
본 포스팅은 NestJS 공식사이트을 기반으로 작성되었습니다.
작업 환경 준비
NestJS 서버를 구성하기 위해 먼저 @nestjs/cli 를 설치해야 한다.
$ npm i -g @nestjs/cli
$ yarn global add @nestjs/cli설치가 끝났다면 프로젝트를 생성해보자.
$ nest new [project-name]project-name은 적당히 원하는 이름을 지어주면 된다.
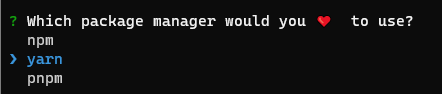
설치 도중에 패키지 매니저를 무엇으로 할 것인지 물어보는데 원하는걸 선택해주면된다.

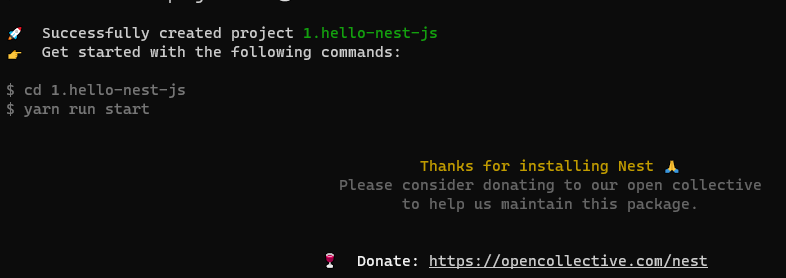
다음과 같이 설치해줘서 고맙다고 텍스트가 뜨면 성공이다.

프로젝트 루트 경로로 가서 다음과 같이 명령어를 입력해주자.
$ npm run start:dev
$ yarn start:dev로컬호스트3000에 Hello World!가 잘 출력되었다면 성공이다.
운영 서버가아닌 개발단계에선 start:dev를 이용하는걸 권장한다.
기본 구조 살펴보기

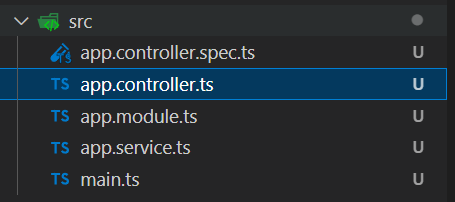
Hello World는 어떻게 출력되었을까? 그 로직을 따라 구조를 살펴보자.
app.module.ts
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
//모듈은 구조단위
@Module({
imports: [], //외부 기능 가져와 쓰고싶을때!
controllers: [AppController], // 컨트롤러
providers: [AppService], // 프로바이더 ( 여기선 서비스하나만 선언했다. )
exports:[], //외부로 내보내고 싶을 때
})
export class AppModule {}
Nest에서 모듈은 구조단위을 뜻한다.
지금은 간단하게 쓰고싶은 것들을 포함해주는 곳이라고 생각하면된다.
main.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
// NestFactory
const app = await NestFactory.create(AppModule);
await app.listen(3000,()=>{
console.log('서버가 실행 됐다우~')
});
}
bootstrap();글로벌 단위의 서버설정이 이뤄지는 곳이다.
지금은 appmodule내용을 토대로 서버만 3000포트에서 실행 하고있다.
app.contoller.ts
import { Controller, Get } from '@nestjs/common';
import { AppService } from './app.service';
@Controller("/api")
export class AppController {
constructor(private readonly appService: AppService) {}
@Get("/hello")
getHello(): string {
return this.appService.getHello();
}
}
라우팅을 담당하는 곳이다.
기능은 여기서 작성하지않고 대체적으로 위 코드에보이는 service에서 작성 후 가져와 쓴다.
@Contoller데코레이션을 통해 정의 할 수 있다.
app.service.ts
import { Injectable } from '@nestjs/common';
@Injectable()
export class AppService {
getHello(): string {
return 'Hello World!';
}
}사용자에게 제공될 기능들을 정의하는 곳이다.
@Injectable데코레이션을 통해 의존성(DI)을 주입 할 수 있다.
의존성에 대해 잘 모르겠다면 [DI&IoC]를 참고하자.

