2023.09 ~ 2024.01 TIL
1.[프론트엔드 데브코스 TIL] 2023.09.20 1일차

얕은 고민 > tistory vs velog 어디에 글을 써야할지 고민하다가 TIL이 매우 많아질 것 같고 또 길어질 것 같아서 마크다운으로 휙휙 써버릴 수 있는 벨로그를 선택했다. 티스토리는 추후에 사용처를 다시 고민해야겠다.. > 자료의 공유 범위? 당연히 강의 자
2.[프론트엔드 데브코스 TIL] 2023.09.21 2일차

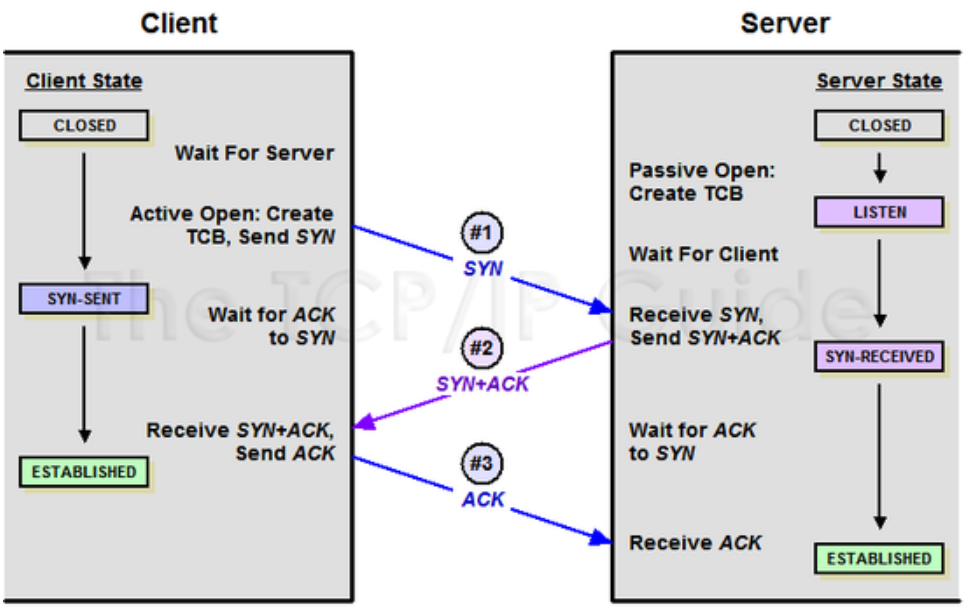
어제는 너무 강의를 정리한 느낌이 들어서 오늘은 중요한 내용이랑 추가적으로 느낀 점을 위주로 간단하게 기술하고자 한다. 데브코스 FE 2일차 네트워크 기초 컴퓨터 시간 원리 암호화 함수형 프로그래밍 객체지향과 프로토타입 이벤트 루프 모듈 유니코드 정규표
3.[프론트엔드 데브코스 TIL] 2023.09.22 3일차

오늘 목표는 오전에 주어진 강의를 TIL 작성까지 완료하고 이후에는 개인적인 공부를 하는 것이다. 교육과정에서 커리큘럼을 제공해주기에 따라가기만 해보자라고 생각했는데 CS지식, 코테, 프로젝트 등 개인적으로 부족한게 좀 있어서 초반에 상대적으로 여유가 있을 때 뭔가를
4.[프론트엔드 데브코스 TIL] 2023.09.25 4일차

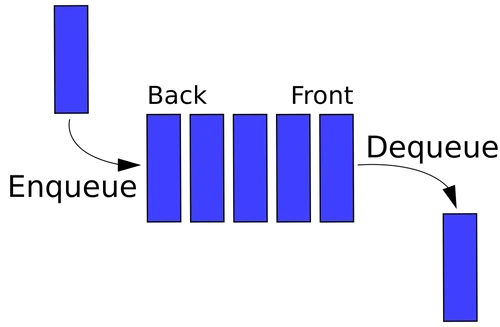
주말 쉬고 월요일!! 오프라인으로 팀원들도 만났지만 버즈를 안가지고 나와서 아쉬웠던 하루!!그리고 어려웠던 알고리즘들..오늘은 코드로 배웠던 부분이 더 많았기에 TIL은 간단하게 정리하고자 한다. 집에 늦게와서 피곤하기도 하고..FIFO, 선입선출을 구조로하는 자료구조
5.[프론트엔드 데브코스 TIL] 2023.09.26 5일차

이제 뭔가 내용이 어려워진다. 특히 학부때도 그래프 쪽을 힘들게 이해했는데 이제 실습과 과제를 통해서 다시 진행할 시간이 왔다...! 데브코스 FE 5일차 트리 힙 트라이 정렬 이진 탐색 코테 관련 최대공약수와 유클리드 호제법 >백준 백대열[실버5] 오늘 위 문제를
6.[프론트엔드 데브코스 TIL] 2023.10.02 7일차

오늘부터는 TIL은 간단하게 작성하고자한다. 기존에 계속 고민하던 무엇이 잘 쓴 TIL일까? 를 꾸준히 생각했었고 지난 6일차 TIL은 너무 많은 내용을 이해하고 실습해보기도 버거워 TIL을 쓸 엄두조차 내지 못했다. 그리고 오늘 특강세션을 통해 확신을 얻었다. 앞으
7.[프론트엔드 데브코스 TIL] 2023.10.03 8일차

innerhtml htmx
8.[프론트엔드 데브코스 TIL] 2023.10.04 9일차

this 스코프와 클로저 호버의 경우 모바일 웹 분리해주기
9.[프론트엔드 데브코스 TIL] 2023.10.05 10일차

명령형 프로그래밍과 선언형 프로그래밍, 코드리뷰 후기 바쁘다 바빠. 중간중간 너무 힘들긴해서 잠깐씩 유튜브보며 휴식을 취하는데 그렇게 했을때는 하루에 목표한 걸 다 이루기가 힘들어진다.
10.[프론트엔드 데브코스 TIL] 2023.10.06 11일차

데브코스를 시작하고 느끼고 있는 건 딱 한줄로 요약하자면너무 많이 배우고 있어서 설명하기 힘들어요 이다.부담이라기 보다는 이전에 방향성 없이 공부하다가 흐지부지 되는 걸 커리큘럼이 잡아주니까 열심히 따라가게 되는 것 같다. 그리고 그 과정속에서 무엇이 부족한지, 또 무
11.[프론트엔드 데브코스 TIL] 2023.10.09 Day15

금일 핵심 내용 모듈화, 비동기, CSS grid & background, nextsibling nextsibling 공식 mdn previoussibling previoussibling 공식mdn, after after 공식 mdn, before before 공식 m
12.[프론트엔드 데브코스 TIL] 2023.10.10 Day16

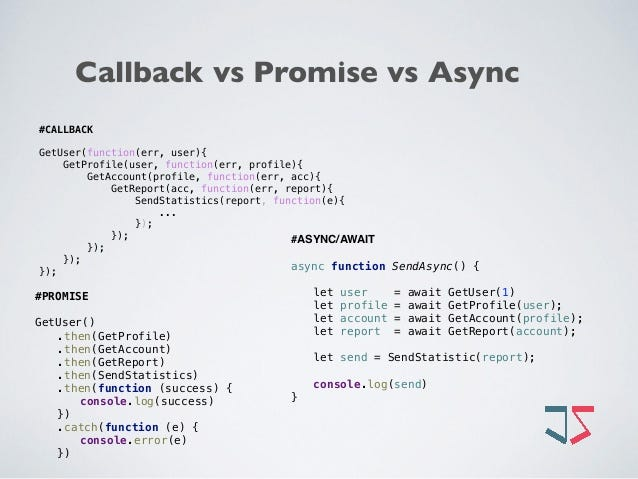
프로미스를 잘 알아야 async, await을 잘 할 수 있다. 프로미스를 잘 다룬다면 async, await도 잘 다룰 수 있을 것. 또한 프로미스 기반의 fetch도 비동기 http요청을 편하게 해준다.오늘 내용을 가장 정확하고 명확하게 요약하면 아래 그림과 같다.
13.[프론트엔드 데브코스 TIL] 2023.10.11 Day17

