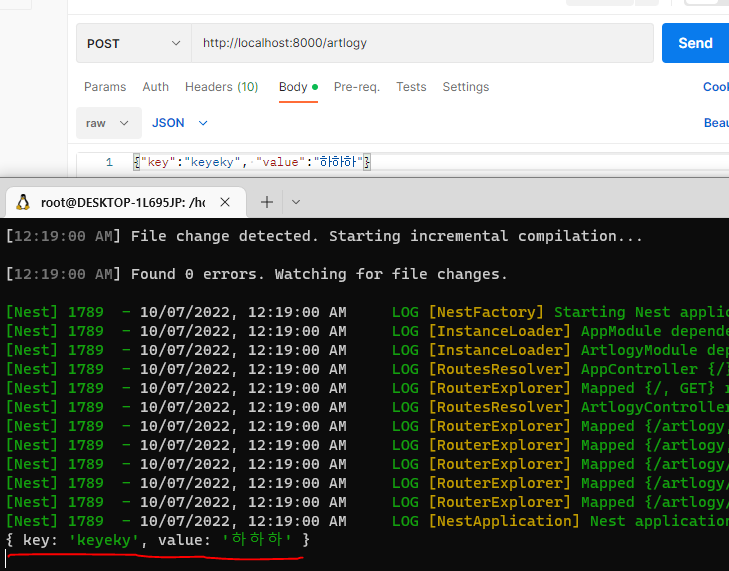
@Body 객체 받기
@Post()
create(@Body() testType: TestType) {
console.log(testType);
}
Request & Response
import { Request, Response } from 'express';
import { Controller, Get, Req, Res } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
getHello(@Req() req: Request, @Res() res:Response): string {
console.log(req);
return res.status(200).send("하하");
}
}요청 및 응답은 대체적으로 위와 같이 객체타입으로 설정하여 사용한다.
Redirect
서버에서 요청을 처리하고 응답으로 클라이언트로 다른 페이지로 이동시키고 싶을때,
응답 본문(body)에 redirectURL을 반환해줘도 되지만, @Redirect 데코레이터를 이용하면 간단하게 구현이 가능하다.
import { Redirect } from '@nestjs/common';
@Redirect('https://nestjs.com', 301)
@Get(':id')
findOne(@Param('id') id: string) {
return this.usersService.findOne(+id);
}

