
일반적인 다이얼로그는 저번에 해봤지만 다이얼로그에 이미지를 넣는것은 처음 해봤다.
-
새로운 layout을 만들어서 틀을 만들어준다
-
이미지 뷰에 android:contentDescription="@string/call_image_description" 추가
-
strimgs.xml 파일에 string name="call_image_description">Call Icon</string 추가
-
버튼 클릭시 이벤트 코딩을 한다.
-
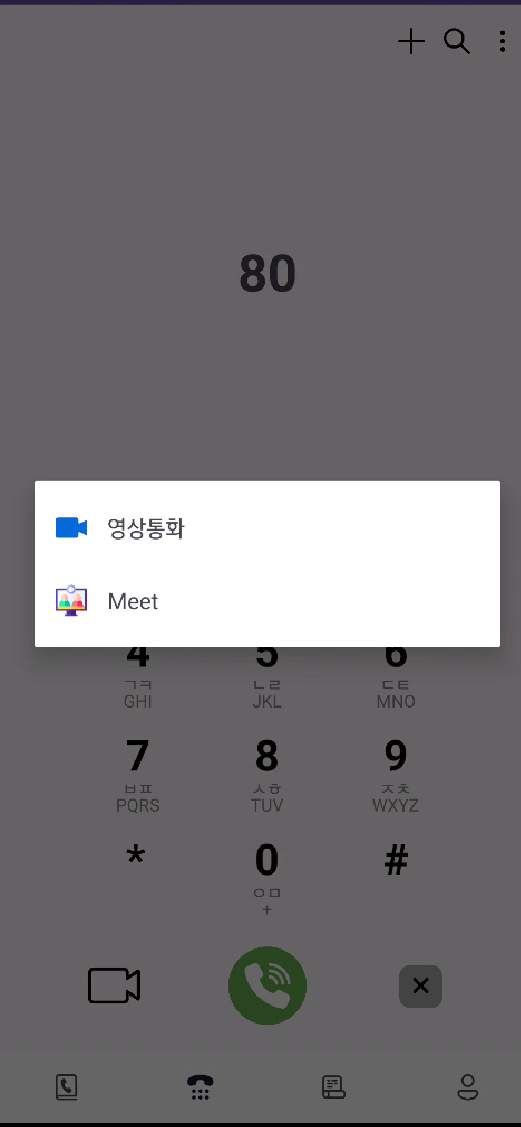
val 변수명 = arrayOf("영상통화" , "Meet")
-
val imgages = listOf(R.drawble.이미지,R.drawable.이미지
-
어댑터 만들어주고
val adapter = object : ArrayAdapter(requireContext(), R.layout.custom_dialog_item, R.id.text, callOptions) {
override fun getView(position: Int, convertView: View?, parent: ViewGroup): View {
val view = super.getView(position, convertView, parent)
val imageView = view.findViewById(R.id.callImage)
imageView.setImageResource(images[position])
return view
}
}
- 다이얼로그 만들어주면됨!
val alertDialog = AlertDialog.Builder(context)
.setAdapter(adapter) { dialog, which ->
when (which) {
0 -> {
// 영상통화 선택 시 실행할 코드
Toast.makeText(context, "영상통화", Toast.LENGTH_SHORT).show()
}
1 -> {
// Meet 선택 시 실행할 코드
Toast.makeText(context, "Meet", Toast.LENGTH_SHORT).show()
}
}
}
.create()
alertDialog.show()
} //영상통화 버튼 클릭시 Dialog 이벤트 발생