오늘 배운 핵심 내용은 fetch 활용도 만만하지 않다...!!방어코드!!자바스크립트로 코딩테스트를 하려면 내장함수의 시간복잡도에 대해서 잘 알아야한다.오늘 팀원한테 선물한 짤이다. 콜백지옥이 가니 then이 기다리고 있었다.간단하게 결론을 언급하자면 Promise를
14.[프론트엔드 데브코스 TIL] 2023.10.12 Day18

SPA의 핵심, history API코드리뷰history API를 이용한 SPA의 핵심 개념은 실제 이동은 일어나지 않지만 히스토리에는 쌓이고 현재 URL을 바꿔준다. 즉 페이지 이동 없이 화면을 다시 그릴 수 있다.pushState: 세션 히스토리에 새 url 상태를
15.[프론트엔드 데브코스 TIL] 2023.10.13 Day19

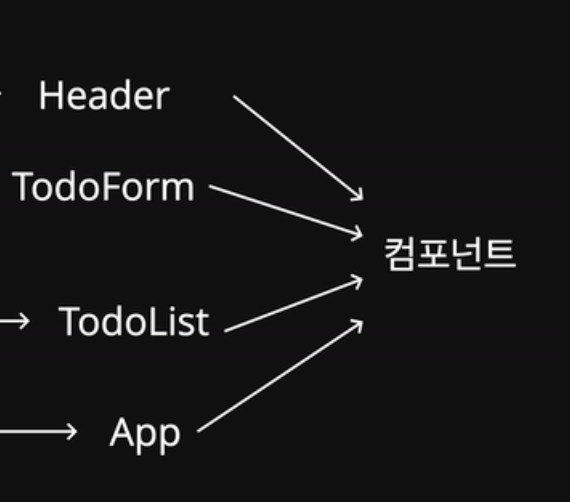
TodoList, 사이드 프로젝트 모듈화는 어렵다오늘 데브코스 강의는 지금까지 배웠던 것을 바탕으로 Todo앱을 api를 이용해 fetch하며 진행하는 강의였다. 여태까지 진행했던 내용을 빠르게 훑고 가는 느낌이였다.그 중 느낀점을 간략하게 서술하자면 이제 state,
16.[프론트엔드 데브코스 TIL] 2023.10.16 Day20

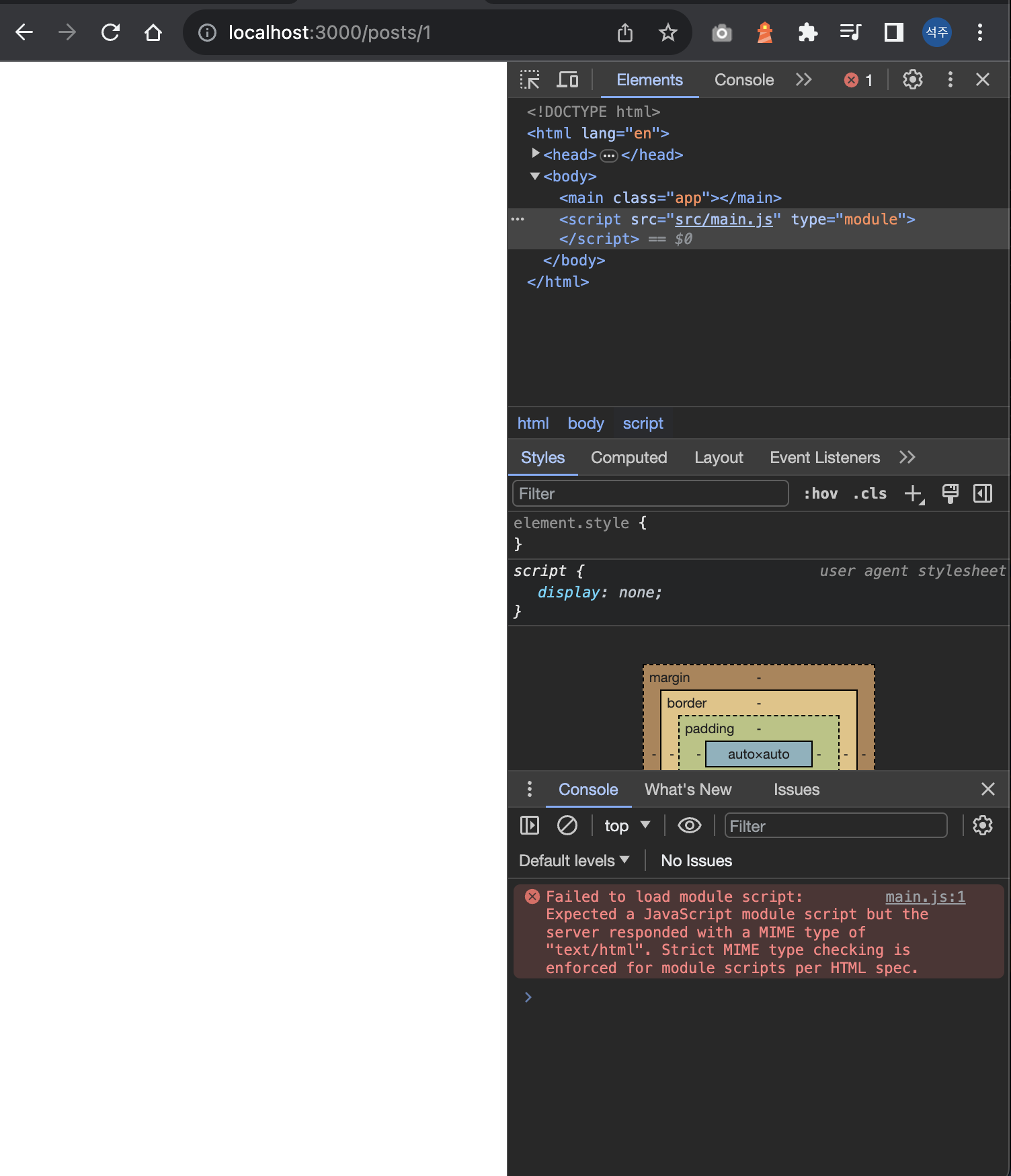
html에서 모듈 형태로 js파일을 불러올때 경로의 중요성로토님의 뼈가되고 살이되는 특강 세션오늘 나의 하루를 힘들게 하다가 결국 해결했던 문제였다. 진짜 울고 싶었는데 결국 에러로그에서 단서를 찾아서 해결했다.html에서 모듈 타입으로 js파일을 불러오려면 경로지정을
17.[프론트엔드 데브코스 TIL] 2023.10.17 노션클로닝 1일차

노션 클로닝 1일차이제 생각보다 기초코드 작성이랑 간단한 연계는 슥슥 진행할 수 있고 개발자 도구를 보면서 오류를 찾을 수 있다. 하지만 여전히 state를 다루는데에 어려움을 겪고있고 API까지 연동해서 다루려니 더더욱 고민이 깊어져간다. 그래도 일찍 시작한 만큼 아
18.[프론트엔드 데브코스 TIL] 2023.10.18 ~ 21 노션클로닝

