최근에 vue를 사용해서 사이드 프로젝트의 Front단을 만들고 있다.
오늘 사이드 프로젝트의 ReadMe를 작성한다고 이곳 저곳 둘러보다가 이상한 증상을 발견했다.
버그 증상
증상은 다음과 같다. (간단하게 예를 들어서 설명을 하겠다.)
- 문제가 발생한 Component의 동작은 다음과 같다.
- 부모로부터 전달 받은 배열을 for문을 통해 순회하면서 배열에 있는 값을 사용해서 Component를 만들어 낸다.
- 예를 들면, 다음과 같은 값이 있을 때
빨간색 1,파란색 2,초록색 3Component가 만들어 진다.
[
{
color : red,
value : 1
},
{
color : blue,
value : 2
},
{
color : green,
value : 3
}
]- 새로고침을 해서 받아온 값들은 배열에 맞춰서 Component가 잘 만들어 지는데, 특정 버튼을 눌러 해당 배열을 비우고 새로 넣은 값들에 대해서는 Component의 속성 값이 이상했다.
[
{
color : black,
value : 4
},
{
color : blue,
value : 5
},
{
color : green,
value : 6
}
]※ 이렇게 넣으면 검정색 4,파란색 5, 초록색 6이 나와야 하는데 -> 빨간색 4,파란색 5, 초록색 6이 계속해서 나왔다.
처음에 해당 버그를 발견했을 때는 이렇게 배열과 연관된 문제인지도 파악하지 못 해서 1~2시간 정도 계속 값을 바꿔보면서 버그가 어떻게 일관성을 보이는지 규칙을 찾는데 신경을 다 쏟았다.
계속해서 값을 보다보니 이게 배열에 값을 초기화하고 새로 넣었음에도 특정 Component의 속성이 변경되지 못하는 문제라는 것을 발견했다.
버그 원인 파악
브라우저의 개발자 도구를 열고 확인을 하니, 검정색 4가 새롭게 만들어져야 하는데, 그게 아니라 빨간색 1이 숫자만 바꿔서 빨간색 4로 변경이 되는 것이였다.
이 때, Component가 새롭게 그려지지 않아서 해당 문제가 발생한다는 것을 깨달았다. 하지만 Component가 왜 새롭게 그려지지 않는지에 대해서는 여전히 의문이었고 해당 문제를 어떻게 해결할지 고민에 빠졌다.
결국 Vue에서 Component를 새롭게 그리는 방법을 검색하다가 내가 코드를 어떻게 잘못짰는지 알게 되었다.
[Vue] Component Force Rerendering 하기 (강제로 rerender)
해당 글의 2번 내용을 보면 Vue에서의 key의 특징에 관해서 나온다.
Vue에서
key는 각 특정 component에 특정 값을 매핑해 두는데 이게key라고 볼 수 있다.
그래서,key가 동일하면 component가 변하지 않지만key가 변하면 Vue는 예전 component 를 지우고 새로운 component를 만듭니다.
이걸 보는 순간, 나는 바로 내 for문 코드가 생각이 났다.
<div v-for="(block, index) in scheduleArray" :key="`${index}`">나는 vue에서 for문을 사용하면 매번 반드시 적어줘야 하는 속성 값인 key가 정확히 어떤 역할을 하는지 전혀 이해를 못했었고 그냥 단순하게 매번 for문의 index 값을 그대로 매핑해주고 있었다.
key값이 중복되었기 때문에 Vue는 새로 들어온 요소에 대해서도 동일한 Component라고 판단을 해서 값만 변경시키고, color 값은 그대로 둔 것이었다.
버그 해결
for문의 key값을 다음 코드와 같이 해당 배열 특정 값으로 매핑하도록 코드를 변경하고 나니 깔끔하게 버그가 사라졌다.
<div v-for="(block, index) in scheduleArray" :key="`${block.color}-${value}`">해당 이슈를 통해 Vue에서 key값이 어떤 역할을 하는지 제대로 파악할 수 있었고다. 그리고 개발에서는 언제나 잘 모르는 부분이 있으면 대충 예상하고 넘어가지 말고 제대로 알고 있어야 문제가 발생하지 않는다는 사실을 다시 한번 깨달을 수 있었다.
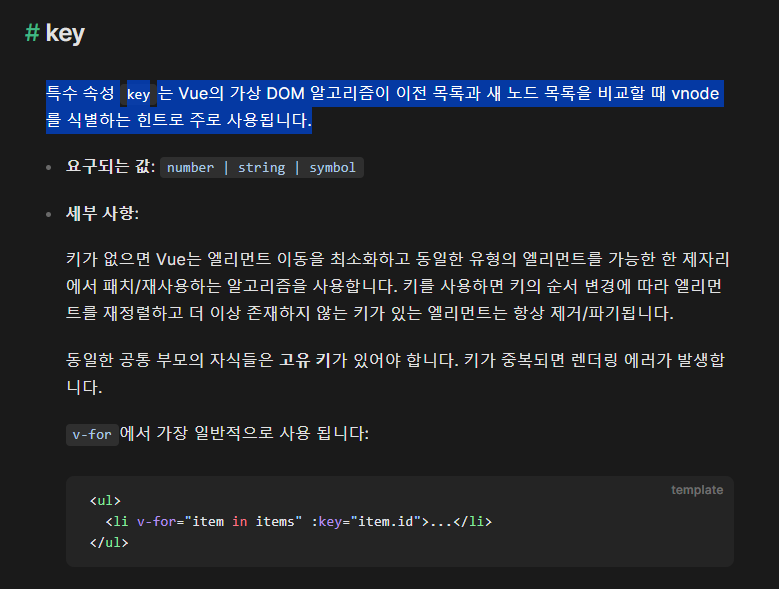
아래 사진은 공식페이지에서 가져온 Key의 설명이다.