📚금일 학습 내용
Live코딩은 유익하다.
개인 프로젝트는 어렵다, 왜냐하면 기획, 개발, 운용을 모두 직접 해야하고 문서화도 혼자 다하고 개발도 혼자 다하고 할 게 많다.
🏫데브코스(방학)
🎮미니게임 천국 라이브코딩
방학을 이용해 우리의 사이드 프로젝트를 조금씩 진행시키려고 한다. 비동기적으로 진행하려고 했는데 막상 팀원들이 다 모여있을 때 참여해서 라이브 코딩으로 하니 결과물이 더 빠르게 도출되었다. 하긴..싱글 스레드에서 듀얼, 트리플이 되었으니 그럴 수 밖에 없다.
❗투명도 조절하기
visibility를 이용해서 서서히 나타나고 서서히 사라지는 페이드 인아웃 효과를 주려고 했으나 실패했다. 원인은 visibility의 속성에 있었는데 visiblity 같이 수치로 나타낼 수 없는 속성은 transition이 적용되지 않는다고 한다. 따라서 opacity로 투명도를 조절하였고 페이드인아웃 효과를 주었다.
👩🏫마지막 멘토링
멘토님 2달간 감사했습니다!!
마지막까지 도움되는 말들을 많이 해주셨던 현주 멘토님...!
특히 이력서에 대해서 피드백 받았는데, 생각보다 나의 이력이 나쁘지 않다는 자신감과 생각보다 나의 이력을 바보 같이 표기해두었다는 생각이 들었다. 분명 더 디테일하게 어필 할 수 있었는데... 역시 문서화는 내가 기준이 아니라 읽는 사람이 기준이 되어야 한다. 방학 기간동안 다시 수정해서 멘토님께 피드백을 받을 생각이다.
PDF파일로 미리 만들어두기, 노션 지양, 쓸데 없는 내용 삭제하기
🖐️k-age-calculator
미루다보면 안할 것 같아서 리포지토리부터 만들고 기본 세팅을 달렸다.
기술 스택은 다음과 같다. 데브코스에서 학습했던 내용을 기반으로 프로젝트를 짧고 빠르게 진행해볼 예정이다.
✨Stack
| Types | Techs |
|---|---|
| Language | Javascript |
| Library | React |
| Bundler | Vite |
| Styling | SCSS |
| Code Formatter | eslint, prettier |
| Deploy | Vercel |
오늘은 기본 세팅을 했고 바로 기본 기능들 몇 가지를 개발할까 하다가 자꾸 추상적으로만 아이디어 들이 머리속에서 떠돌고 제대로 기능을 확정하지 못해 문서화를 우선으로 진행하고 있다. 근데...기획부터 모든 걸 문서화하려니 이것도 쉽지 않다;
오늘 개발 초기 세팅을 하면서 발생한 문제를 몇개 얘기해보면..
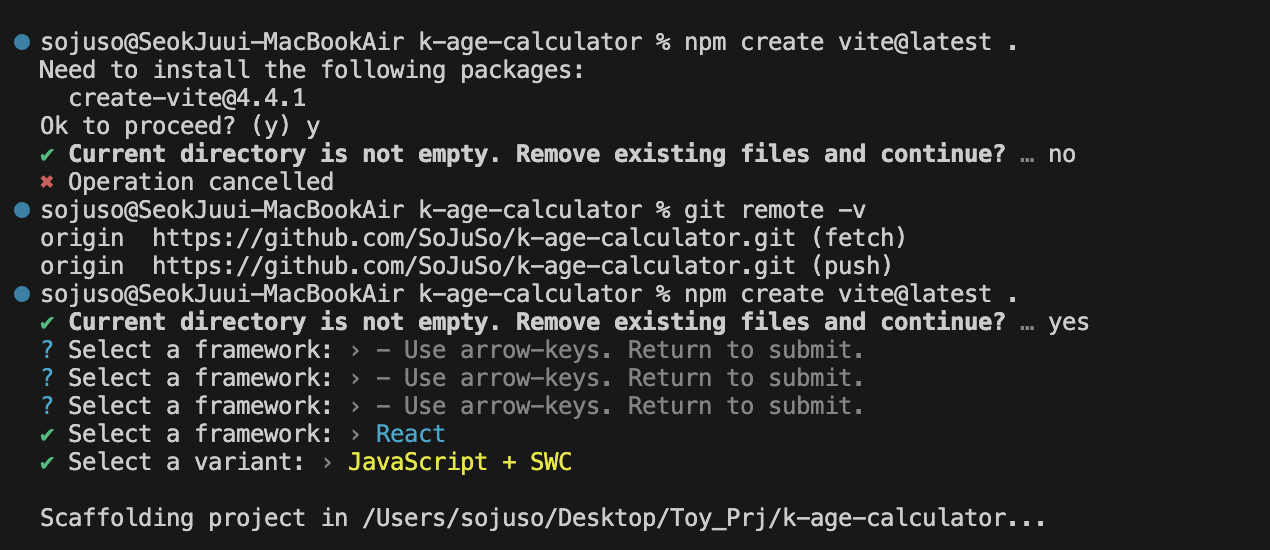
❕Vite는 빈 폴더에서 실행하자

