📚금일 학습 내용
Vuex(Store), Vue Router
🏫데브코스
📌VUE Day6
📌Vue에서의 state
Vue에서 props, provide & inject 로 하위 컴포넌트에 데이터를 줄 수 있었고 emit을 통해 상위 컴포넌트에 데이터를 줄 수 있었다. 그렇다면, 형제관계일때는 어떨까? 이럴 때 사용할 수 있는 메서드를 만들고 관리해주자.
store폴더를 만들고 js파일에 state, getters, mutations, actions를 선언해주고 데이터를 관리할 수 있다. 각각의 역할은 아래 코드에 명시해두었는데, 여기서 reactive키워드를 사용하는 이유는 state를 직접 변경하는 것은 아니면서도 반응성 있게 만들기 위해서 사용하는 것이다.
export const state = reactive({
msg: "Hello Vue?!",
count: 1,
});
export const getters = {
reversedMsg() {
return state.msg.split("").reverse().join("");
},
};
// 얘는 순수한 데이터의 변경, 추적만
export const mutations = {
increaseCount() {
state.count++;
},
decreaseCount() {
state.count--;
},
updateMsg(newMsg) {
state.msg = newMsg;
},
};
// 얘는 나머지 다~ ex) 비동기 처리
// 내용을 분리해서 관리하는 것이다.
export const actions = {
async fetchTodo() {
const todo = await fetch("https://jsonplaceholder.typicode.com/todos/1").then((res) => res.json());
console.log(todo);
mutations.updateMsg(todo.title);
},
};
그리고 이것을 더 쉽게 만들어주는 것이 vuex이다.
📌vuex
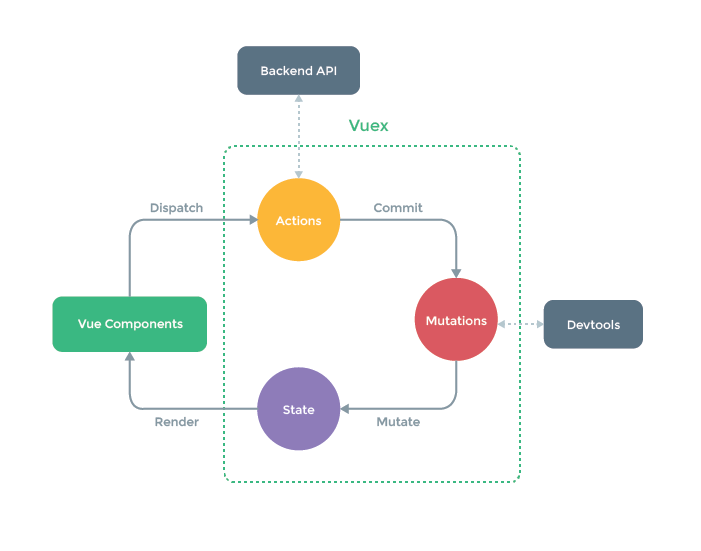
Vuex는 Vue.js 애플리케이션에 대한 상태 관리 패턴 + 라이브러리라고 공식 문서에 명시되어있다. 특히 공통의 상태를 여러 컴포넌트가 있는 경우에는 단순함이 깨지기 때문에 vuex의 동작 흐름은 아래와 같다고 한다.

전체 코드
몇 가지 기억해야할 점은 다음과 같다.
- 일단 선언 후
main.js에 등록해줘야한다. - 그리고 데이터는 항상 함수형식으로 만들어줘야한다.
- context => state, getters, commit, dispatch를 제공받는 내장함수가 있다.
각 사용되는 각 매개변수, 인수를 기억해야 한다.
state() {
// 데이터는 항상 함수로 만들어야함을 잊지말자.
return {
msg: "Hello Vue?!",
count: 1,
};
}, //데이터
getters: {}, // 계산된 상태의 데이터(computed와 유사)
mutations: {
increaseCount(state) {
state.count += 1;
},
//context => state, getters, commit, dispatch를 제공받는 내장함수가 있다.
// 꺼내서 쓰자.
async fetchTodo({ commit }) {
const todo = await fetch("https://jsonplaceholder.typicode.com/todos/1").then((res) => res.json());
console.log(todo);
// updateMsg(this.state, todo.title);
commit("updateMsg", todo.title);
},
}, // 이외 모든 로직📌vuex 모듈화
store의 index.js를 main.js에 등록해서 사용하였는데 기능이 커진다면 너무 해야하는 작업들이 많고 커진다. 따라서 이를 쪼개서 관리할 필요가 있고 그때 필요한 것이 모듈화이다.
