
2주일간 사과 마켓 만드는 개인 과제가 주어졌다.
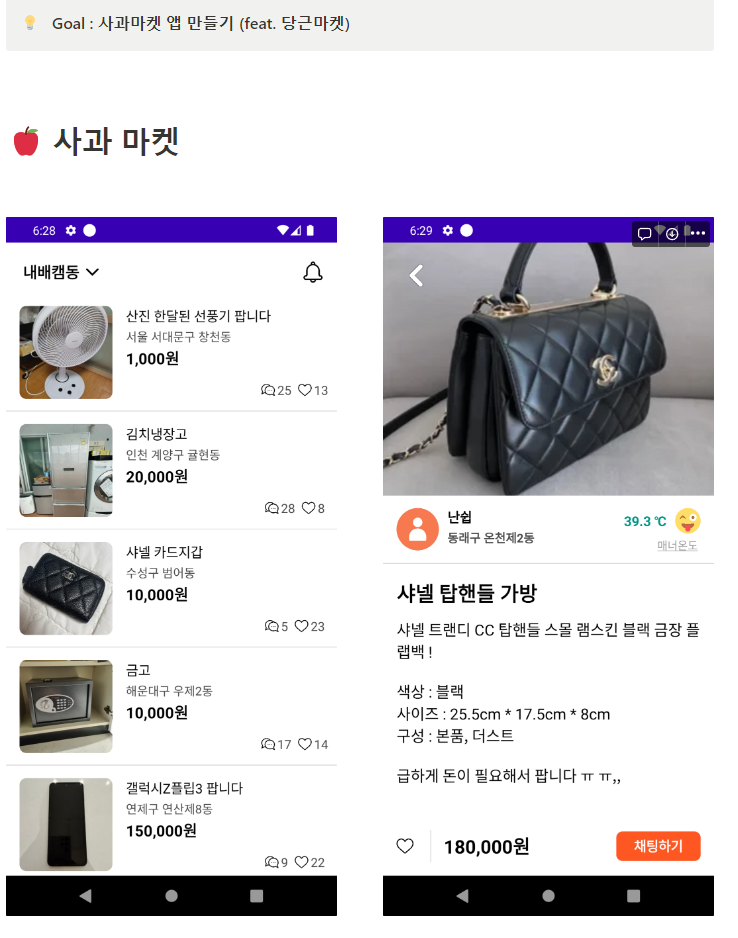
- 메인페이지
- 디자인 및 화면 구성을 최대한 동일하게 해주세요. (사이즈 및 여백도 최대한 맞춰주세요.) ✨
상품 데이터는 아래 dummy data 를 사용합니다. (더미 데이터는 자유롭게 추가 및 수정 가능)- 데미데이터 : 이미지 링크, 상품 리스트 링크 (←링크 권한 없으면 여기 클릭)
RecyclerViewer를 이용해 리스트 화면을 만들어주세요.- 상단 툴바를 제거하고 풀스크린 화면으로 세팅해주세요. (statusbar는 남기고)
- 상품 이미지는 모서리를 라운드 처리해주세요.
- 상품 이름은 최대 두 줄이고, 그래도 넘어가면 뒷 부분에 …으로 처리해주세요.
- 뒤로가기(BACK)버튼 클릭시 종료하시겠습니까? [확인][취소] 다이얼로그를 띄워주세요. (예시 비디오 참고)
- 상단 종모양 아이콘을 누르면 Notification을 생성해 주세요. (예시 비디오 참고)
- 상품 가격은 1000단위로 콤마(,) 처리해주세요.
- 상품 아이템들 사이에 회색 라인을 추가해서 구분해주세요.
- 상품 선택시 아래 상품 상세 페이지로 이동합니다.
- 상품 상세페이지 이동시 intent로 객체를 전달합니다. (Parcelize 사용)
- 상품 상세 페이지
- 디자인 및 화면 구성을 최대한 동일하게 해주세요. (사이즈 및 여백도 최대한 맞춰주세요.) ✨
- 메인화면에서 전달받은 데이터로 판매자, 주소, 아이템, 글내용, 가격등을 화면에 표시합니다.
- 하단 가격표시 레이아웃을 제외하고 전체화면은 스크롤이 되어야합니다. (예시 비디오 참고)
- 상단 < 버튼을 누르면 상세 화면은 종료되고 메인화면으로 돌아갑니다.
리싸이클뷰를 이용하여 더미데이터를 적용시켜서 틀만 만들어 보았다.
1.layout폴더 밑에 xml파일을 하나 만들어서 데이터를 뿌릴수있는 화면 형태를 만들었다.
2.클래스를 만들어서 사진,이름,주소,가격,말풍선,하트를 변수를 지정해줬다.
3.애플마켓 어댑터를 만들어서 만든 xml에 새로만든 클래스를 뿌려 줄 수있는 중간다리 과정을 만들었다.
4.메인xml에 recyclerView를 넣었다.



와아!! 벌써 여기까지 진행하신거에요?! 빠르시다 !! 저도 분발해야겠어요 !! 성진님 화이팅!!