
브라우저 저장소
브라우저에도 변수와 같이 저장할 수 있는 공간이 따로 존재한다!
브라우저에 저장하는 이유는 데이터가 새로고침해도 사라지지 않기 때문이다
브라우저에는 총 세가지가 있다.📔 쿠키 vs 로컬스토리지 vs 세션스토리지
세가지 다 같은 저장소이지만 각각의 차별점이 있다!
쿠키
저장된 데이터가 백엔드API 요청시에 자동으로 함께 전송된다. 그래서 로그인토큰 등에 많이 쓰인다.
하지만 로컬,세션스토리지 만큼 가져오고 넣는 방법이 간단하지 않다.로컬스토리지
데이터를 브라우저에 저장하고, 브라우저를 종료한후 다시 들어와도 저장기록이 남아있다.
세션스토리지
데이터를 브라우저에 저장하고, 브라우저를 종료할때 삭제 된다.
로컬스토리지에 저장할 것 인지, 세션스토리지에 저장할 것 인지 정하려면
브라우저 종료시 저장기록이 유지되어야하는지 삭제되어야하는지에 달려있다.브라우저 저장소를 통해서 비회원으로 장바구니 담기, 최근 본 상품 보여주기 기능을 적용할 수 있다.
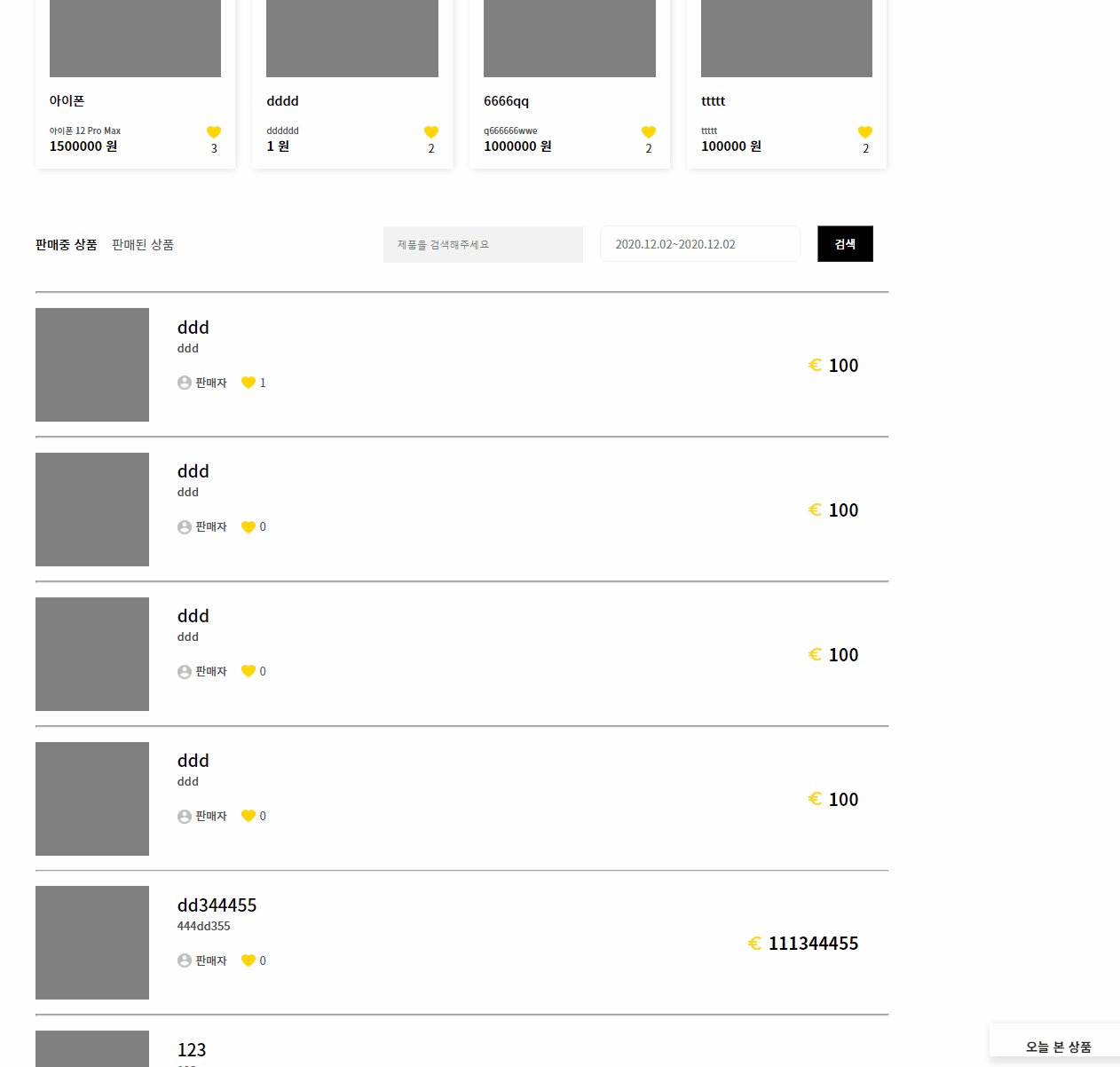
