📚금일 학습 내용
Vue 강의 완강, 과제 시작
🏫데브코스
📌Vue Day10
영웅님의 강의는 개인적으로는 너무나도 좋았다. 귀에 쏙쏙 들어오는 발음과 단어 선택, 그리고 반복적인 지식 전달을 통한 학습 등 강의 자체에는 너무나도 좋았다. 하지만.. 그 분량이 대학 수업 이상의... 엄청난 량을 감당하려고 하니 조금 힘들었지만 그래도 내가 이겼다..!
목표한 대로 코어타임 내에 강의 정리랑 수강을 다 끝냈다. 오늘은 특징적인 내용은 크게 없었고 지금까지 학습했던 내용을 복습하며 실습을 진행했다. 몇 가지 새로웠던 것만 기술하자면
📌디바운싱을 위해 설치한 lodash 라이브러리
npm i lodash
npm i -D @types/lodash
API 요청을 넣는 과정에서 너무 많은 요청이 발생했고, 디바운싱 기능을 추가하려고 했는데 이를 간단하게 하는 lodash 라이브러리를 사용해보았다.
아래와 같이 간단하게 사용할 수도 있고 이외에도 여러 기능을 담은 라이브러리라고 하니 추후에 유용하게 사용해봐야겠다. 그리고 npm i -D @types/lodash 개발 의존성 패키지로 타입정보를 알려주는 패키지를 추가적으로 설치하고 사용하도록 하자.
import { debounce } from 'lodash'
const debounced = debounce((val: boolean) => {
todosStore.updateCheckboxes(val)
}, 1000)📌HTML요소 정렬을 도와주는 SortableJS 라이브러리
npm i sortablejs
npm i -D @types/sortablejs
말 그대로 HTML요소를 드래그 & 드롭으로 재정렬해주는 라이브러리이다. 신기하면서도 Todo뿐만이 아니라 웹에서 진행되는 편집기등을 만들 때 유용할 것 같다.
import Sortable from 'sortablejs'
const initSortable = () => {
// 첫 번째 인수로 재정렬하고자 하는 부모 요소를
// 두 번째 인수는 옵션 객체
if (todoListEl.value) {
new Sortable(todoListEl.value, {
handle: '.drag-handle', // 타겟
animation: 150, // 애니메이션 시간
forceFallback: true, //크로스 브라우징
onEnd: (event) => {
const { oldIndex, newIndex } = event
todosStore.reorderTodos({
oldIndex: oldIndex as number,
newIndex: newIndex as number
})
}
})
}
}
onMounted(() => {
initSortable()
})📌Vue에서 Builtin으로 제공되는 트랜지션 효과
아래와 같이 트랜지션 태그로 전환효과를 일으키려고 하는 페이지들을 묶고(여기서는 라우터를 통째로 묶었다) css에 해당 내용에 전환효과를 추가한다.
<Transition>
<RouterView v-if="todosStore.todos.length" />
</Transition>
</template>
<style scoped lang="scss">
.v-enter-active,
.v-leave-active {
transition: opacity 0.5s ease;
}
.v-enter-from,
.v-leave-to {
opacity: 0;
}
</style>
📄 Vue 과제
일단 급하게 시작한 것 치고는 시작이 순조롭다. 사실 api 설정쪽에서 고생하긴 했지만 확실히 차분히 공식문서들을 읽다보면 실마리가 보이는 것 같다. 라이브러리의 영향인지 반복학습의 영향인지는 몰라도 아직까지는 크게 어려움은 없는데 라우팅 설정쪽에서 조금 걱정이 된다. 일단 오늘 검색 후 출력까지는 해놨다. 나머지는 내일..

📲배경 이미지 조절
사진을 주는 대로 지정하니 너무 컸고, 따로 리사이징이 필요한 상태였다. 처음 알아본 결과 무슨 라이브러리를 설치하라는 둥... 너무 복잡한 방법이 나오다가. CSS에서 해결하는 방법으로 접근하다보니 해결책이 코드 단 1줄로 나왔다.
바로 background-size: cover;옵션이였다.
위 옵션의 내용은 cover : 배경을 사용하는 요소를 다 채울 수 있게 이미지를 확대 또는 축소합니다. 가로 세로 비율을 유지합니다. 라고 한다. 내가 딱 원하는 내용이자 기능이였고 바로 적용해줬다.
❗ERROR
오늘은 어제보다는 시간을 많이 잡아먹은 에러는 없었다. 다만 몇 가지 쉽지 않았던 것들이 있었다.
❕ package-lock.json 을 마음대로 삭제하면 안된다
어제 에러를 해결하는데에 시간을 너무 많이 써서 해당 내용을 동기들에게 공유했다. 근데 돌이켜서 생각해보면, 나는 그저 왜 안되는거지? 하고 해결책을 찾아서 올렸는데 매니저님이랑 강사님 입장에서는 기분이 나쁘실 수 있겠다는 생각이 들었다. 물론 문제 삼지는 않으셨지만, 매니저님이랑 강사님 댓글을 보고 아차하는 생각이 크게 들었다. 다음에는 문제가 생기면 1차적으로 매니저님 혹은 강사님께 먼저 이야기를 해보도록 해야겠다.
어쨌든 어제의 내용의 연장선으로 강사님이 추가적인 답변을 해주셨다. 나는 어제 package-lock.json을 아무런 의심도 없이 삭제했지만 함부로 삭제하면 안되는 것이였다. 협업이 부족한 탓인지... 어쨌든 해당 내용을 잘 숙지해야겠다.
그리고 첫 번째 문제에 대해서 답변을 드리면,
일단 .vercel, dist 같이 결과를 자동 생성해서 동작시키는 개념은, 당연히 해당 폴더나 파일을 제거하고 다시 생성하면 쉽게 문제를 해결할 수 있습니다.
그런데 package-lock.json 파일은 현재 개발 환경과 설치된 패키지 등을 고려해서 하위 종속성을 목록화한 파일이라서, 개인 프로젝트라면 동일 환경에서 동작하니 삭제/재생성에 전혀 문제는 없습니다만, 여러 명이 다른 환경에서 작업한 협업 프로젝트라면 삭제/재생성에 대한 부작용을 꽤 고려해야 합니다.... 중략
그래서 시도해볼 수 있는 게, 삭제 후에 해당 파일을 그대로 복구할 수 있도록 조치(백업)하고, 삭제/재생성으로 문제가 해결되는지 확인해 보고 갱신 여부를 결정하는 거죠.
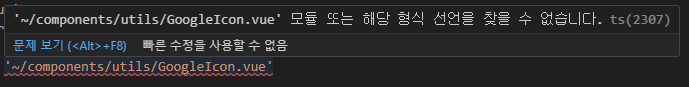
❕ 모듈또는 해당 형식 선언을 찾을 수 없습니다.
진짜 나한테 왜 그러냐

어제는 ts파일이 에러가 나더니 오늘은 vue파일이다. 웃긴건 어제는 에러가 안났다. 허허;
해결법은 tsconfig.json에 아래와 같이 추가해주는 것이였다. src/**/*.vue 뷰 확장자에 대한 내용이 없어서 에러가 났었다.
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
📖소회
나는 어디, 여긴 누구? 이번 주가 어떻게 돌아가는지도 모르겠다. 그리고 나는 다음 주 금요일까지는 긴장상태이다. 왜냐하면 발표가 있기 때문이지...크크... 내일이랑 모레 잘 준비해야겠다. 오늘도 끗..내일도 화이팅🔥🔥
TIL 작성 소요시간 약 35분