배열이 같은 지 비교하려고 할 때, 단순히 배열 == 배열으로 비교하면 원하는 값이 나오지 않는다.프로젝트를 구현하면서 가장 포커스를 맞춰야 하는 곳은 바로 개발자 도구이다. 개발자 도구에서 얘기하는 실마리를 통해서 많은 에러를 해결할 수 있다.TMI지난 몇일간 TIL
19.[프론트엔드 데브코스 TIL] 2023.10.22 노션클로닝

주말에도 꾸준히 개발 놓지 않은 것 + 코테전체적인 프로젝트 개발 흐름을 계속 인지하고 있다는 것하루에 달성하고자 하는 여러 목표 중 하나를 달성하면 나머지 목표에 소홀해지는 것어떤 문제를 인지 했을 때 얼마나 깊이 파고들어야 하는 지 모름코딩 테스트 난이도를 올리는
20.[프론트엔드 데브코스 TIL] 2023.10.23 노션클로닝

개인 일정이 있어서 아쉽게도 금일 설정한 목표를 다 달성하지는 못했다.여전히 코딩테스트 문제를 푸는데에 문제가 있다. 무언가 방법이 잘못된 것 같다. 실력이 없는걸까? 나름 생각해서 풀면 무조건 시간초과가 나고 그래서 막상 풀이를 검색하면 3~4줄짜리를 나는 40줄씩
21.[프론트엔드 데브코스 TIL] 2023.10.24 노션클로닝

프로젝트를 목표한 범위까지 하지는 못했지만 그래도 하긴 했다.점심 이후에 뭔가 이상해서 플젝이랑 공부는 많이 못했고 책은 그래도 읽었다.BigInt에 대해 알게 되었다.스크롤을 따로 주려면 블록요소로 감싸야한다.점심 이후로 하나도 집중 못했다. 디코에는 계속 있었는데
22.[프론트엔드 데브코스 TIL] 2023.10.25 노션클로닝

뭔가 하기는 함. 코테 준비도, 과제도 하기는 한다.자꾸 큰 목표를 미루고 짜잘짜잘한 거를 함.집중이 어제에 이어서 너무 안됌내일은 학습 환경 바꿔보기vh, vw와 % 차이 정확하게 이해하기무료 CSS 강의 찾아서 기본 이해하기나의 문제인걸까..일요일 이후에 목표를 많
23.[프론트엔드 데브코스 TIL] 2023.10.26 노션클로닝

노션 클로닝의 마무리, 배포nginx에서 spa 라우팅이 되도록 해주기약 1주일 하고도 절반을 쏟은 프로젝트가 끝이 났다.마지막 날인 오늘 PR을 작성하려고 하는데 배포를 해야했고 내가 선택한 배포는 기존에 내가 쓰고 있는 서버에 올리는 것이였다.첫번째 난관은 API였
24.[프론트엔드 데브코스 TIL] 2023.10.27 Project Deploy

오늘은 프로젝트의 완성이자 꽃이라고 할 수 있는 배포 방식에 대해서 학습했다. 이상하게 나는 프론트엔드 개발도 재밌지만 이쪽 분야에 관심이 많아서 자체 서버를 가지고 배포를 했는데 다른 방식들에 대해서 한 번씩 경험해 볼 수 있었다.특히 vercel은 요즘 많은 사람
25.[프론트엔드 데브코스 TIL] 2023.10.28 특강세션 & 폰트 수정

코딩을 놓지 않았다.노션 프로젝트에 폰트 추가했다. 윈도우에서 보면 이상하게 보이길래..근데 input, textArea에는 적용 안돼서 추후에 해결하려고 한다.개인 프로젝트에 localStorage기능 추가했다. 하지만 객체형태로 바꿔줘야한다.오랜만에 요리도 하고 밖
26.[프론트엔드 데브코스 TIL] 2023.10.29 TIL

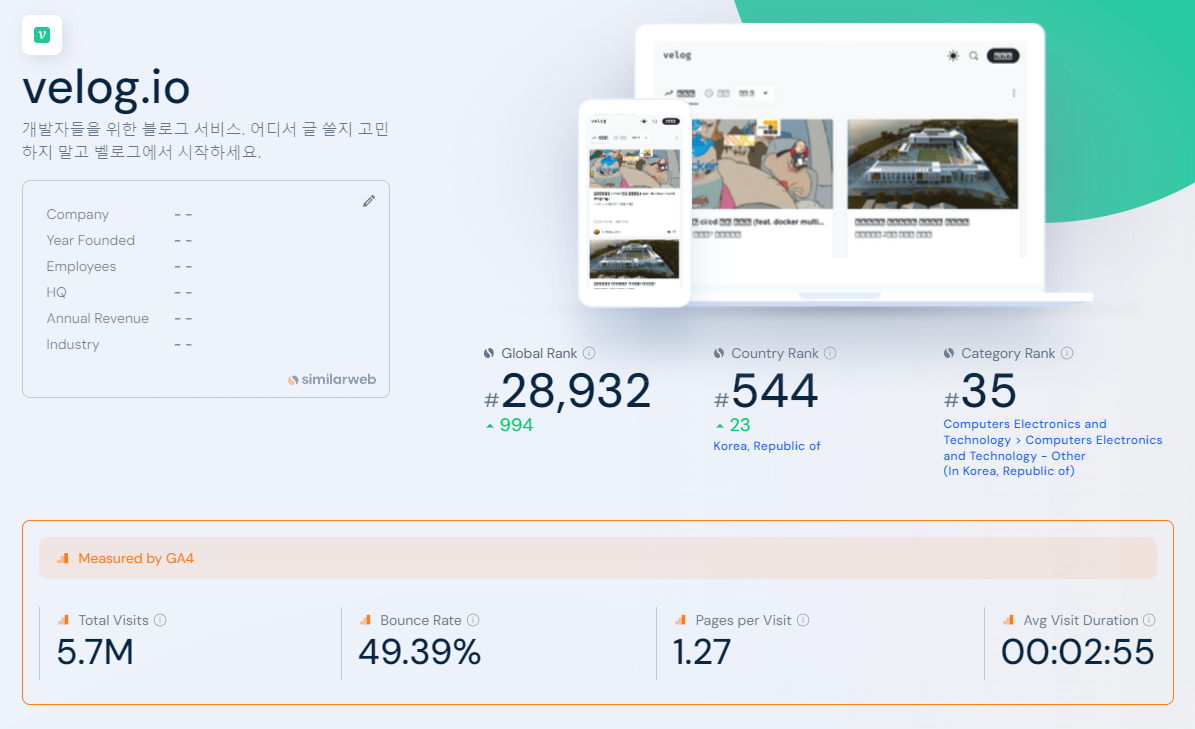
오늘 TIL은 별거 없다...왜냐하면 생각지도 못한 변수 때문에 코딩은 많이 못했기 때문이다..!그래도 목표한대로 발표에 대한 초안이랑 저녁에 재우형을 만나서 많은 인사이트를 얻을 수 있었다.https://www.similarweb.com/웹 사이트의 트래픽,
27.[프론트엔드 데브코스 TIL] 2023.10.30 Day30 무한스크롤

정신 없는 날 1일차 시작,강의 내용은 지금까지 무한스크롤에 관련된 내용이였다.window scrollheight를 이용해 사용자의 현재 스크롤 위치를 파악하는 방법과 Observer API를 사용하여 2개의 방식 학습이제 강의 템플릿이 똑같다...이쯤되면 기본 템플릿
28.[프론트엔드 데브코스 TIL] 2023.10.31 Day31 고양이 사진첩 만들기

