프로젝트에 GA를 적용한 이유
- 기존에 운영되고 있는 서비스에 적용된 GA는 개인의 google Id로 적용되고 있었기때문에 공용 Id로 다시 세팅해야될 필요가 있었습니다.
- 사물함 대여 서비스를 운영하면서, 사물함 부족 문제가 발생하였습니다. 문제 해결을 위한 새로운 기능을 추가한 서비스를 배포한 후, 실제 사물함 대여를 희망하는 유저의 수를 추적하여 개발 방향을 정하고자 적용하게 되었습니다.
Google Analytics
- GA는 웹사이트 트래픽을 추적하고 보고하는 구글이 제공하는 웹 애널리틱스 서비스이다.
- 유저가 사는 지역, 사이트에 머무르는 시간, 클릭 이벤트, 신규 사용자 등을 추적하여 유저의 관심사를 통해 앱을 최적화를 할 수 있다는 장점이 있다.
적용 방법
step 1 : Google Analytics Setting

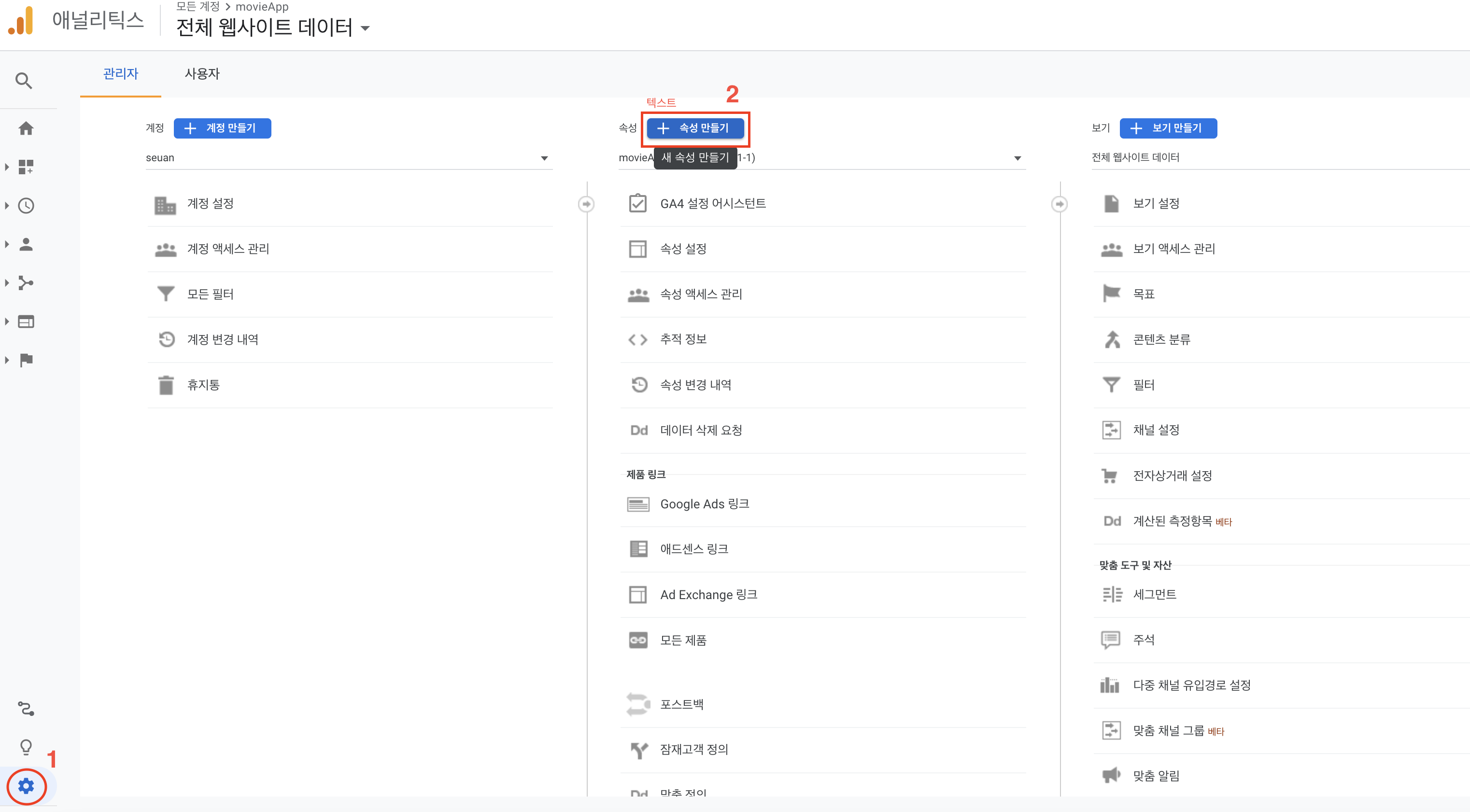
- 관리 탭 이동 후
속성 만들기클릭

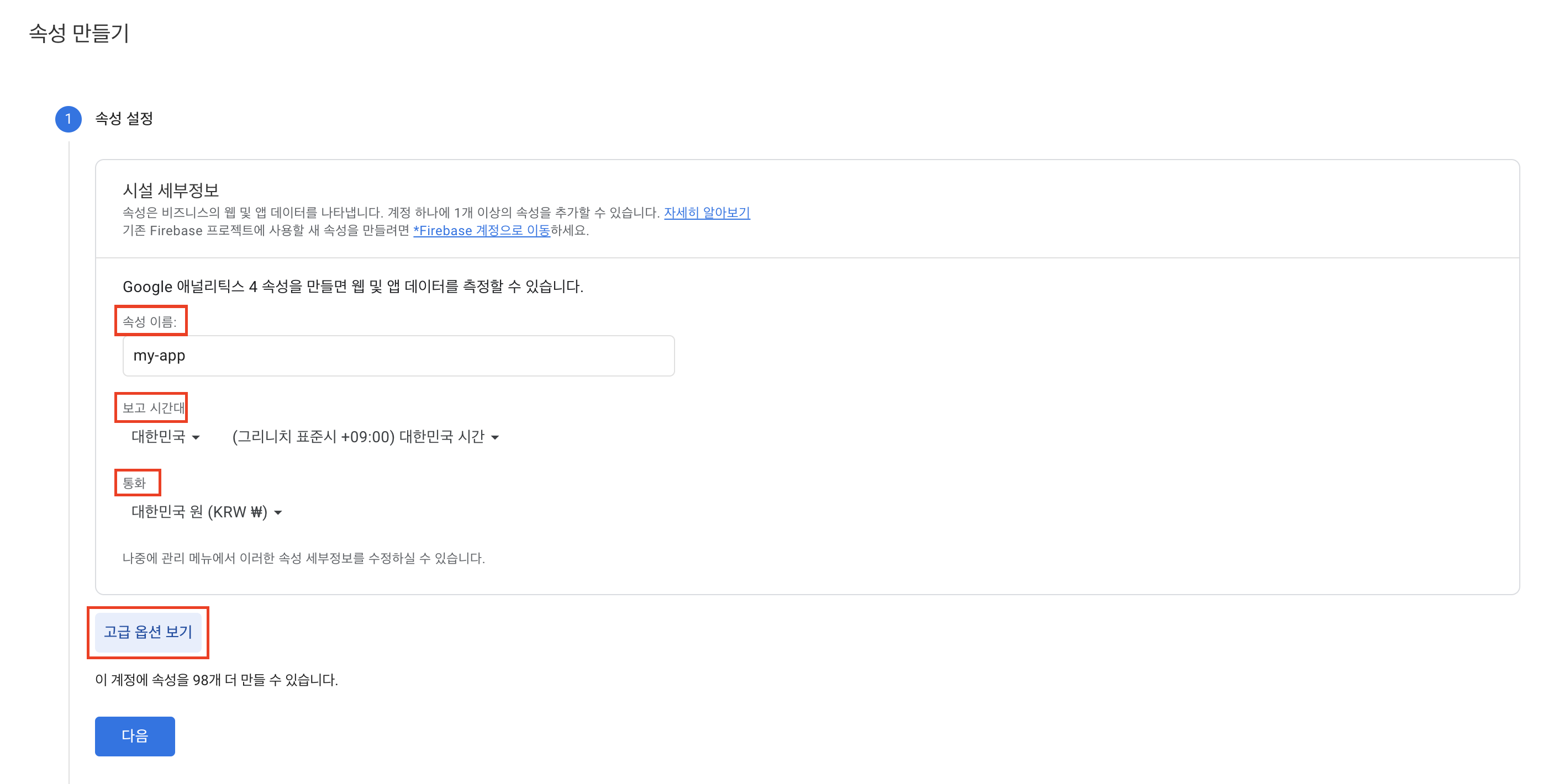
- 속성 이름, 보고 시간대, 통화 설정 후
고급 옵션 보기클릭

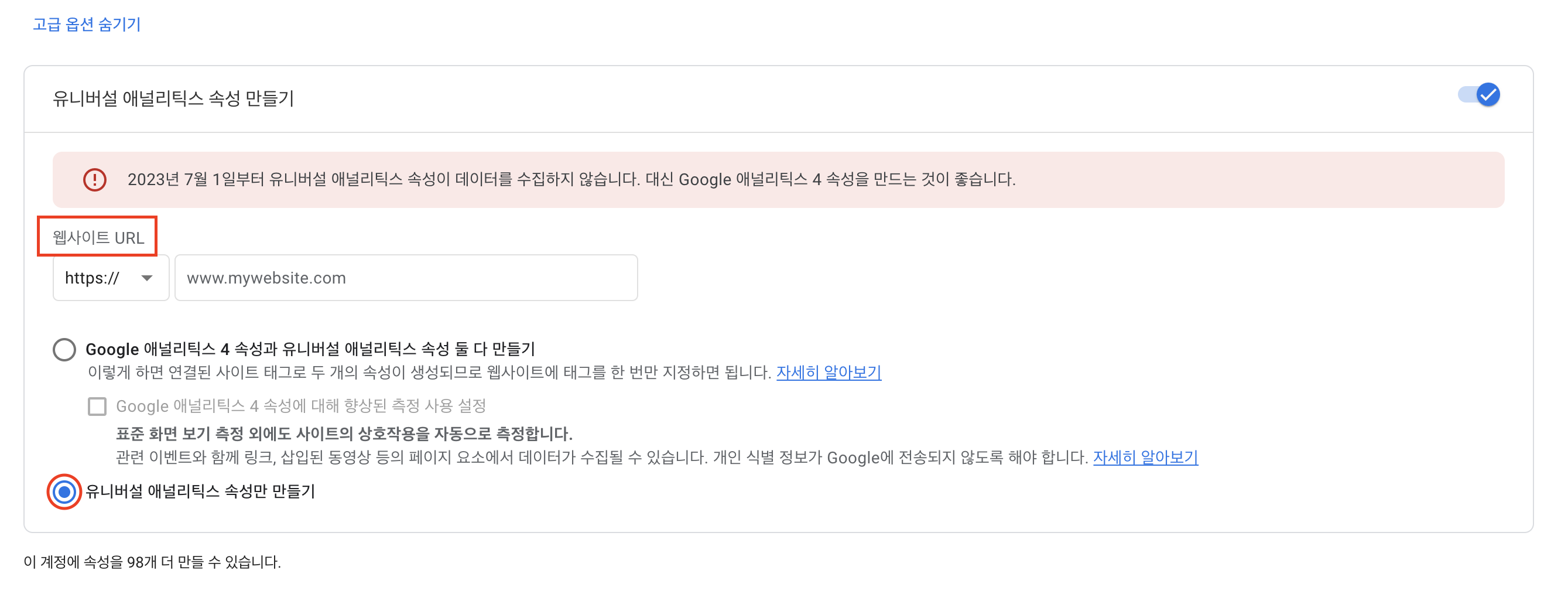
- 추적하고 싶은 웹사이트 URL 입력 후
유니버설 애널리틱스 속성체크

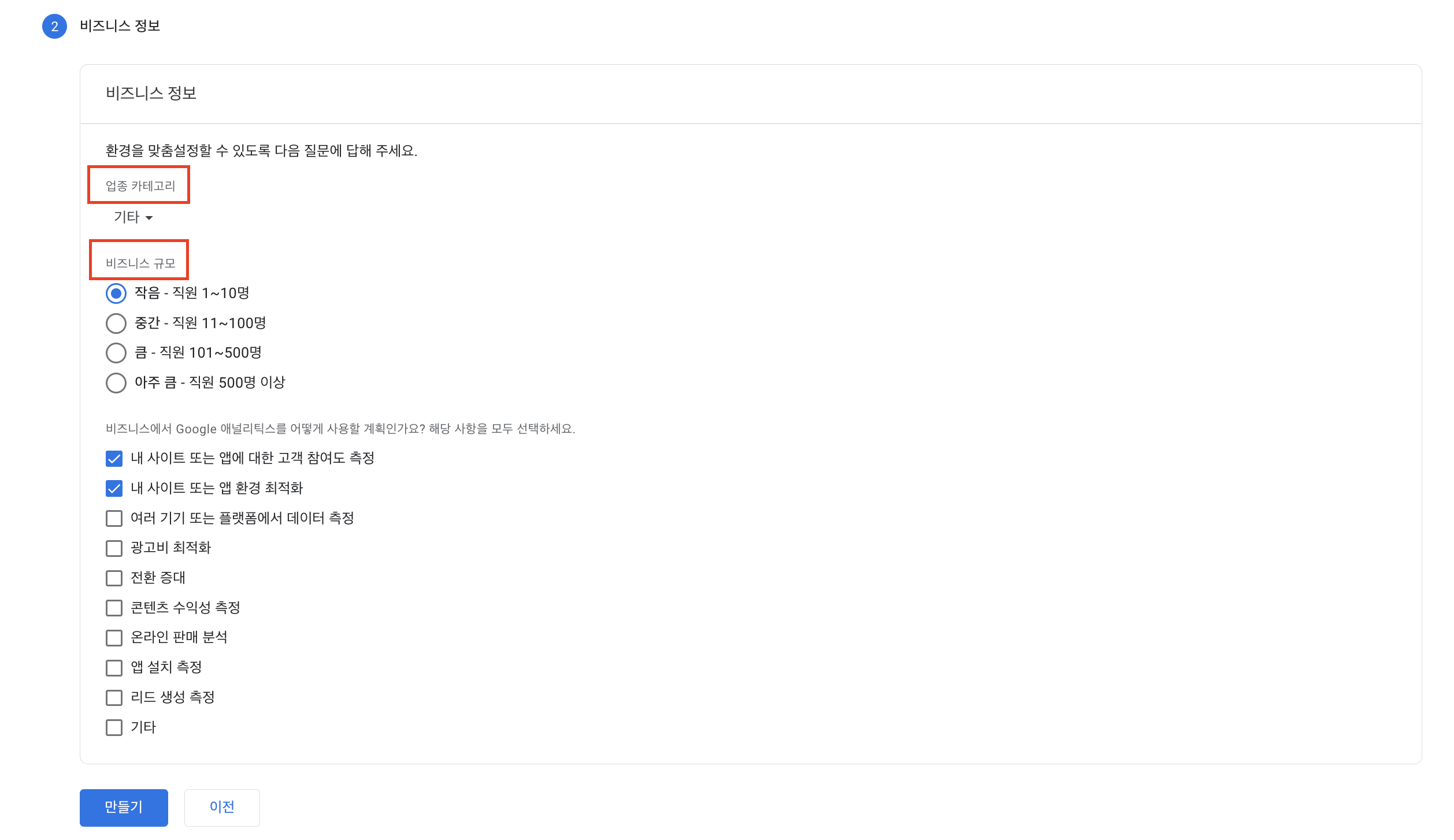
- 해당되는 비즈니스 정보 선택 후
만들기클릭

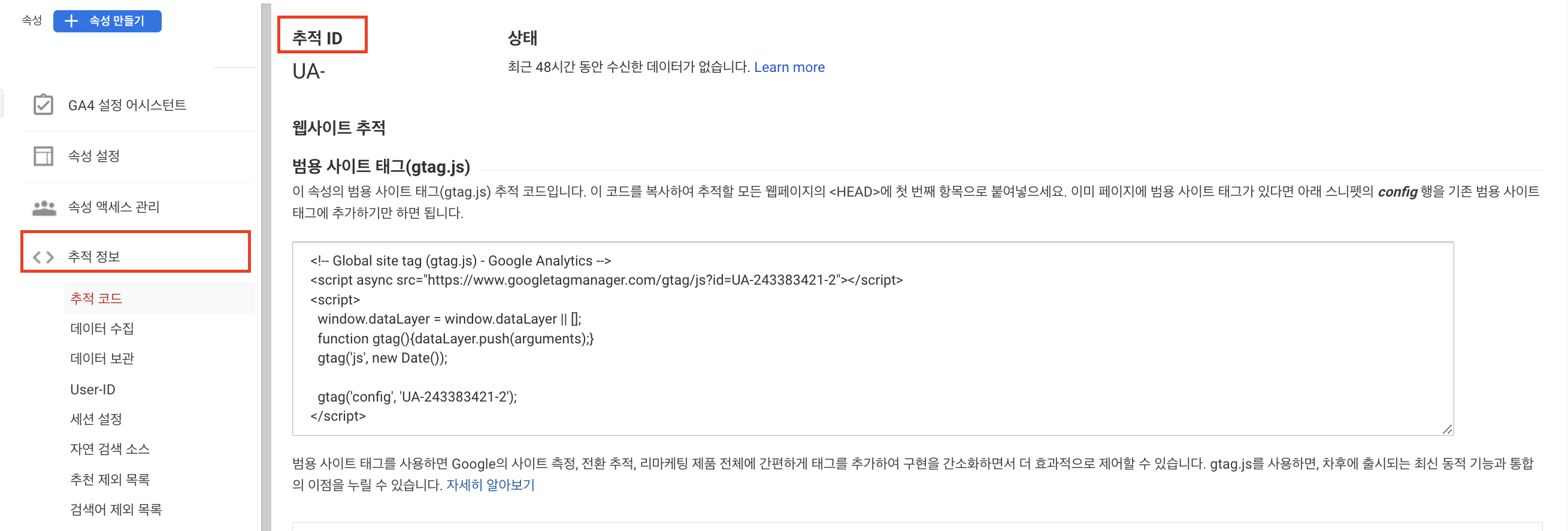
