Android Studio 프로젝트에서 View Binding을 사용하여 UI 컴포넌트에 접근하는 방법을 정리해보겠습니다.
Android Studio 에서 View Binding 사용하기
1. View Binding 활성화 :
-
첫 번째 방법 :
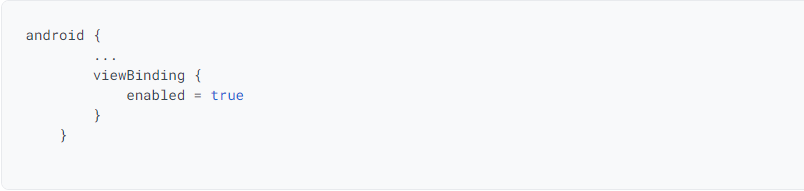
build.gradle (Module : app)파일에 아래 코드를 추가하여 View Binding을 활성화 합니다.
-
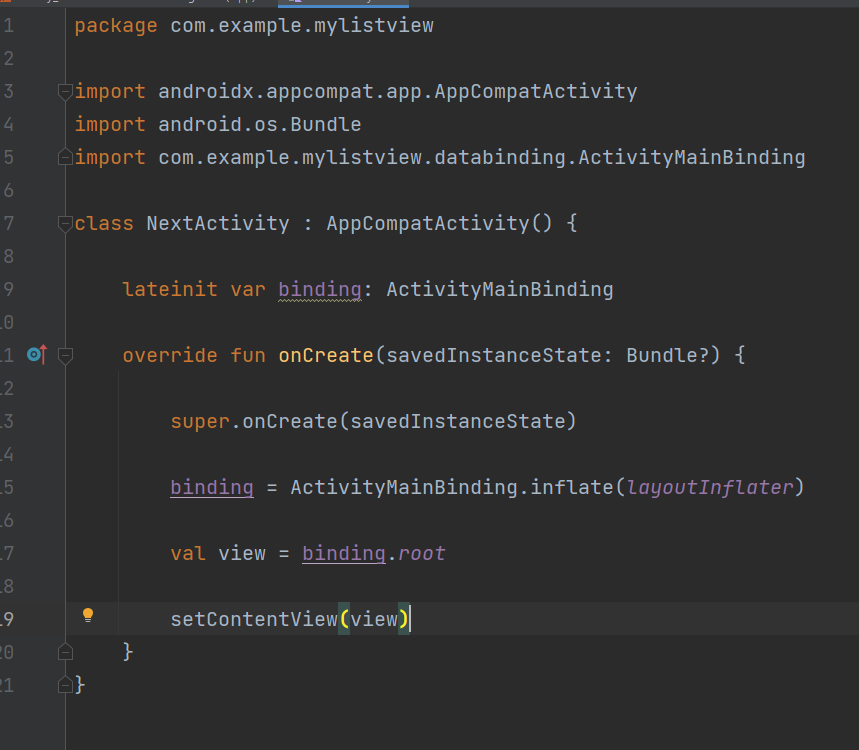
MainACtivity에서 아래와 같이 코드 작업을 합니다.

- 두 번째 방법 :
build.gradle (Module : 프로젝트명)파일에 동일한 방식으로 View Binding 을 활성화 합니다.
android {
buildFeatures {
viewBinding true
}
}MainACtivity에서 아래와 같이 코드 작업을 합니다.
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import com.hongdroid.viewbindingexample.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private var mBinding: ActivityMainBinding? = null
private val binding get() = mBinding!!
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
mBinding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
}
override fun onDestroy() {
mBinding = null
super.onDestroy()
}
}2. MainActivity에서 View Binding 적용 :
-
바인딩 객체 선언 :
Private var mBinding : ActivityMainBinding? = null을 사용하여 바인딩 객체를 전역 변수로 선언합니다. -
바인딩 객체 초기화 :
onCreate메소드 내에서mBinding = ActivityMainBinding.inflate(layoutInflater)를 사용하여 바인딩 객체를 초기화하고 ,setContentView(binding.root)를 통해 뷰를 설정합니다. -
바인딩 객체 정리 :
onDestroy메소드에서mBinding = null을 사용하여 바인딩 객체를 정리합니다.
3. Fragment에서 View Binding 적용:
- 바인딩 객체 선언 및 초기화 :
Fragment클래스 내에서private var mBinding : FragmentMainBinding? = null을 선언하고 ,onCreateView에서mBinding = FragmentMainBinding.inflate(inflater , container , false)를 사용하여 바인딩 객체를 초기화 합니다. - 뷰 반환 :
onCreateView에서return binding.root를 통해 뷰를 반환합니다. - 바인딩 객체 정리 :
onDestroyView에서mBinding = null을 사용하여 바인딩 객체를 정리합니다.
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
import com.hongdroid.viewbindingexample.databinding.FragmentMainBinding
class MainFragment : Fragment() {
private var mBinding: FragmentMainBinding? = null
private val binding get() = mBinding!!
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
mBinding = FragmentMainBinding.inflate(inflater, container, false)
binding.tvMessage.setText(" 안녕 ")
return binding.root
}
override fun onDestroyView() {
mBinding = null
super.onDestroyView()
}
}

오류 해결과정 잘 보았습니다!