얕은 고민
tistory vs velog
어디에 글을 써야할지 고민하다가 TIL이 매우 많아질 것 같고 또 길어질 것 같아서 마크다운으로 휙휙 써버릴 수 있는 벨로그를 선택했다. 티스토리는 추후에 사용처를 다시 고민해야겠다..
자료의 공유 범위?
당연히 강의 자료는 프로그래머스의 소중한 자산이다. 그래서 어디까지 고민할까 하다가 강의를 수강하며 작성한 코드랑 메모 위주로 올리는 방향으로 결정했다. 또 캡쳐보다는 손으로 작성한 코드가 더 공부가 잘 된다.
TIL은 언제써야하는가?
일단 코어타임에 쓰기로 했다. 나 같은 경우 오늘도 오전에 강의를 한 개 빼고 다 수강했고 코어타임에 수강한 걸 복습하며 집중하는 연습을 하려고 한다. 이후 학습한 내용은 익일에 합쳐 작성하거나 데브코스 프로그램이 아닌 경우 티스토리의 작성으로 고려하고 있다.
깊은 고민
TIL에 시간을 많이 투자하면 안된다?
주객이 전도될까 두려운 부분이 있다. 예전에 노션에 그냥 기록했을 땐 이런 부담이 없었는데 뭔가 자유롭게 기록하던 습관을 체계화하려니까 생각이 많아진다. 그래서 작성시간이 길어질 것 같고 더 빠르게 작성할 수 있는 Velog를 택했지만...일시적인 과도기라고 생각하지만 너무 많은 시간을 차지하는 경우에는 고려해볼 필요가 있다고 판단된다.
데탑 or 맥북?
개인적으로 데탑을 선호하지만 맥에 익숙해지기 위함과 휴대성을 위해 맥북 에어로 공부하고 있었는데 일단 듀얼모니터의 부재가 나의 생산성을 많이 떨어트린다. 모니터를 사던지 장기적으로는 데탑으로 옮겨서 학습하는 방향도 고려해야겠다.
잘 쓴 TIL은 뭘까?
문제 -> 문제 해결을 위한 시도 -> 결과 -> 후기의 프로세스로 짜여진 TIL을 보통 잘 쓴 TIL이라고 이야기하는 것 같다. 다만 강의를 듣는 사람의 입장에서는 어떻게 써야할 지 고민이다. 강의를 듣는 입장에서는 요약과 정리가 주가 될 텐데... 핵심적인 부분과 새로 알게 된 내용 위주로 정리하며 당분간은 강의나 실습을 하며 생긴 지식이나 궁금증을 추가로 작성해야겠다.
데브코스 FE 1일차

코린이라니 나를 너무 과대평가하고 있다. 나 정도면 코베이비 아닐까..?
자바스크립트와 프론트엔드
HTML로만 이루어진 웹은 정적이다. 따라서 동적인 기능을 제공할 수 없다는 점이 부족함으로 느껴졌다. 넷스케이프에서 브랜든 아이크에게 Scheme을 새로 만들어달라고 했으나 언어를 만들어버리셨다. 그리고 여러 이름을 거치다가 인기 있는 언어인 JAVA를 따라서 JavaScirpt라고 이름이 최종적으로 확정되었다.
브라우저의 동작원리는 간단하게 요약하면 통신을 해서 HTML, CSS, JS등의 데이터를 받아오고 그것을 기반으로 DOM트리를 생성해서 화면에 그려준다. 간단하게 설명했지만 깊게 파고들면 끝없이 깊은 분야이기에 FE라면 깊은 단계까지 알아야한다.그렇다면 FE가 핵심적으로 공부해야 하는건 뭘까?
커뮤니케이션UI네트워크보안브라우저디자인
등의 키워드가 있었고 내용을 짧게 요약하자면
- 브라우저에서 동작하는 UI를 만드는 과정
- 디자인으로 UI를 만들고 백엔드에서 데이터를 받아오는 프로세스 과정
- 개발 능력도 중요하지만 협업 능력도 매우 중요
정도로 요약할 수 있다. 전반적인 역량과 경험을 갖추는 것이 중요할 것 같다.
