Android Kotlin 커스텀 다이얼로그 만들기
1. 다이얼로그를 구성하는 레이아웃 XML 파일 만들기
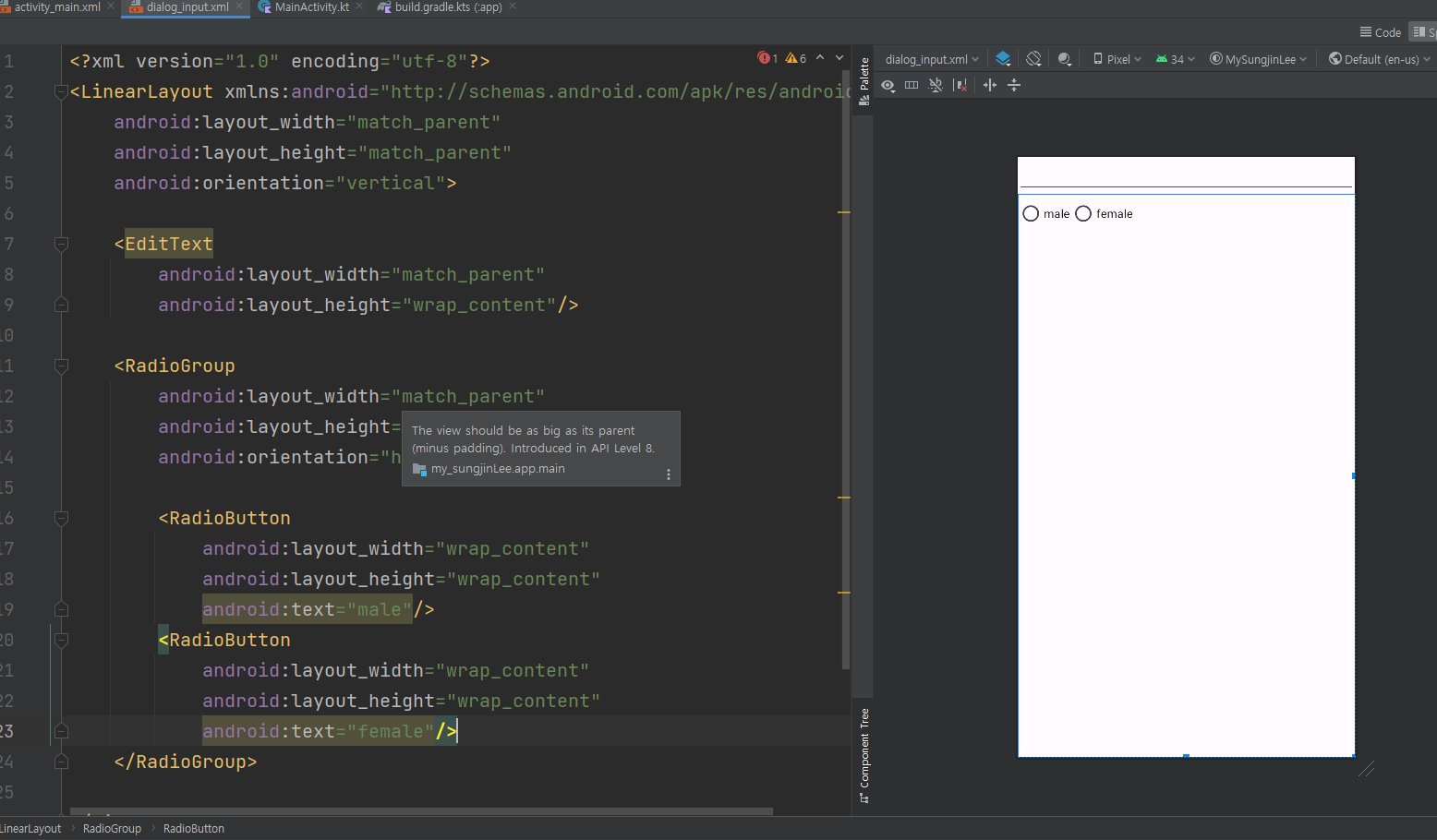
- res/layout 폴더에 dialog_input.xml 파일을 만들고 아래 이미지 처럼 코드를 작성합니다.