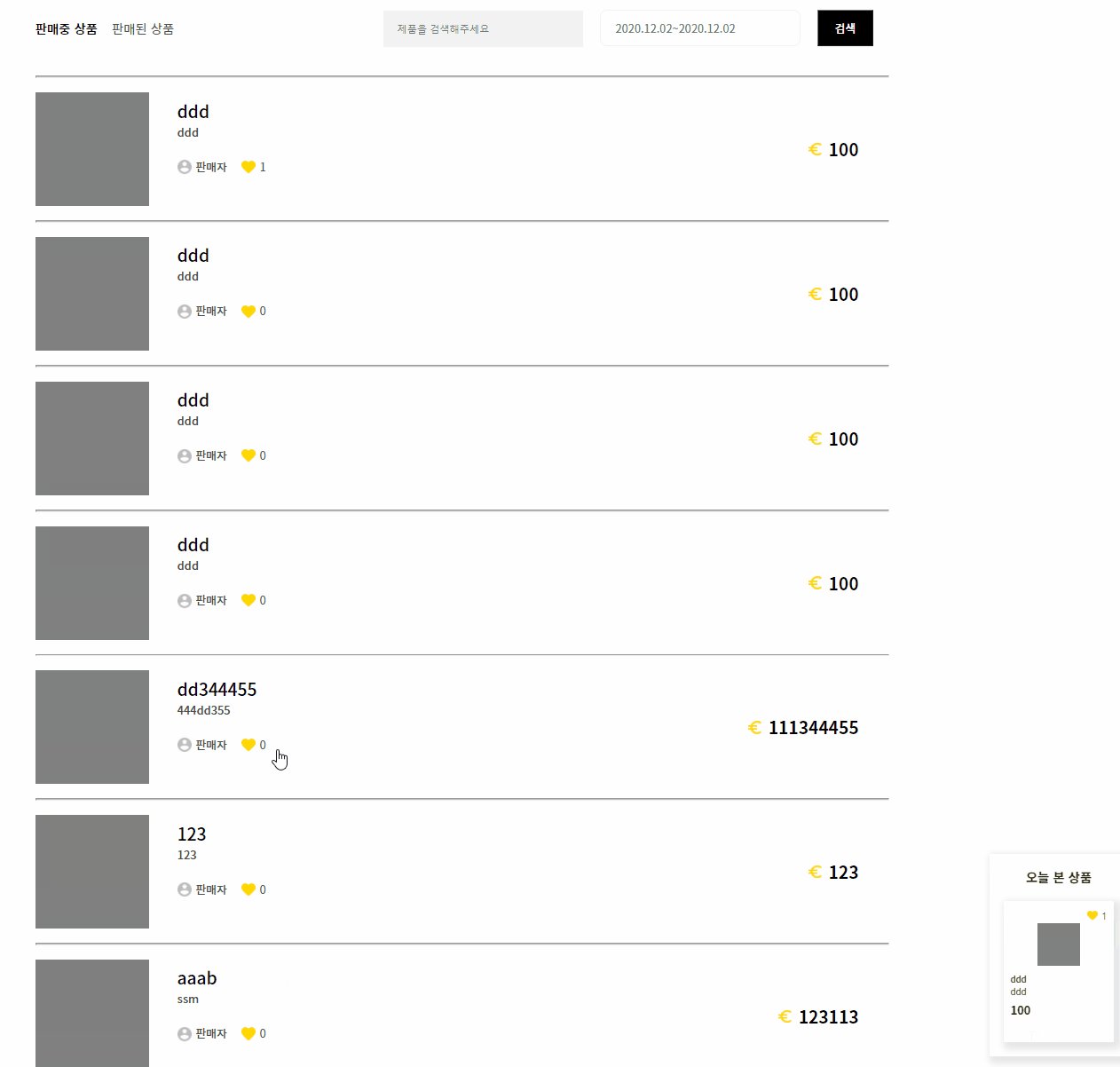
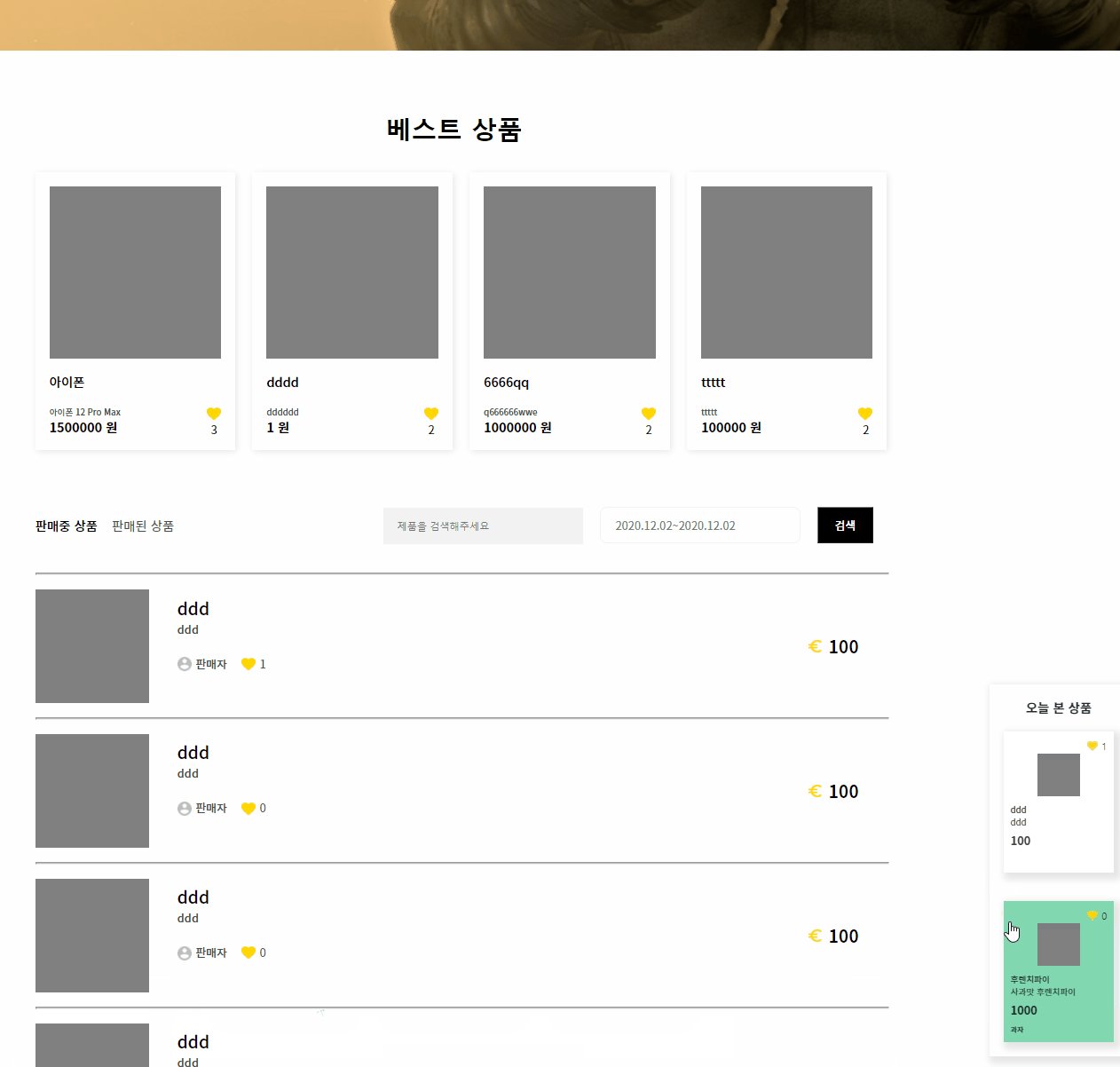
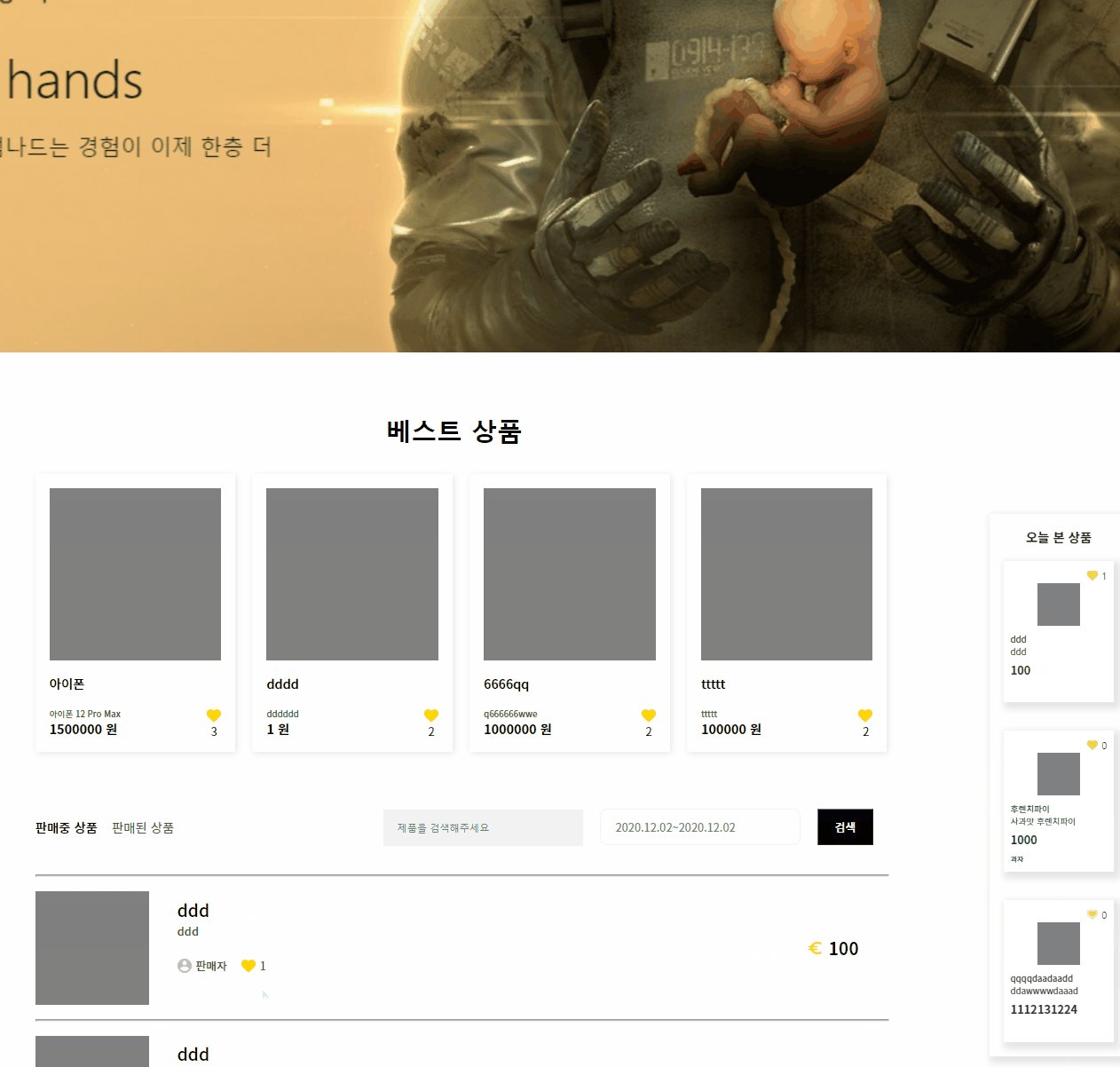
최근 본 상품 보여주기 기능 구현
💻 결과물
💻 코드리뷰
market-list.container.tsx
- 클릭시 해당 상품으로 이동하게한다.
... const onClickMoveToProduct = (el) => (event) => { router.push(`/market/market-detail/${event.currentTarget.id}`);
- 로컬스토리지에 이미 있는 값인지 체크해준다!
const baskets = JSON.parse(localStorage.getItem("baskets")) || []; let isExists = false; baskets.forEach((basketEl) => { if (el._id === basketEl._id) isExists = true; }); if (isExists) { return; }