📚금일 학습 내용 정신 없는 날 2일차 🏫강의 내용 🗨️발표_딥다이브 준비 드디어 PPT를 모두 완성했다..!!! 시간도 여유롭게 해도 약 16분 정도 나와서 비교적 수월할 것 같다. 이제 남은 건 사람들의 나의 얘기에 공감해줄 수 있을까..? 걱정 뿐이다.
29.[프론트엔드 데브코스 TIL] 2023.11.01 Day32 🐈고양이 사진 검색기🔍

왜 벌써 11월? 정신없는 날 3일차,디바운스의 함수화..? 그리고 발생한 this, arguments, apply에 대한 의문들오늘도 즐거웠던 로토님의 특강오늘 강의 내용은 이전에 배운 것들을 조금 연장해서 🐈고양이 사진 검색기🔍를 구현하는 것이였다. 대부분 어렵
30.[프론트엔드 데브코스 TIL] 2023.11.02 Day33 Drag&Drop, 발표_딥다이브

📚금일 학습 내용 정신없는 날 4일차, 드래그 이벤트, API를 다이어트 시켜서 보내기, 딥다이브 발표, 과제를 하면서 겪은 배열도 object로 표시된다는 사실..등등 🏫데브코스 로토님의 마지막 강의였다. 마지막까지 로토님의 강의는 매우 이로웠다. 개인 프로젝트
31.[프론트엔드 데브코스 TIL] 2023.11.03 Day34 과제 및 피드백 수정

오늘은 오프라인 모각코를 위주로 했고, 마침 CSS강의는 듀얼모니터가 있는 데탑 아니면 실습하기 어려워서...그냥 일정을 바꿨다. 오늘 지금까지 했었던 과제들을 수정하고 밀린 코테도 풀었고 내일 CSS를 학습하려고 한다.전, 후 상태를 비교하기 위해 위와 같은 코드로
32.[프론트엔드 데브코스 TIL] 2023.11.04 토요일 TIL

CSS 정리, VSCODE 실행 안되는 거 해결하기, State구현에 대한 고민주말이라 강의는 없었지만 CSS강의를 다시 정리해야했다. 1일차 절반 좀 넘게 정리를 했는데...분량이 상당하다. 아무래도 4일밖에 없는 시간이니 최대한 짧은 시간안에 많은 것을 알려주시려고
33.[프론트엔드 데브코스 TIL] 2023.11.05 일요일 TIL

코테 풀고, CSS 복습하고, 미니게임 PR 드디어 날려버리기..!드디어 PR을 날렸다!!! 여러 이슈가 있었지만 일단 큰 기능들은 안정화 되었다고 판단해서 PR을 올렸다. 그동안 안정화되지 않았다고 느낀 이유는 다음과 같다.간헐적이 아니라 게임하는 중간에 버튼에 의한
34.[프론트엔드 데브코스 TIL] 2023.11.06

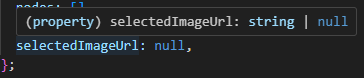
아파서 많이 못했다. 강의도 많이 밀려버렸다.CSS는 마치 예술을 하는 느낌이다. 섬세하고 디테일한 부분까지 잘 신경써야하고 설계를 잘 해야한다. 내일 내용정리를 해서 다시 올려야지..오늘 팀원의 코드를 리뷰하다가 JsDoc이란걸 알게 되었다.이렇게 데이터 타입 선언을
35.[프론트엔드 데브코스 TIL] 2023.11.07 DAY 36 CSS 3일차

📚금일 학습 내용 css 3일차, 꽉꽉 눌러담긴 고퀄리티&고퀀티티 강의, 코드리뷰, etc 🏫데브코스 CSS 3일차. 오늘 강의도 알차고 많았고 특강세션에서도 신기한 게 정말 많았다. 뭔가 기간 자체가 너무 짧다보니 핵심을 꾹꾹 눌러서 알려주시려는 것 같고 또 강
36.[프론트엔드 데브코스 TIL] 2023.11.08 DAY 37 CSS 4일차

..역대급 강의량을 주입받은 하루. CSS마지막인 만큼 꽉꽉 강의가 가득 차 있었고 한데...너무 많으니 머리에서 자꾸 거부반응이 일어난다. 오늘은 정말 바빴고 할게 많았으니 빠르게 휙휙 요약해보자.@mixin이라는 규칙을 통해서 스타일을 재활용 할 수 있다. 사용할
37.[프론트엔드 데브코스 TIL] 2023.11.09 DAY 38 TS 1일차

타입스크립트 1일차, 개발환경 구성 및 타입 종류와 추론, 단언 등등..너무 피곤한 관계로 실습하며 vscode에 정리한 내용 첨부..강의 듣다가 잘 이해가 안가서 즉석에서 찾아봤는데 아직 잘 모르겠다.CSS를 ... 열심히 해야겠다.내일 하루종일 해서 그래도 아래 기
38.[프론트엔드 데브코스 TIL] 2023.11.10 DAY 39 TS 2일차

📚금일 학습 내용 KPT 오늘은 CSS과제 마감일이라 강의는 정리나 실습을 같이하지는 못하고 듣기만해서... 어떻게 정리할까 고민하다가 KPT 회고를 생각해서 정리하고자 한다. 🏫데브코스 🛠️과제 그래도 Flex랑 Grid를 써보면서 예전에는 왜 동작하지 않는
39.[프론트엔드 데브코스 TIL] 2023.11.11 토요일 TIL

과제 이후 약간의 허탈감 + 수십개의 유혹 + 주말의 대환장파티!그래도 오랜만에 본업(?)을 할 수 있어서 즐거웠던 날며칠 전 알아봤던 console.error와의 차이, 한 줄로 요약하자면 코드를 계속 실행하느냐 아니냐였다. 오늘 리팩토링하는 시간을 가졌는데 그걸 직
40.[프론트엔드 데브코스 TIL] 2023.11.12 일요일 TIL

인터페이스, 인덱싱 기능, 타입 + 확장 그리고 this타입 등등..TS 스터디 정리.밤이 늦었으니 간단히많은 걸 하지 않았다. 곧 방학이고 강의도 얼마 안남아서 싱숭생숭해서 그런 것 같은데 마음을 잘 잡자. 해야 할 게 많다. 그래도 주말동안 코딩 안놨다. 헤헤내일도
41.[프론트엔드 데브코스 TIL] 2023.11.13 Day40 TS 3일차

인터페이스 < T >인터페이스에 대해서 학습했는데.. 꽤나 유용한 개념임은 맞지만 꽤나 어려운 개념이다. 오늘 특별히 이것저것 못했는데 집중력이 저하된 탓도 있으나, 대부분 코드를 이해하고 관련 개념을 찾아보는 데에 시간을 많이 소요했던 이유가 있다.근데 아쉬운
42.[프론트엔드 데브코스 TIL] 2023.11.14 Day41 TS 4일차

TS 마지막 강의, 모듈과 타입, 타입 export import, tsconfig.json, 내장 유틸리티영웅님 특강세션오늘 강의 역시 많은 지식들이 포함되어있었고 정리를 한다고 했는데.. 중간중간 끊긴 부분도 많고 오늘 뭔 전화랑 일정이 생기는 지... 여러 이유로
43.[프론트엔드 데브코스 TIL] 2023.11.15 방학 1일차