- 관리 탭에서 추적 정보 - 추적 코드에 들어가면 추적 ID를 확인할 수 있고,
추적 ID는 환경 변수로 사용하게 될 예정이니 기억해두자.
step 2 : React-ga 연결
2.1. react-ga 설치
npm install react-ga --save
2.2. 추적 ID 환경 변수로 설정
// .env
REACT_APP_GA_TRACKING_ID=추적ID- 추적 ID의 보안을 위해 React 프로젝트 루트 경로에 .env 파일 생성 후
추적 ID를 환경 변수로 등록한다. - 이 때, 환경 변수 이름 앞에
REACT_APP_를 붙이지 않으면 나중에 react-ga-gaTrackingId-is-required-in-initialize-error 에러를 경험할 수 있다...!
2.3. 추적 코드 작성
// .env
REACT_APP_GA_TRACKING_ID=추적ID
// App.ts
import { BrowserRouter, Routes, Route } from "react-router-dom";
import Home from "./routes/Home";
import Detail from "./routes/Detail";
import ReactGA from "react-ga";
const gaTrackingId = process.env.REACT_APP_GA_TRACKING_ID; // 환경 변수에 저장된 추적ID 가져오기
ReactGA.initialize(gaTrackingId, { debug: true }); // react-ga 초기화 및 debug 사용
ReactGA.pageview(window.location.pathname); // 추적하려는 page 설정
function App() {
return (
<BrowserRouter>
<Routes>
<Route path="/movie/:id" element={<Detail />} />
<Route path={`${process.env.PUBLIC_URL}/`} element={<Home />} />
</Routes>
</BrowserRouter>
);
}
export default App;- 기존에 배포했던 간단한
create-react-app프로젝트에 추적 코드를 적용하고 해당 페이지에 접속해보았다. - 만약,
Vite프로젝트인 경우 환경변수 호출은 여기를 참고할 것!