사실 별거 아니라고 생각할 수 있지만, 실수 할 수 있는 부분이 될 수도 있다. Vite를 빈 폴더가 아닌 곳에서 실행하면 기존 파일을 모두 삭제하고 설치하거나, 아예 설치를 하지 않는 옵션을 제공하니 잘 알아보고 실행하면 좋을 것 같다.
정성스레 작성했던 README를 날릴뻔했다..
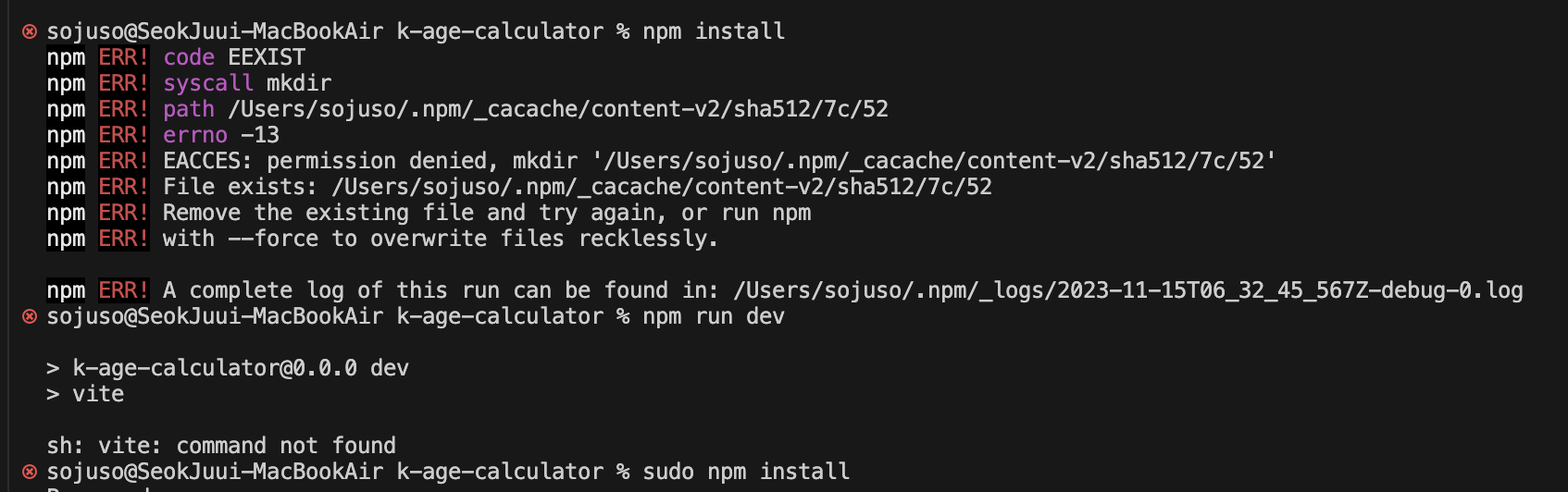
❕MAC npm 권한 문제

해결 -> 그냥 sudo npm install으로 해결했다. sudo로 설치해서 그렇다는데... 그래서 그냥 sudo로 실행해서 해결했는데 어차피 데브코스 끝나면 node 패키지를 한 번 밀고 다시 설치할 예정이라 일단 그냥 사용하려고 한다.
📖소회
내일은 서울을 간다. 카페 쥬에네스 연극을 보러 가는데 기대가 된다ㅎㅎ 그래서 낮에 최대한 공부를 많이, 열심히 해두어야 한다!
명목은 분명 쉬는 기간이지만 기존의 내용들을 다시 복습하고 되돌아보는 기간을 목적으로 하고자 한다. 그런 점에서 나는 소규모 개인 프로젝트를 선택했고 데브코스에서 배웠던 기술들을 토이 프로젝트에서 사용하고자 한다. 내일도 이어서 가봅시다🔥🔥
😜많은 분들이 궁금해 할(?) 데이트 후기..?

- 점심먹고 코딩, 라이브 코딩이랑 멘토링을 진행했다.
- 번호를 땄다.
- 저녁을 먹고 애프터(!)를 신청하고 집에 갔다.
TIL 작성 소요시간 약 30분