📚금일 학습 내용 Live코딩은 유익하다. 개인 프로젝트는 어렵다, 왜냐하면 기획, 개발, 운용을 모두 직접 해야하고 문서화도 혼자 다하고 개발도 혼자 다하고 할 게 많다. 🏫데브코스(방학) 🎮미니게임 천국 라이브코딩 방학을 이용해 우리의 사이드 프로젝트를 조금
44.[프론트엔드 데브코스 TIL] 2023.11.16 방학 2일차

나이 계산기 input, 연도별 2월에 대한 내용 계산오랜만에 써본 useEffect, useState즐겁게 코딩하기코딩 매일하기아침 시간을 더 잘 활용해보기로직을 더 세세하기 짜기리액트에서 파일 분리, 컴포넌트 분리에 대해서 학습, 적용해보기로토님의 강의 후 사용해본
45.[프론트엔드 데브코스 TIL] 2023.11.17 방학 3일차

오늘 오랜만에 하얗게 불태운 날이였다. 물론 저 시간 전부 코딩을 하지 않았지만 그래도 오랜만에 강의에 대한 내용이 아닌, 내가 만들고 싶은 것에 대한 공부를 열정적으로 했던 날이다.즐겁게 코딩하기배운거 생각하면서 코딩하기코테는 언제 준비할래..?CS는 언제 준비할래.
46.[프론트엔드 데브코스 TIL] 2023.11.18 토요일

즐겁게 코딩하기시간 관리 잘하기..(제일 어렵다..)쉬는 시간 만들고, 독서시간 따로 만들기오늘은 김장하고 너무 피곤해서 미뤄두었던 포스팅을 업로드했다.역행자 독후감 포스팅https://shqpdltm.tistory.com/39토이프로젝트 1차 포스팅https
47.[프론트엔드 데브코스 TIL] 2023.11.19 일요일

예상보다 집에 늦게와서 스타~디 정리 중 빠르게 쓰는 TIL즐겁게 코딩하기코딩 놓지 않기시간 관리..내일도 파이팅 넘치게 새로운 팀원들이랑 얘기해보기k-age-calculator 이후 프로젝트 생각해보기헤르미온느 시간표 다시 실행하기예정보다 집에 온 시간이 늦었다. 그
48.[프론트엔드 데브코스 TIL] 2023.11.20 월요일 Day45 Vue 1일차

Vue.js 기초, 새로운 팀원들, CSS는 늘 어렵다 특히 모바일...뷰2 -> 뷰3로 넘어가는 과도기를 겪고 있는 뷰이다. view(레이아웃을 처리하는 용도) 레이어에 초점을 맞춘 라이브러리로 기존 프로젝트와 통합이 쉬운 장점이 있다고 한다.이중 중괄호 구문 {{
49.[프론트엔드 데브코스 TIL] 2023.11.21 Day46 Vue 2일차

벨로그 아프지 마시고Vue 2일차 Computed, Watch 그리고 클래스와 스타일 동적 바인딩자바스크립트 데이터의 불변성과 가변성, vite 포트 설정, JSON에는 주석이 안된다.슬슬 어려워지는 VUE 2일차computed는 캐싱이라는 기능을 통해서 기억을 한다
50.[프론트엔드 데브코스 TIL] 2023.11.22 Day47 Vue 3일차

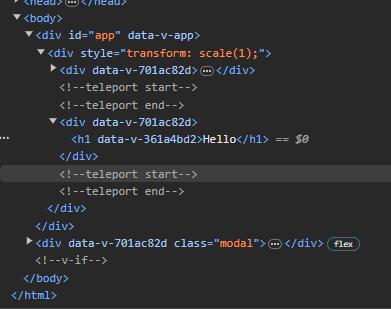
살려줘월간회고 작성, VUE 3일차 강의 수강, 티스토리 다크모드 뜯어고치기, 데스크톱 셋업 등..역대급으로 실습 페이지가 많이 나온 날, 하지만 내일은 오늘의 x2 분량이다.세 키워드를 포함한 HTML 태그는 붙어있어야 한다. 만약 부득이하게 떨어트려야하는 경우가 생
51.[프론트엔드 데브코스 TIL] 2023.11.23 Day48 Vue 4일차

폴더 5개, 브랜치 5개 소요시간은 체감상 500분..? 📚금일 학습 내용 Vue Vue를 가장한 노드 패키지 매니저, package.json, package-lock.json, eslint 등 주변 지식도 포함해서 학습한 하루 🏫데브코스 오늘 TIL은 Vu
52.[프론트엔드 데브코스 TIL] 2023.11.24 Day49 Vue 5일차

... 📚금일 학습 내용 Vue Vue Vue Vue.. 컴포넌트 커스텀 이벤트, Slots, 동적 컴포넌트, Refs, 플러그인, 믹스인, 텔레포트, Provide와 inject 🏫데브코스 📌VUE Day5 📌컴포넌트 커스텀 이벤트 props 데이터가
53.[프론트엔드 데브코스 TIL] 2023.11.25 토요일

# 📚금일 학습 내용 클린코드 특강, 선택과 집중, 중꺾마 --- # 📺장현석님의 특강세션 > F 패치된 T느낌이 났던 현석님의 특강세션 참고로 위 문장은 익준님 코멘트를 인용했다 ㅋㅅㅋ 오늘 강의는 클린코드에 대한 내용이였고 매니저님이 철저히 외부로 자료 유
54.[프론트엔드 데브코스 TIL] 2023.11.26 일요일

즐겁게 코딩하기코딩 놓지 않기늘 겪는 유혹 vs 해야할 일휴대폰에서 유튜브 인스타 안보이게 하기, 크롬에서 딴짓 금지분명 어제 임시저장을 해뒀던 걸로 기억하고 그냥 꺼버려서, 아침에 올리려고 하고 그냥 잤다. 근데 저장이 안되어 있네..?ㅎ 학습을 많이 했던 날은 아니
55.[프론트엔드 데브코스 TIL] 2023.11.27 Day50 Vue 6일차

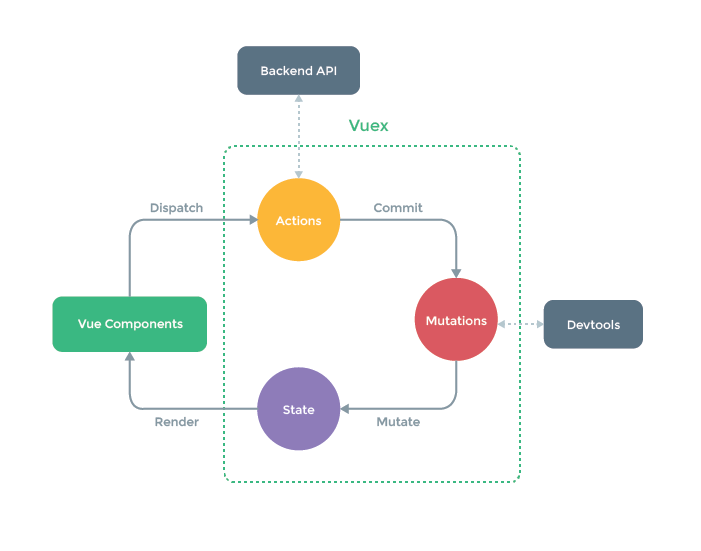
📚금일 학습 내용 Vuex(Store), Vue Router 🏫데브코스 📌VUE Day6 📌Vue에서의 state Vue에서 props, provide & inject 로 하위 컴포넌트에 데이터를 줄 수 있었고 emit을 통해 상위 컴포넌트에 데이터를 줄 수
56.[프론트엔드 데브코스 TIL] 2023.11.28 Day51 Vue 7일차

