주말 쉬고 월요일!! 오프라인으로 팀원들도 만났지만 버즈를 안가지고 나와서 아쉬웠던 하루!!
그리고 어려웠던 알고리즘들..오늘은 코드로 배웠던 부분이 더 많았기에 TIL은 간단하게 정리하고자 한다. 집에 늦게와서 피곤하기도 하고..
데브코스 FE 4일차
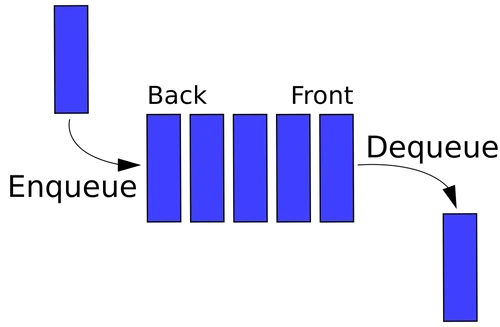
큐
FIFO, 선입선출을 구조로하는 자료구조이다. 가장 쉽게 비유하기 쉬운 구조인데 놀이공원 줄, 식당 입장 줄 등 먼저 기다리는 사람이 먼저 입장하듯이 먼저 들어온 자료가 먼저 처리된다는 것으로 말할 수 있다.큐는 배열이나 연결 리스트로 구현할 수 있다.
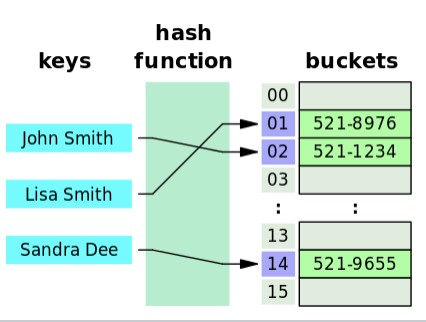
해시 테이블
해시 테이블이란? 키와 값을 받아 해시 함수에서 처리해서 나온 index에 값을 저장하는 자료 구조
해시 함수 = 입력받은 값을 특정 범위 내의 숫자로 변경하는 함수해시의 경우 해시 함수 처리 결과가 동일하게 나오는 해시 충돌의 문제가 발생할 수 있다.
해결법
1. 선형 탐사법 - 충돌이 발생하면 한칸 옆으로 이동한다
2. 제곱 탐사법 - 충돌이 발생하면 충돌이 발생한 만큼 제곱하여 옆으로 이동한다.
3. 이중 해싱 - 충돌이 발생하면 다른 해시 함수를 이용한다.
4. 분리 연결법 - 충돌 시 옮기지 않고 리스트에 값을 추가한다.시간복잡도가 낮아 빠르게 값을 찾아야 하는 경우에 자주 사용된다.
그래프
내가 제일 약한 그래프..
그래프의 정의
정점과 정점 사이를 연결하는 간선으로 이루어진 비선형 자료구조무방향 그래프
간선으로 이어진 정점끼리 양방향으로 이동이 가능하다.방향 그래프
간선에 방향성이 있다! ex)도로에서의 일방통행처럼연결 그래프 - 모든 정점이 서로 이동 가능한 상태를 가진 그래프
비연결 그래프 - 특정 정점쌍 사이에 간선이 존재하지 않는 그래프
완전 그래프 - 모든 정점끼리 연결된 상태인 그래프
사이클 - 정점과 간선 중 순환이 되는 부분을 가진 그래프그래프는 인접 행렬, 인접 리스트로 그래프를 표현할 수 있다.
//인접 행렬 const graph = Array.from(Array(10), () => Array(10).fill(false)); graph[0][1] = true; graph[0][9] = true; graph[1][3] = true; graph[3][0] = true; graph[2][7] = true; graph[2][8] = true; graph[7][6] = true; graph[8][9] = true;//인접 리스트 const graph = Array.from(Array(10), () => []); graph[0].push(1); graph[0].push(9); graph[1].push(3); graph[3].push(0); graph[2].push(7); graph[2].push(8); graph[7].push(6); graph[8].push(9);
오늘은 참 신기한 날이다. 이전에 프로젝트 했던 팀원한테 연락도 오고 오프에서 새로운 팀원들도 만나서 밥도 먹고 너무 들뜬 나머지 헛소리도 좀 한거 같은데..근데 진짜 서울을 거의 1년만에 가서 약간 긴장됐다ㅋㅋㅋㅋㅋㅋ 별로 갈일도 없고 바빴으니께...
신기하게도 I 성향이 강하긴 하지만 나는 사람을 만나는 걸 선호하는 것 같다. 사람들을 만나고 얘기하고 또 얘기듣고 하니까 동기부여도 되고 뭔가 인생이 활기찬 느낌이 든다.
많은 사람들이 여전히, 꾸준히 목표를 향해 달려가는 모습이 참 멋있었다. 나 또한 더 노력하는 사람이 되어야겠다!