- 얕은복사를 해서 넣어준다.
최근본 상품을 3개까지만 보여줄거기 때문에.shift()매써드를 활용해서
3개이상 추가되면 끝에 값을 빼고 새 값을 넣는다.const newEl = { ...el }; delete newEl.__typename; baskets.push(newEl); if (baskets.length > 3) { baskets.shift(); } localStorage.setItem("baskets", JSON.stringify(baskets)); }; ...
recentwatchbox.tsx
useEffect를 사용해서 컴포넌트가 로드될 때 로컬스토리지에 있는baskets항목을 읽어준다.... export default function RecentWatchBox() { const [basketItems, setBasketItmes] = useState([]); useEffect(() => { const items = JSON.parse(localStorage.getItem("baskets")) || []; setBasketItmes(items); }, []); ... return ( <MyBox> <Title>오늘 본 상품</Title>
map을 돌려준다{basketItems?.map((el: any) => ( <RecentBox key={el._id}> <LikeWrapper> <Heart src="/images/heart.png" /> <LikeCount>{el.pickedCount}</LikeCount> </LikeWrapper> <ProductWrapper> <Photo></Photo> </ProductWrapper> <Name>{el.name}</Name> <Subname>{el.remarks}</Subname> <Price>{el.price}</Price> <Tag>{el.tags}</Tag> </RecentBox> ))} </MyBox> );


쿠키 맛집이네요