📚금일 학습 내용 🏫데브코스 vue router의 종류, 네비게이션 가드, 메타 필드, Babel구성, PostCSS, Autoprefixer, 웹팩 정리 📌Vue Day7 📌 Vue Router 📌 Babel > Bable이 아니다... Babel이다.
57.[프론트엔드 데브코스 TIL] 2023.11.29 Day52 Vue 8일차

📚금일 학습 내용 내가 3일간 한 내용을 3시간컷 해버리신 강사님의 VUE 노션 클로닝.. 🏫데브코스 📌Vue Day8 강사님도 물론 많이 준비하셨고, 많이 고민하셨겠지만 힘의 차이를 크게 느낀 하루였다. 왜 경력직 개발자들의 몸 값이 비싼지, 꾸준히 노력하는
58.[프론트엔드 데브코스 TIL] 2023.11.30 Day53 Vue 9일차

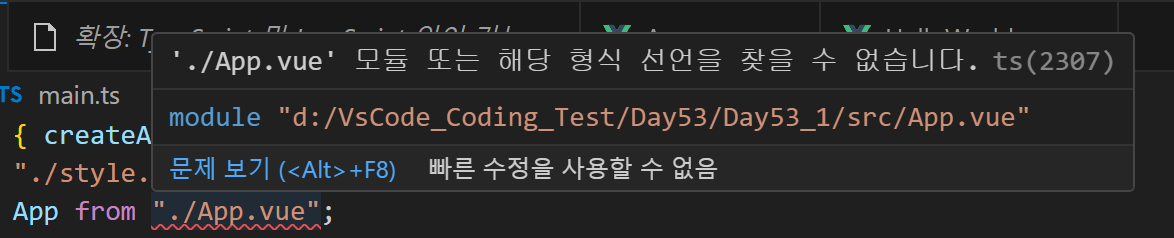
Vue Composition과 빠른 개발 구성, OptionsAPI와 다른 CompositionAPI에서의 Vue 메서드 활용방법, pinia 사용법, vercel Dev 구성오늘도 역시 VUE를 중심으로 여러 프로젝트 세팅에 대한 강의였다.그래도 다행인 점은 강의를
59.[프론트엔드 데브코스 TIL] 2023.12.01 Day54 Vue 10일차

📚금일 학습 내용 Vue 강의 완강, 과제 시작 🏫데브코스 📌Vue Day10 영웅님의 강의는 개인적으로는 너무나도 좋았다. 귀에 쏙쏙 들어오는 발음과 단어 선택, 그리고 반복적인 지식 전달을 통한 학습 등 강의 자체에는 너무나도 좋았다. 하지만.. 그 분량이
60.[프론트엔드 데브코스 TIL] 2023.12.02 토요일 TIL

과제 따운! Vue! 따운! 나 우승!!밥먹는 시간 포함해서 12시간이니까 순코는 한 10시간 한 것 같다. 어제 API 연결까지만 보고 껐는데 오늘 한번에 다 완성해서 기분이 좋다. 솔직히 아쉬운 부분이 없지는 않지만 할 일이 많아서 딥다이브 발표 빠르게 제출했다.
61.[프론트엔드 데브코스 TIL] 2023.12.03 일요일 TIL

Open Graph 적용, API 발표 준비, 이력서 수정 등즐겁게 코딩하기1일 1코딩 안깨지기운동을 어떻게 해야하나... 3일째 앉아만 있다보니 더 하기 싫어진다.Vue 완성 후 공허함..저번에 노션은 공허함이 오래갔는데 이번에는 빨리 타파하기 위해서 새로운 목표 찾
62.[프론트엔드 데브코스 TIL] 2023.12.04 Day55 React 1일차

Vue 과제 마감, React 시작, 배포 에러 해결즐겁게 코딩하기문제점 해결 방안 공유하기유튜브 멈춰!오전시간 낭비하지 않기목표 갱신 빠르게하고 달려가기많고 많은 사람들이 원하던 리액트가 시작되었다.오늘은 기초적인 것 위주로 배워서 따로 기술은 하지 않겠지만, 현재
63.[프론트엔드 데브코스 TIL] 2023.12.05 Day56 React 2일차

📚금일 학습 내용 useMemo, useCallback, Custom Hook, StoryBook 등 🚀React! useMemo, useCallback, Custom Hook, StoryBook 📖소회 으아...으아아아아...내일...
64.[프론트엔드 데브코스 TIL] 2023.12.06 Day57 React 3일차

📚금일 학습 내용 월요일부터 강의 정리가 없는 이유는 강의를 듣기 만 했고 정리하지 않았기 때문이다. 왜냐하면 API 발표 흐름을 결국 또 뒤엎었고... 다시 플로우를 구성하고 PPT를 만들고 있기에... 생각보다 스트레스가 심하다. 여튼 그래도 오늘 들었던 건 다양
65.[프론트엔드 데브코스 TIL] 2023.12.07 Day58 React 4일차

발표 전전전날 PPT를 엎은 자여, 그 고통을 감내하라😈즐겁게 코딩하기1일 1커밋++ 유지하기기술 발표의 어려움내일부터 밀린 강의 실습...해야겠쥐..?발표 내용에 대한 스트레스를 많이 받아서 질의응답을 남겼는데, 많은 응원을 받았다..! 너무 걱정하지 않고 발표 진
66.[프론트엔드 데브코스 TIL] 2023.12.08 Day59 React 5일차

📚금일 학습 내용 KPT 어째 제목에 리액트 써두고.. 막상 리액트 기간도 맞는데ㅋㅋㅋㅋㅋㅋ 나는 리액트를 안했네..?(물론 듣기는 했다 정리를 안했지..) 허허허; 그래도 발표를 잘 마무리 했다. 📌Keep 즐겁게 코딩하기 열심히 살기 ❗️Problem 불면증
67. [프론트엔드 데브코스 TIL] 2023.12.09 토요일 TIL

📚금일 학습 내용 TS 관련 내용 JEST 관련 내용 📖소회
68.[프론트엔드 데브코스 TIL] 2023.12.10 일요일 TIL

📚금일 학습 내용 > 오늘의 플레이 리스트는 크리스마스 lofi https://www.youtube.com/watch?v=lHpYyYtkmrw EOF > https://stackoverflow.com/questions/5813311/whats-the-signific
69.[프론트엔드 데브코스 TIL] 2023.12.11 Day60 React 6일차

강의 정리 시작..!강의 수강, 미니 게임 천국, TS 리뷰 등등..모듈로 선언한 파일에서 fetch된 데이터를 return하는 경우 data 객체가 아닌 Promise < pending > 이 출력되는 현상이 있었다.스택 오버플로우에는 선배 개발자들의 발자취가
70.[프론트엔드 데브코스 TIL] 2023.12.12 Day61 React 7일차

즐겁게 코딩하기컨디션 회복하기이력서 수정하기(제출 일정 맞춰야함!)지금처럼 운동도 열심히 하고 기분전환도 하고 밸런스 잘 찾아가기요즘 겪고 있는 개인 프로젝트에서의 문제인데 문제는 다음과 같다. 상위 컴포넌트에서 변경한 데이터가 하위 컴포넌트로 전달되는 케이스가 2개
71.[프론트엔드 데브코스 TIL] 2023.12.13 Day62 React 8일차

📚금일 학습 내용 KPT 📖소회
72.[프론트엔드 데브코스 TIL] 2023.12.14 Day63 React 9일차

📚금일 학습 내용 KPT 리액트 심화, Todo Redux 사용 📌Keep 즐겁게 코딩하기 많은 사람들과 친해지기 ❗️Problem 지금 팀원들 한테 비중을 많이 두기😂 📍Try 오프라인 혹은 외출 일정 있으면 할일 미리미리 하기 ➰Event Loop >
73.[프론트엔드 데브코스 TIL] 2023.12.15 Day64 React 10일차