그리고 조심해야 할 것도 있었다.
CS무시CSS 소홀단순 코더
저 세 가지에 해당하지 않는 개발자가 되어야겠다.
변수, 상수, 자료형 그리고 메모리
변수
수학에서의 변수는 변하는 값을 뜻하지만 컴퓨터에서는 비슷하면서도 다르다. 직접 메모리에 할당한 값을 의미한다.
JS에서 변수 키워드로 var, let이 있고 var은 호이스팅으로 인해 잘 권장되지 않는다.상수
변하지 않는 수!!
JS에서 상수 키워드로 const가 있고 새로운 값 대입이 불가능하다.자료형
Number - 숫자, NaN, 무한대도 숫자다String - 작은 따옴표 안에 큰 따옴표, 반대로도 가능
백틱을 사용해서 문자열에 변수 값 반영 가능
작은 따옴표 이스케이프 문자 사용해야함Boolean - T,F
Obejct - 여러 값을 담을 수 있는 타입
여러 자료형을 키를 통해 가질 수 있다.
하지만 키는 무조건 문자열Array - 배열은 객체와 다르게 키를 가지고 있진 않고 index를 통해 값을 찾는다.
undefined - 변수 혹은 상수가 선언되었으나 값이 없는 경우
Null - null은 해당 변수가 비어있음을 의도적으로 나타낼 때
JS에서 메모리
할당 -> 사용 -> 해제
메모리는 한정되어 있다. 꽉 차면 프로그램이 에러가 난다.
근데 JS에서는 Garbage Collector가 알아서 사용하지 않는 메모리를 해제해준다. 크게 신경쓰지 않고 코딩 가능함. 물론 최적화를 위해 신경쓸때도 있지만 상대적으로 매우 편함
메모리 심화
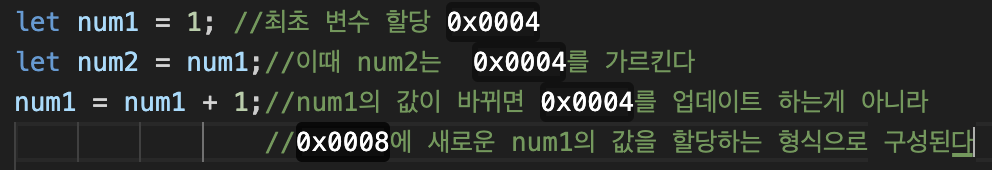
변수는 메모리 주소를 바라본다. 새로운 변수에 기존 변수를 대입하면 기존 변수의 메모리 주소를 참조한다. 만약 이때 기존 변수의 값을 조작하면? 기존 변수가 새로운 메모리를 할당받는다.
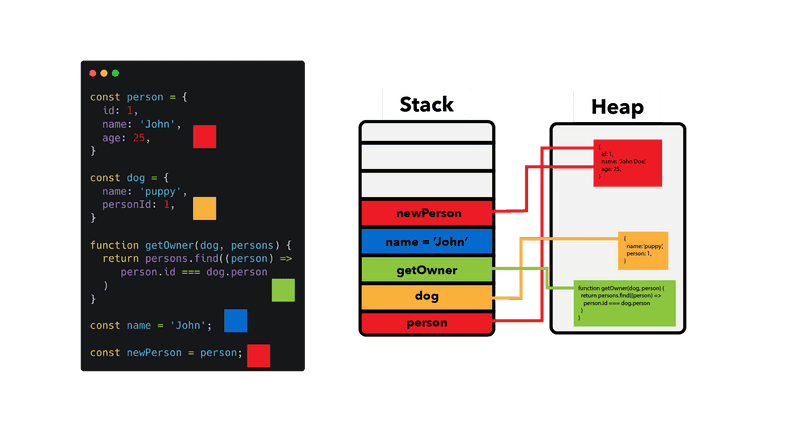
자바스크립트 엔진에서 콜스택에는 원시 타입(숫자 등)이 저장되고 힙 메모리에 참조 타입(객체, 배열 등)의 데이터가 저장된다.