모듈 파일을 따로 만들고 store/index.js에 다음과 같이 모듈을 가져와서 명시해준다.
modules: {
message,
count, // hello: count << 이렇게도 사용 가능
},사용해야하는 컴포넌트에서 아래와 같이 선언해서 사용할 수 있는데 this.$store.state.count.count처럼 복잡하게 선언할 수도 있지만 그걸 간편하게 해주는 map이라는 vuex의 기능이 있다. 해당 기능을 사용하면 아래와 같이 사용할 수 있다. 다만 문자열과 배열에 할당되어야하는 값들을 잘 확인하자.
export default {
computed: {
...mapState(["msg"]), //<< 전역은 다음과 같이 첫번째 인수를 생략한다.
...mapState("count", ["count"]), //전개하겠다.
// count() {
// return this.$store.state.count.count;
// },
...mapState("message", ["message"]),
// message() {
// return this.$store.state.message.message;
// },
...mapGetters("message", ["reversedMessage"]),
// reversedMessage() {
// return this.$store.getters["message/reversedMessage"];
// },
},
methods: {
...mapMutations("count", ["increaseCount", "decreaseCount"]),
// increaseCount() {
// this.$store.commit("count/increaseCount");
// },
// decreaseCount() {
// this.$store.commit("count/decreaseCount");
// },
...mapActions("message", ["fetchTodo"]),
// fetchTodo() {
// this.$store.dispatch("message/fetchTodo");
// },
},
};namespaced: true로 모듈로 사용
각각의 컴포넌트에서 사용 가능아래 2개는 computed에 등록
this.store.getters[’모듈이름/게터스’]아래 2개는 methods에 등록
this.store.dispatch(’모듈이름/액션이름’)
📌Vue-Router
일단 전반적인 개념은 vanilla 혹은 react의 개념과 매우 비슷했다. vue-router 라이브러리를 사용하여 아래 코드와 같이 라우터 파일을 만들어주고 main.js에 app.use(router);을 가져와 라우팅 기능을 구현해주면 된다.
import { createRouter, createWebHashHistory } from "vue-router";
import Home from "./Home";
import About from "./About";
import NotFound from "./NotFound";
import Docs from "./Docs";
import DocsId from "./DocsId";
export default createRouter({
history: createWebHashHistory(), // 괄호 주의
routes: [
{
path: "/",
name: "home",
component: Home,
},
{
path: "/about",
name: "about",
component: About,
},
{
path: "/documents",
component: Docs,
// children: [],
},
{
path: "/documents/:id",
name: "docsId",
component: DocsId,
},
{
path: "/:notFound(.*)",
component: NotFound,
},
],
});아래와 같이 하위 문서를 선언해주어도 되지만 이 부분은 동작하지 않는 경우도 있고 상위 문서의 HTML 데이터가 남아있어서 위 같은 방식으로 주로 사용할 것 같다.
{
path: "/documents",
component: Docs,
children: [
{
path: ":id",
component: Docs,
},
],
},🧑🤝🧑팀 교류회
오늘은 동욱팀과 팀 교류회를 진행했다. 처음 본 사람들 사이에서는 머쓱머쓱... 정적정적...
그래도 확실히 갈틱폰을 하니까 얼었던 분위기가 좀 풀렸다. 물론 그 이후에도 머쓱머쓱... 정적정적...ㅋㅋㅋㅋㅋㅋㅋ 그래도 오랜만에 새로운 사람들이랑 이야기하니까 재미있었다. 그리고 다른 팀원분에게 초대받아서 수요일에 모각코 하는 데에 낄 수 있게 되었다!! 거기서는 E 행동 잘 해야지ㅎㅅㅎ
📖소회
방학 이후로 쭉 무기력함이 있다. 결국 TIL도 하루 밀려버렸는데 목표가 없어서 그런가? 동기가 없어서 그런가? 아니면 목표가 너무 멀리 있어서..? 여러 생각이 들지만 결국엔 그런걸 생각할 시간조차 없다가 결론이다..API^^ 달려잇🔥🔥
TIL 작성 소요시간 약 20분