금일 핵심내용
프로미스를 잘 알아야 async, await을 잘 할 수 있다. 프로미스를 잘 다룬다면 async, await도 잘 다룰 수 있을 것. 또한 프로미스 기반의 fetch도 비동기 http요청을 편하게 해준다.
데브코스
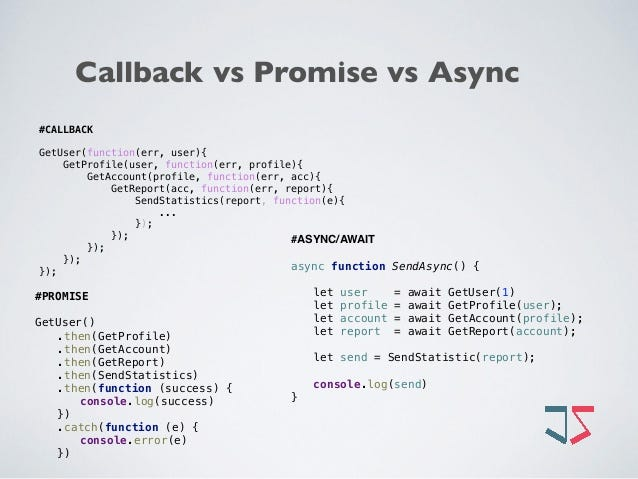
오늘 내용을 가장 정확하고 명확하게 요약하면 아래 그림과 같다.
Promise
프로미스란?
비동기작업을 제어하기 위해 나온 개념. 콜백지옥을 벗어날 수 있게 해준다.
작업들끼리 체이닝으로 연결되어 뎁스가 크게 깊어지지 않는다.
.then을 이용해서 정상적으로 종료된 비동기 이후에 실행할 작업을 지정하는데 이렇게해서 콜백 지옥에서 벗어날 수 있다.
.catch를 통해 에러를 잡을 수 있고 성공,실패와 상관없이 호출해야하는 코드가 있으면 .finally 를 통해 실행시킬 수 있다.async, await
프로미스로 콜백지옥을 어느정도 해결했고 코드의 가독성도 좋아졌으나 무언가 비동기 같은 느낌이 들지 않는다. 오히려 동기적인 느낌이 강한데 async, await은 코드를 비동기적으로 보여줌에 따라 더 직관적이라 할 수 있다. 근간이 프로미스이기 때문에 프로미스를 잘 이해하고 사용한다면 이 또한 잘 사용할 수 있다.
fetch
비동기 http요청을 편하게 해주는 api이다. 하지만 fetch는 HTTP 에러가 발생해도 reject되지 않는다!!(네트워크 완료나 요청이 완료되지 않는 경우 제외)
에러가 생겨도 then이 실행되므로 status code나 ok를 체크해주는 것이 좋다.
프로젝트 및 과제
객체를 씹고 뜯고 맛보고 고치는 사람
여전히 모듈화해서 스크립트 파일간 파라미터 형식으로 통신하는 방식이 어색하다. 어쩌겠는가 열심히 해서 적응하는 수밖에 없다. 다른 사람들 코드를 보면 적어도 이런 부분은 원활하게 하는 것 같고 어떻게 하면 더 유지보수성이나 괜찮은 방법을 생각하는데 나는 아직 그정도 경지는 아닌 것 같다.상태관리도 여전히 어렵지만 그래도 이제 state, setState, render의 개념을 어느정도는 익혔다. 다만 함수간 파라미터로 전달해서 활용하는 부분이 아직도 어렵다.
아래는 과제를 하면서 새로 알게된 것들
new.target 공식 MDN문서
생성자가 new로 선언되었는 지 확인할 수 있다.
~.addEventListener('click', (e) => { console.log(e.target.tagName) }위 코드를 통해서 현재 선택된 태그가 어떤건지(div인지 li인지 ul인지 알 수 있다. 이 기능을 통해서 li가 선택되었을 때만 li태그 텍스트에 삭선을 추가하도록 설정했다.
오늘의 후기
힘들어...잘꺼야...!!!!!
자꾸 프로젝트하는데 프리티어가 혼자 고장난다. 왜 얘도 말을 안듣는걸까?
내일은 말 잘들었으면 좋겠다..
그리고 하루가 40시간이였으면 좋겠다. 해야할 것도 많고 뭔가 더 하고 싶은 욕심도 생기는데 막상 1~2개 끝내면 잘시간이다.