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<RadioGroup
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="male"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="female"/>
</RadioGroup>
</LinearLayout>2. XML 파일을 LayoutInflater로 초기화 해서 다이얼로그에 적용합니다.
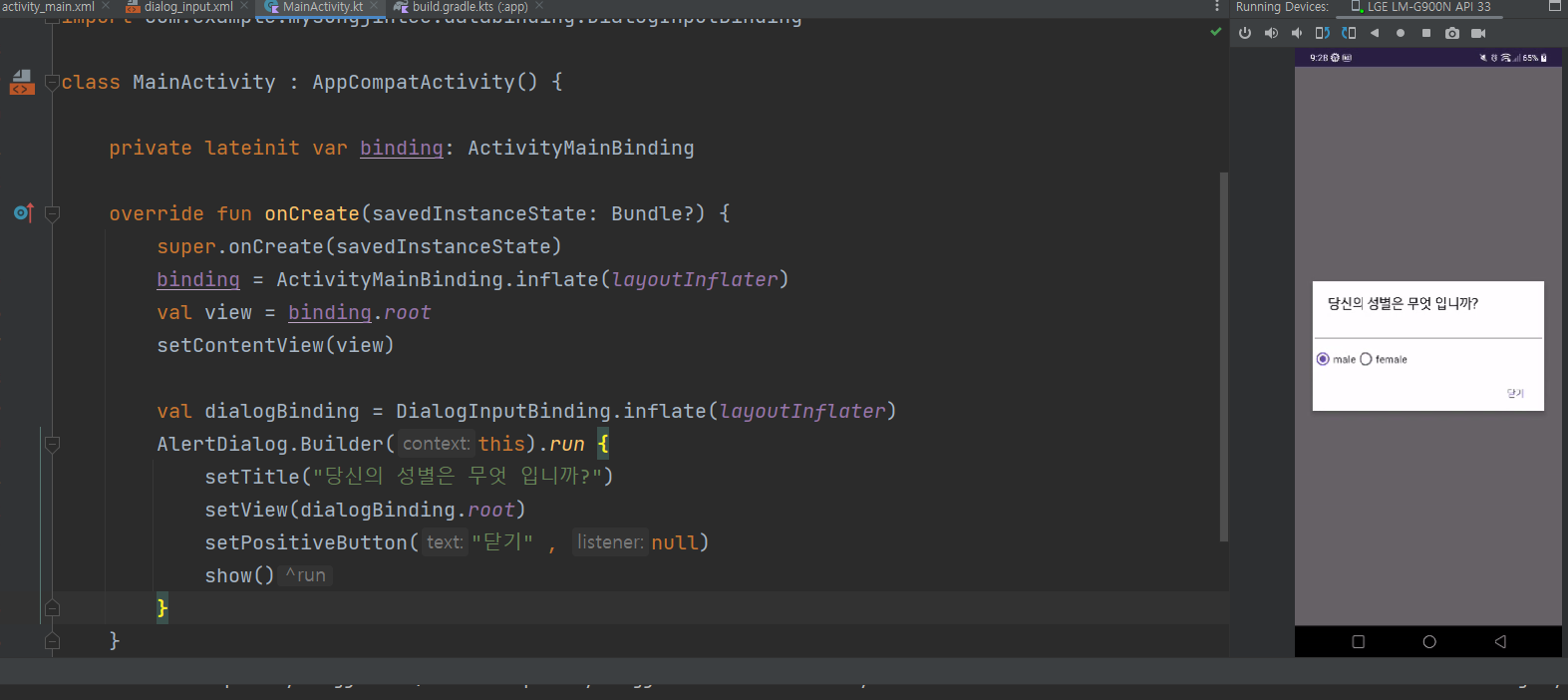
- Alert Dialog의 setView() 함수에 매개변수로 뷰 객체를 전달하면 창의 내용 영역에 출력됩니다.

package com.example.mysungjinlee
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import androidx.appcompat.app.AlertDialog
import com.example.mysungjinlee.databinding.ActivityMainBinding
import com.example.mysungjinlee.databinding.DialogInputBinding
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
val view = binding.root
setContentView(view)
val dialogBinding = DialogInputBinding.inflate(layoutInflater)
AlertDialog.Builder(this).run {
setTitle("당신의 성별은 무엇 입니까?")
setView(dialogBinding.root)
setPositiveButton("닫기" , null)
show()
}
}
}