SSR과 Next.js소개, 마지막 과제 ON지난 프로젝트들을 해보면서 느낀 점은 주변 환경 세팅이 굉장히 중요하다는 것이다. eslint, prettier는 말 할 것도 없고 여러 config파일 세팅을 해서 프로젝트를 진행하는 데에 더 효율적이고 강력한 원동력을 얻
74.[프론트엔드 데브코스 TIL] 2023.12.16 토요일🌨️

📚금일 학습 내용 ❗ 라우트 라우트 라우트.. 📖소회
75.[프론트엔드 데브코스 TIL] 2023.12.17 일요일

커스텀 Route 분리, 트랜지션 효과 적용, SCSS to Styled Components즐겁게 코딩하기챙겨야 할 것들 챙기기문제가 풀리지 않을 때 얼마나 오래 잡고 있어야 하는가? 고민하기 코테 뿐만 아니라 일반적인 문제 해결의 케이스에서도일단 해, 그리고 고민은
76.[프론트엔드 데브코스 TIL] 2023.12.18 월요일 Day65 React 11일차

strapi, 과제즐겁게 코딩하기프로젝트마다 해보고 싶은 요소 직접 구현해보기선생님 CS 공부 언제 하시죠?settimeout 시간 짧게 해서 빠르게 학습으로 돌입하기!React, Styled-components 구조가 어느 정도 익숙해져서 작업에 속도가 붙기는 했는데
77.[프론트엔드 데브코스 TIL] 2023.12.19 화요일 Day66 React 12일차

📚금일 학습 내용 KPT GraphQL이란? > 📌Keep ❗️Problem 📍Try 📖소회
78.[프론트엔드 데브코스 TIL] 2023.12.20 수요일 Day67 React 13일차

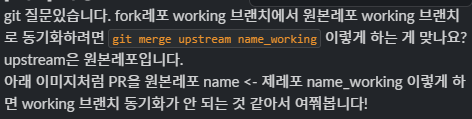
Felog 프로젝트이 주제를 쓸때만해도 그런 생각이 있었다. 오늘도 팀원의 질문을 통해서 새로운 사실을 알게 되었고, 그래서 들었던 생각이 나는 왜 항상 남의 질문을 통해 새로운 사실을 아는가? 였다. 깃에 관한 질문이였는데, 정말 부끄럽게도 나도 몰랐던 내용이였다.
79.[프론트엔드 데브코스 TIL] 2023.12.21 목요일 Day68 React 14일차

felog 프로젝트 마무리, useState란 무엇인가, 프로젝트 컨벤션 정의데브코스 과제의 장점 중 하나를 뽑으라면, 요구사항을 맞추면 나머지는 내 마음대로 할 수 있다는 점이다. 물론 지난 번에 한 것은 과제가 아닌 스터디였지만, Jest를 한 번 사용해봤는데 생각
80.[프론트엔드 데브코스 TIL] 2023.12.22 금요일 Day69 API를 활용한 프로젝트 1일차

드 디 어 API 명세서가 나왔고 프로젝트가 본격적으로 시작한 첫 날이다. 우리 팀원들과 여전히 컨벤션을 비롯한 여러 이야기를 진행하고 있다. 설정 과정에서 나온 아이디어, 내용들이 엄청 많다. 그 중 몇 가지 기억 나는 것을 복기해보자.혹시 이런 컨벤션 아시나요?이번
81.[프론트엔드 데브코스 TIL] 2023.12.23 토요일 프로젝트 2일차

프로젝트 세팅, 내용이 많이 없으므로 KPT 대체즐겁게 코딩하기커뮤니케이션 잘 하기이유 있는 코드 작성하기유니트에서 나왔으면, 현실을 직시하고 다시 유니트로 들어가세요한 번 더 나에게 질풍같은 용기를지금도 J의 삶을 살고는 있는데, 더 J처럼 살기. Todo 시간단위로
82.[프론트엔드 데브코스 TIL] 2023.12.24 일요일 프로젝트 3일차

📚금일 학습 내용 프로젝트 세팅 🔗 도메인 연결 ❗ 기술부채 eslint 📖소회
83.[프론트엔드 데브코스 TIL] 2023.12.25 월요일 프로젝트 4일차 🎄

기능 정의 마무리, 플로우 차트 생성, 와이어 프레임 생성, 개발 시작!디자인 감각이 0인 팀장...나는... 나는.... 디자인 감각이... 없다. 그렇다!! 나의 가장 큰 단점은 그런 사람들이 좋아할 만한 요소를 센스있게 찾아내고 디자인하고 노리는 것이 부족하다는
84.[프론트엔드 데브코스 TIL] 2023.12.26 화요일 프로젝트 5일차

프로젝트 초기 세팅루키!능력 있는 여러 팀원들의 도움으로 디자인을 진행하고 있다. 특히 로고와 favicon은 그 중 하나인데 오늘 여러 시안 중 한 가지 로고를 정했고 위 이미지이다. 팀원분께서 여러 시안을 가지고 오셨고, 개인적으로 모두 만족스러웠지만 취향에 따른
85.[프론트엔드 데브코스 TIL] 2023.12.27 수요일 프로젝트 6일차

프로젝트 초기 개발, 기획서 제출spinner까지...👍👍기획서는 늘 어려우면서도 쉽다.쉬운 부분은 미리 정했던 부분, 컨벤션이라던지 유저스토리, 와이어 프레임, 플로우 차트 등 프로젝트를 하면서 자연스럽게 필요로 하는 부분을 기술하면 된다.하지만 초기 개요, 기획
86.[프론트엔드 데브코스 TIL] 2023.12.28 목요일 프로젝트 7일차

프로젝트 개발,,, 개발,,, 개발,,,로그인 페이지를 react hook form을 통해서 만들었다!사실 예전에 프로젝트에서 다른 팀원이 만드는 것을 보기만 했는데 이번에 직접 구현해봤는데 크게 어렵지는 않았다. DOCS를 보고 기본 로직을 통해서 구현했다. 쉽구만~
87.[프론트엔드 데브코스 TIL] 2023.12.29 금요일 프로젝트 8일차

프로젝트 1주일 경과, velog 아픈 날, 재우형이랑 커피챗 & 식사어제, 로그인에 이어서 회원가입 페이지를 구현하고 있다.비밀번호 확인 로직이 추가적으로 들어가서 여러 로직처리를 해주어야하는데 어려우면서도 재미있다. 구현속도가 약간 느린 것 같으니 빠르게 작업해보도
88.[프론트엔드 데브코스 TIL] 2023.12.30 토요일 프로젝트 9일차

프로젝트 진행중...암호화!암호화는 중요하다. 특히 현대적인 웹사이트에서는 절대로 무시할 수 없는 부분이 암호화인데, 그런 면에서 우리 팀은 이번에 암호화를 적용해보기로 했다. 암호화를 위해서 사용한 라이브러리는 crypto-js라는 라이브러리이다. 꽤 유명하기도 하고
89.[프론트엔드 데브코스 TIL] 2023.12.31 일요일 프로젝트 10일차

애초에 가족들, 여자친구와 시간을 보내기도 했고 남은 시간에는 연간 회고를 작성하는 데에 시간을 소요했다. 다들 Happy New year!https://shqpdltm.tistory.com/43
90.[프론트엔드 데브코스 TIL] 2024.1.1 월요일 프로젝트 11일차