위와 같은 그림처럼 데이터가 저장되며 객체나 배열에 데이터가 추가되면 힙 영역에 데이터가 추가된다.
이러한 힙, 콜스택의 원리가 const로 배열을 선언해도 값을 변경할 수 있는 이유이다. 콜스택에 할당된 메모리를 변경하는 것이 아니라 힙 메모리의 값을 변경시키는 것이기 때문이다.현대적인 브라우저의 Garbage Collector는 mark and sweep 알고리즘을 사용한다. 닿을 수 없는 주소를 더 이상 필요 없는 주소로 정의하고 삭제하는 알고리즘이다. 즉, 참조되지 않는 값은 삭제하고 참조되는 값은 계속 유지된다. 클로저가 가능한 이유도 이러한 참조와 연관이 있다.
표현식과 연산자
표현식이란 어떤 결과 값으로 평가되는 식을 말한다. 숫자, 문자열, 논리 값 같은 원시값을 포함하며 변수, 상수, 함수 호출 등으로 조합할 수 있다.
예시)const a = 10 + 30; const b = a + 10; const c = "String"; const d = false + true;할당 연산자
let x; //할당 연산자 x = 10; //복합 할당 연산자 x += 5; x -= 5; x *= 5; x /= 5; x %= 5; x <<= 4; x >>= 2;비교 연산자
const x = 5; const y = 10; x == y //false 동등 x != y //true x === y //false 일치 x !== y //true x > y //false x >= y //false x < y //true x <= y //true "10" == 10 //true "10" === 10 //false산술 연산자
const x = 5; const y = 10; x + y; x - y; x * y; x / y;비트 연산자
const x = 10; const y = 12; x & y; //8 x | y; //14 x ^ y; //6 ~x; //-11 x << 1; //20 x >> 1; //5논리 연산자
const x = true; const y = false; x && y; // false x || y; // true !x; // false삼항 연산자
const x = 10; const y = 12; x > y ? 100 : 200; //200관계 연산자
const x = { name : "Kim", email : "123@123.com", }; "name" in x; // true "gender" in x; // falsetypeof
const x = 10; const y = "String"; const z = false; typeof x; //number typeof y; //string typeof z; //boolean
흐름 제어
컨트롤 플로우 - 일반적으로 알고 있는 조건문, 반복문
데이터 플로우 - 함수형 프로그래밍으로 구현 가능
if 사용시 JS에서의 주의점!
false, undefined, null, 0, NaN, ""도 거짓이 될 수 있으니 주의해야 한다!switch는 꼭 break를 써주자
for문(초기문; 조건문; 증감문) 조건이 거짓이 될 때 까지 반복
while문(조건문) 조건이 거짓이 될 때 까지 반복
do-while문(조건문) 먼저 진입 후 로직을 실행한 뒤에 다음 조건을 검사
배열 객체
배열은 출석부와 같다.
출석부의 번호 ex) 7번 -> 홍길동새 배열을 선언하는 여러 방법들
const arr1 = new Array(); const arr2 = []; const arr3 = [1, 2, 3, 4, 5]; const arr4 = new Array(5); // 특정한 값으로 배열을 초기화하고 싶다면? -> 일일이 적을 수 없다 const arr5 = new Array(5).fill(5); //5로 다 초기화해서 입력 const arr6 = Array.from(Array(5), function (val, index) { return index + 1; });arr.length와 같이 배열에서 길이를 return하는 방법이 있다.
