📚금일 학습 내용
Felog 프로젝트
❔ 남으로부터 학습
이 주제를 쓸때만해도 그런 생각이 있었다. 오늘도 팀원의 질문을 통해서 새로운 사실을 알게 되었고, 그래서 들었던 생각이 나는 왜 항상 남의 질문을 통해 새로운 사실을 아는가? 였다.

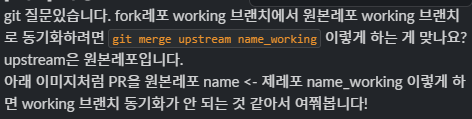
깃에 관한 질문이였는데, 정말 부끄럽게도 나도 몰랐던 내용이였다. 한 30분 검색했나? 그제서야 어느 정도 윤곽이 보였고 막상 드린 답변도 명쾌한 답변은 아니였다. 오히려 나중에 드렸던 이 링크가 훨씬 도움 되었을 것 같다.
이 주제를 써뒀을 땐 참 슬펐다. 나는 왜 항상 남의 질문을 통해 성장하는 가? 라는 생각이 들었는데 막상 지금 생각해보면 오히려 다행일수도 있다는 생각이 든다. 다른 사람이 문제를 파악하고 정의해서 나에게 알려주었다는 것 자체만으로 나에겐 많은 시간을 절약할 수 있지 않나 라는 생각이 들었고 문제를 해결하는 과정에서 나 역시 성장한다. 이 부분에 집중하려고 한다. 슬프건 뭐건 결국 결과론적으로 보면 성장하니까, 너무 이런 부분에 슬퍼하지 말자.
📺선협님의 특강세션
많은 시니어 개발자들, 특히 선협님이나 영웅님, 로토님처럼 우리를 가르쳐주신 멋진 경력을 개발자분들은 어떻게 개발을 시작할까? 라는 궁금증이 항상 있었다. 오늘 들었던 선협님 강의에서는 약간 그런 부분에서 더 철학적인 생각을 할 수 있었던 것 같다.
나의 요즘 소신을 얘기해보자면 정말 혼란 그 자체다. 응집도, 결합도, 파편화, 아토믹 디자인, MVC 패턴까지 정말 많은 코딩 방법론들을 찾아보고 공부하고 있다. 공부하는 이유는 단 하나인데 바로 좋은 코드를 만들기 위해서이다. 사실 컴퓨터의 성능은 정말 많이 올라왔다. div태그를 몇천개 생성해서 애니메이션을 걸어주지 않는 이상 웬만한 컴퓨터는 버틴다. 물론 그래서는 안되겠지만
그럼 이제 앞으로의 개발은 성능은 어느 정도 편하게 가져가도 된다. 그렇다면 우리는 사용자 경험이랑 비즈니스 로직에 더욱 집중해야 한다는 뜻이다. 그게 내가 내린 결론이다. 그리고 그런 부분에 더 집중하려면 내부 코드가 좋은 흐름을 가지고 있어야 한다는 것이다. 결국 사용자들의 사용 경험과 비즈니스 로직은 모두 개발자의 손에 달려있다. 개발자가 얼마나 효율적이고 직관적으로 작성하느냐가 사업의 중요한 요소 중 하나라는 뜻이다.
근데 여기서 맹점이 있다. 사실 혼자 프로젝트를 하고 사업을 한다면? 내부 코드가 중요할까? 내부 코드는 어떻게 되더라도 겉에서 보기에 완벽하면 그 누구도 태클을 걸지 않을 것이다.
하지만 우리는 협업을 한다. 혼자 할 수 없는 일을 많은 사람들이 작은 단위로 나누어 작업을 하고 합치는 방향이 현대 코딩의 방식이다. 나는 그러한 코딩을 더 잘하고 싶고, 그래서 요즘 찾아보는 것들이 그런 좋은 코드, 좋은 구조를 만드는 것이다.
근데 정말 헷갈린다. 누구는 주석을 쓰지마라, 써라, 이런 코드는 쓰면 안 되는데 다른데서는 쓰라고 하고... 혼돈의 도가니이다. 그래서 나름의 이유를 찾았다면 찾았는데 또렷한 기준을, 누구나 납득할만한 기준을 갖는 것이다. 말은 이래 쉽지만 막상 개발을 하며 그런 규칙을 정하기 어려운데 이번 팀 프로젝트를 진행하며 그런 부분을 잘 조율해봐야겠다.
📖소회
과제 마감 날이라 많은 분들의 과제가 올라왔고 많이 정독했다. 그리고 나의 실수?를 깨달았다. 나만 historyAPI를 썼던데... 그러면 안되나보다ㅋㅋㅋㅋㅋㅋㅋ 다들 순수하게 state로 구현했더라.. 물론 나도 state를 사용하긴 했지만 허허허... 다음에는 요구사항을 잘 봅시다 주인장!
오늘은 과제로 인해, 그리고 시작하고 팀원들간의 기술적인 토의가 너무 재미있어서 프로젝트 컨벤션을 정리하지 못했는데 내일은 조금 많이 달려보도록 하자.
내일도 화이팅!🔥🔥🔥🔥
TIL 작성 소요시간 약 32분