팀원이 찍어준 새해 일출 사진, 해피 뉴 이어!사실 우리 서비스의 보안적인 측면은 굉장히 아쉬운 부분이 많다. 아무래도 과제 느낌이기도 하고, 최종프로젝트 직전에 마지막으로 협업을 연습하는 느낌이기에 어쩔 수 없다고 생각한다. 하지만 그래도 최선을 다해보고자 한다. 그
91.[프론트엔드 데브코스 TIL] 2024.1.2 화요일 프로젝트 12일차

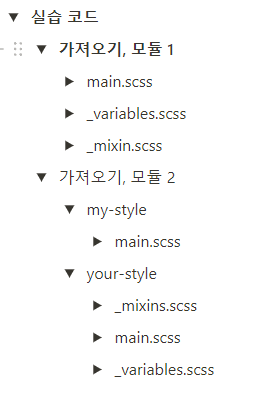
프로젝트 12일차, 파일 구조 분리, 깃 허브 룰 추가, conflict... conflict... conflict... 이제 그래도 파일 구조와 가져다 쓰는 것들이 편리해지고 있다. 특히 공용함수로 빼고, 공용 훅으로 빼고, 유틸로 빼는 과정이 슬슬 익숙해져서 기분이
92.[프론트엔드 데브코스 TIL] 2024.1.3 수요일 프로젝트 13일차

📚금일 학습 내용 국취제...?, url 규칙 고민, 📖소회
93.[프론트엔드 데브코스 TIL] 2024.1.4 목요일 프로젝트 14일차

커피챗, 발표 준비오늘은 새해 첫 커피챗이다. 여러 질문사항이 있었는데 첫 번째 사안은 깃과 관련된 사안이였다. 우리 프로젝트의 문제점 중 하나는 초반에 많은 개발을 빠르게 진행하다보니까 겹쳐서 개발을 하는 부분, index.ts와 같이 export해주거나 Route에
94.[프론트엔드 데브코스 TIL] 2024.1.5 금요일 프로젝트 15일차

API 데이터 맞추기음 이번 프로젝트에서 가장 중요한 사용자들이 포스팅 내용을 확인할 수 있는 부분을 내가 도맡아서 진행하고 있다. 다만...API 데이터 형식의 조건이 너무 다양해서 타입을 지정하는 과정이 너무 많고 복잡한데,, 결국 에러메세지가 주르륵 뜨고 있다.사
95.[프론트엔드 데브코스 TIL] 2024.1.6 토요일 프로젝트 16일차

📚금일 학습 내용 툴팁 컴포넌트 추상화 해보기 💬툴팁 컴포넌트 추상화 해보기 지난 리액트 과제에서 만들었던 툴팁을 이번 프로젝트에 적용시켜보려고 한다. 하지만 이번에는 차이점이, 나만 쓰는 것이 아닌, 해당 툴팁을 우리 팀원들 역시 사용할 가능성이 매우매우 높다
96.[프론트엔드 데브코스 TIL] 2024.1.7 일요일 프로젝트 17일차

일요일이 왜 일요일인지 알아요? 일 하는 요일이라서 그래요 회원가입 페이지 리팩토링, 밀린 TIL과 개인 공부약간 아직도 리팩토링할 요소가 남아있긴한데.. 그래도 이전보다 깔끔하게 적용되었다!그리고 정규표현식을 다루는게 아직 어려워서 그런지 기존에는 메일에 .com,
97.[프론트엔드 데브코스 TIL] 2024.1.8 월요일 프로젝트 18일차

프로젝트 18일차, 마무리 스프린트CORS!!!!!!!!!!!!!!!!!!! API!!!!!!!!!!!!!!!!!!!!오늘 발생한 문제점은 다음과 같았다. CORS 그리고... API 구조에 대한 문제점이다. 바로 알아보도록 하자. 가장 첫 번째 문제는 axios의 d
98.[프론트엔드 데브코스 WIL] 2024.1.9 ~ 1/15 프로젝트 19 ~ 25일차

📚금주 학습 내용 지난 TIL 임시 글을 다 작성하긴 했는데, 이번 주말에는 딱히 특징적인 내용이 없기도 하고, 그냥 퉁쳐서 WIL으로 쓰려고 한다. 아무래도 TIL은 밀리면 공수가 꽤 되다보니 유동적으로 쓰는 경험도 가져야할 것 같아서 이렇게 처음 WIL을 써본다.
99.[프론트엔드 데브코스 TIL] 2024.1.16 화요일 프로젝트 26일차

📚금일 학습 내용 이제 어느정도 프로젝트의 마무리 수순이고 우리가 이뤄낸 것들에 대한 발표 준비를 해야했다. 기능적인 부분에서의 수정을 지속적으로 하며, 발표에 조금 더 집중한 하루였다. 팀원 중 한 분이 피그마를 통해서 PPT를 만들어주셨는데 피그마로도 이런 작
100.[프론트엔드 데브코스 TIL] 2024.1.17 수요일 프로젝트 27일차 마감일

프로젝트 마무리, Todo사항이번 프로젝트는 약간의 과제형태로 요구사항이 존재했다. 우리팀은 최대한 요구사항을 충족하며 기능 구현하기를 목표로 잡았었고, 오늘 체크리스트를 체크해본 결과 모든 요구사항을 달성했다. 사용자는 회원가입과 로그인을 할 수 있습니다.사용자는 채
101.[프론트엔드 데브코스 TIL] 2024.1.18 목요일 방학 1일차

📚금일 학습 내용 휴식(한 12시간 잔 것 같다), 돌아보기 🤚돌아보기 지난 프로젝트 기간을 한 번 쭉 정리해보았다. 일단 잘 한 점도 많지만 개인적, 경험적 측면에서 아쉬움만 약간 기술해보자. 개인적측면 컨디션 관리 컨디션 흐름이 전체 프로젝트 기간 중 상 -
102.[프론트엔드 데브코스 TIL] 2024.1.19 금요일 방학 2일차

이력서, 자소서, 졸업 유예 연장오늘은 크게 한 일은 없고 학교 졸업 유예 신청과 일부 코드 리팩토링, 이력서와 자소서를 다시 보는데에 힘썼다.약간의 팁? 이 생긴것을 공유하자면 바로 이력서에 관한 내용이다. 이전에 이력서와 포트폴리오를 합친 것을 하나의 노션 페이지에
103.[프론트엔드 데브코스 TIL] 2024.1.20 토요일

동기부여 왕창 하는 날, 블로그 글 쓰기할 일은 많은데 하지 않는 이유는 뭘까일전에 재우형을 만나서 얘기했을 때 그런 말을 한 적이 있다. 우리는 우리가 무엇을 해야할 지 알고, 한다면 성공할 확률이 매우 높아지는 것을 알지만 하지 않는다. 라는 말이였다. 이런면에서
104.[프론트엔드 데브코스 TIL] 2024.1.21 일요일

리팩토링, 이력서, 오랜만에 본업(?)오늘은 지난 프로젝트로 인해, 아니면 여러 이유로 인해 지난 날 건드리지 못했던 프로젝트들을 손보았다. 디스코드용 날씨 알림 봇을 제작하고 있었는데, 기본 세팅이랑 메세지 응답만 구현하고 멈춰있었다. 오늘 기상청 API에 대한 명세
105.약 3주간 TIL, WIL 챌린지를 중단해봤다.

📄선 요약2023.09.20 ~ 2024.01.21 까지 해온 TIL, WIL을 중단해보았다.결론은 이거라도 해야한다로 귀결되었다.이제 다시 잘 써보도록 하자.데브코스를 시작한 이래로 꾸준히 TIL, WIL, MIL을 쓰고 있다. 데브코스 측에서 작성을 권장하기도 했