apollo-cache-state 사용하기
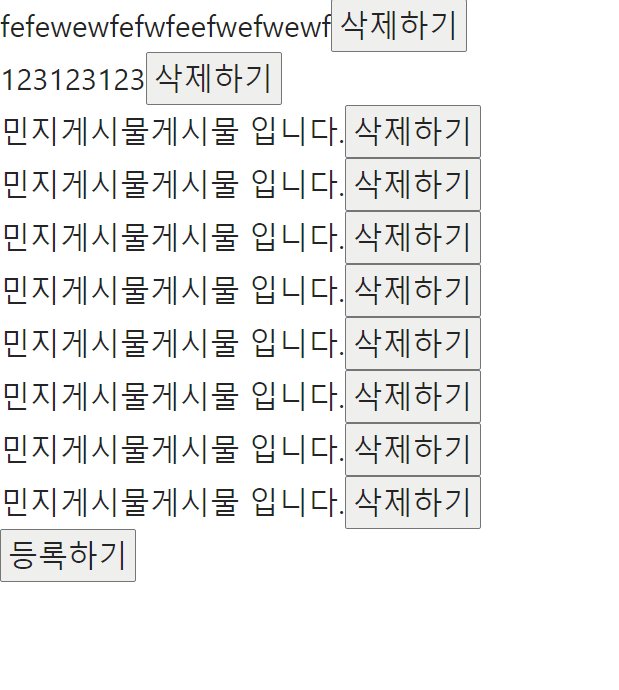
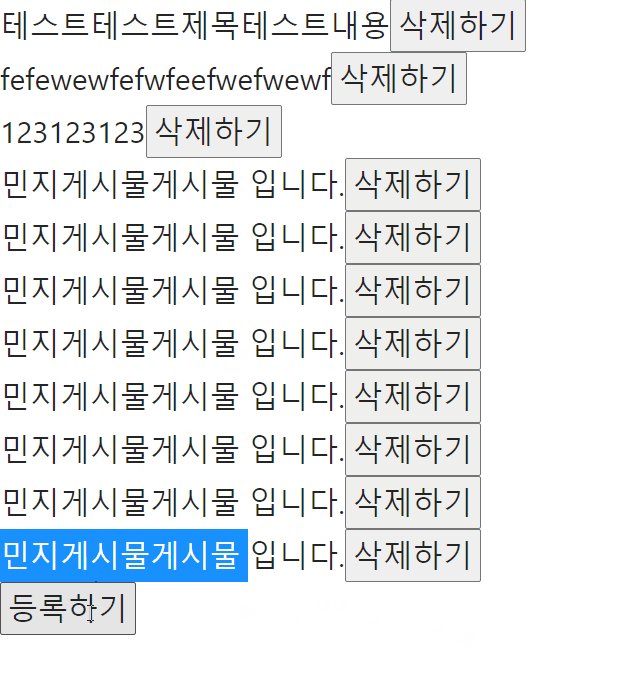
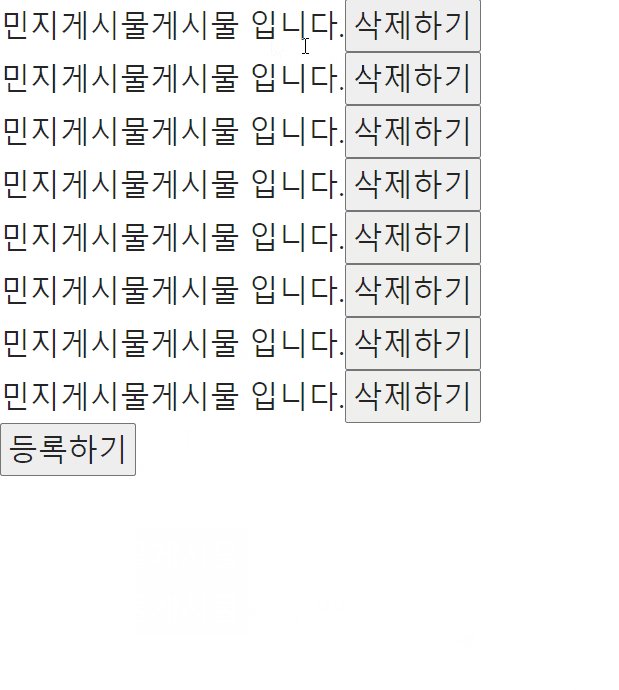
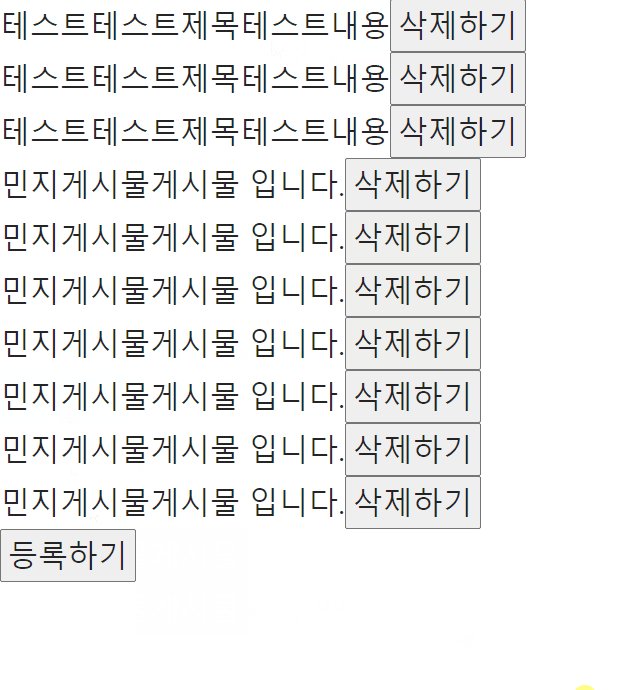
📔 결과물

index.tsx
...
import { gql, useMutation, useQuery } from "@apollo/client";
...
export default function ApolloCacheStatePage() {
const { data } = useQuery(FETCH_BOARDS);
const [deleteBoard] = useMutation(DELETE_BOARD);
const [createBoard] = useMutation(CREATE_BOARD);
- 클래스형 함수에서는 가장 가까운 함수에
async 붙여줘야한다.
update는 위에 요청이 끝나면 실행되는 기능이다.
- 기존의
fetchBoards 10개에서, 지금 삭제된 ID를 제외한 9개를 만들어주고
- 그렇게 만들어진 9개의 새로운
fetchBoards 를 return 하여, 덮어씌운다.
const onClickDelete = (boardId) => async () => {
await deleteBoard({
variables: {
boardId: boardId,
},
update(cache, { data }) {
const deletedId = data.deleteBoard;
cache.modify({
fields: {
fetchBoards: (prev, { readField }) => {
const newFetchBoards = prev.filter(
(el) => readField("_id", el) !== deletedId
);
return [...newFetchBoards];
},
},
});
},
});
};
- 추가된 createBoard 결과물과 이전의 10개를 합쳐서 11개를 돌려주기
- data.createBoard 를 뒤에 넣으다면 뒤에 새로 생기게된다.
const onClickCreate = () => {
createBoard({
variables: {
createBoardInput: {
writer: "테스트",
password: "123",
title: "테스트제목",
contents: "테스트내용",
},
},
update(cache, { data }) {
cache.modify({
fields: {
fetchBoards: (prev) => {
return [data.createBoard, ...prev];
},
},
});
},
});
};
return (
<>
{data?.fetchBoards.map((el) => (
<div key={el._id}>
<span>{el.writer}</span>
<span>{el.title}</span>
<span>{el.contents}</span>
<button onClick={onClickDelete(el._id)}>삭제하기</button>
</div>
))}
<button onClick={onClickCreate}>등록하기</button>
</>
);
}