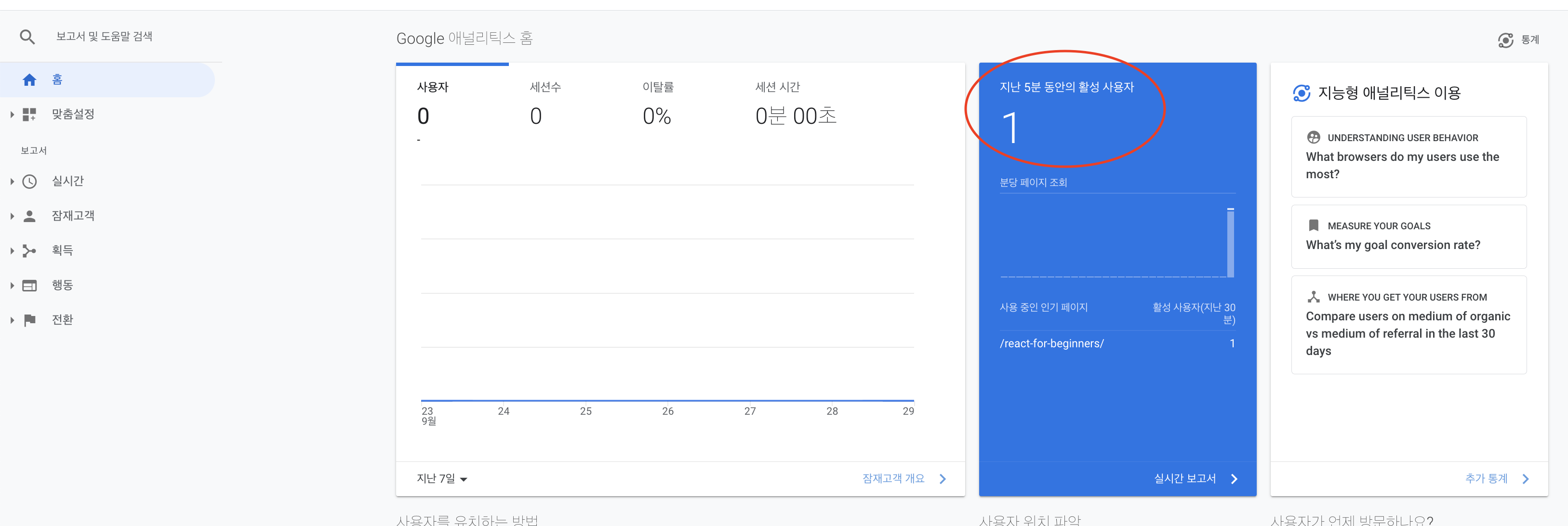
- 페이지 조회수가 적용된다..!
- 하지만 단순히 처음 페이지에 접근한 것만 추적하고, page 내에서 이동하는 건 추적되지 않는 상태이다.
2.4. history 적용
// App.ts
import { BrowserRouter, Routes, Route } from "react-router-dom";
import Home from "./routes/Home";
import Detail from "./routes/Detail";
import ReactGA from "react-ga";
import { createBrowserHistory } from "history";
const gaTrackingId = process.env.REACT_APP_GA_TRACKING_ID;
ReactGA.initialize(gaTrackingId);
const history = createBrowserHistory();
history.listen((response) => {
console.log(response.location.pathname);
ReactGA.set({ page: response.location.pathname });
ReactGA.pageview(response.location.pathname);
});
function App() {
return (
<BrowserRouter>
<Routes>
<Route path="/movie/:id" element={<Detail />} />
<Route path={`${process.env.PUBLIC_URL}/`} element={<Home />} />
</Routes>
</BrowserRouter>
);
}
export default App;- history를 적용하면 페이지 이동이 발생되는 시점도 추적할 수 있다.