이걸로 arr.length = 2 이런식으로 배열의 길이도 바꿀 수 있지만 권장되지 않는다.//여러 배열 관련 메서드들 arr.join(", "); //배열 합쳐서 문자열로 만들기 arr.reverse(); //거꾸로 뒤집기 => 원본 배열에 영향이 간다 arr1.concat(arr2); // 배열 합치기 // 배열 끝의 요소를 추가 push(), 삭제 pop() // pop의 리턴 값은 빠지는 값을 반환한다. // 배열 첫번째에 요소를 삭제 shift(), 추가 unshift() // slice(시작인덱스, 끝 인덱스 직전), 원본 배열 바뀌지 않는다 // splice(시작인덱스, 몇개까지?), 원본 바뀜 // 배열 순회의 정석은 for문 //for of for (const item of arr) { // 조금 더 직관적이다. }
객체
키 - 값 을 결합시킨 복합 타입
사물함에 비유 가능 ex) 홍길동 -> 안에 이것저것..객체를 생성하는 여러 방법들
// 객체 생성 const obj1 = new Object(); const obj2 = {}; const obj3 = { name: "offe", company: "Cobalt. Inc." }; console.log(obj1); console.log(obj2); console.log(obj3); const obj = new Object();할당 및 삭제하는 메서드
obj["email"] = "123@naver.com"; // 키값을 대괄호로 감싸고 값 할당 obj.phone = "010123445"; // 처럼 할당 가능 delete obj.phone; //-> delete로 삭제 console.log("phone" in obj); //False Object.keys(obj); //-> 배열의 형태로 키가 나옴 Object.values(obj); //-> 값들이 배열형태로 나옴 // for in 문법 for (const key in obj) { key, obj[key]; }
스코프와 클로저
스코프 = 유효범위
어디서든지 접근 가능한 전역과 특정 위치에서만 접근이 가능한 지역으로 나뉜다.
var은 함수 수준의 스코프를 let, const는 {} 중괄호로 구분된 블록 수준의 스코프를 가지는데 이러한 성질 때문에 var은 개발자에게 오류를 찾기 힘들게 해서 잘 사용되지 않는다.클로저
함수가 선언된 환경의 스코프를 기억해서 함수가 스코프 밖에서 실행될 때도 기억하고 있는 스코프에 접근이 가능한 문법function outer() { let hello = "hello"; //외부함수에서 정의된 지역변수 function inner() { console.log(hello); } inner(); } // inner(); //에러 // console.log(hello); //에러 outer(); // hello 출력위와 같은 코드를 실행 시키면 outer()가 실행되고 outer함수 내부에 있는 inner함수가 실행된다. 이때 outer()함수는 종료된 상태이기 때문에 hello 변수도 사라지는 게 맞지만 클로저에 외부 함수가 실행될 때를 말하는 렉시컬 환경이 저장되어 있다. 따라서 hello변수는 클로저에 의해 참조되어 값을 가져올 수 있는 것이다.
말이 어렵지만 선언되었을 때의 환경을 잊지 않고 기억하고 있어서 이후에 종료된 환경에서도 가져올 수 있다로 이해했다.
은닉화라는 장점도 있지만 클로저를 학습하는 이유는 버그 수정의 목적이 더 강하다.
궁금증
- 마이크로 프론트엔드는 뭘까?
마이크로 서비스처럼 전체 화면을 작동할 수 있는 단위로 나누어 개발한 후 서로 조립하는 방식이라고 한다. 뭔가 정의만 보면 복잡할 것 같으면서도 요소요소에 필요한 기능만 탑재한다면 더 최적화된 웹을 사용할 수 있지 않을까?
- 홈브루에서 node의 최신 안정화 버전인 18v을 설치하면 공식 홈페이지 안정화 버전인 18.18.0이 아닌 18.17.1 버전이 설치된다. 문제 없는 걸까..?
오늘 후기
별거 안했다고 생각했는데 엄청 많이 했다. 막상 정리한거를 다시 옮겨 적은 게 많아서 쓰는 시간은 오래걸리지는 않았는데 분량이 너무 많다. 심지어 vscode세팅 내용도 제외했는데.. 내일은 핵심만 요약해서 올려야겠다.