
이글은 너무나도 제가 좋아하는 노마드 코더 님의 강의를 듣고 또다시 강의를 들으면 시간이 많이 소비 될것같아
필기를 한 블로그 입니다. 그러니.. 자세한 내용은
노마드 코더님 강의를 들어보시는것을 완전히 강력하게 추천드립니다.
https://nomadcoders.co/nestjs-fundamentals/lectures/1939
갓 노마드 코더님 사랑하고 감사합니다.
📌 introduction
👉 Requirements
- express 위에서 움직임
- node js 의 프레임워크에는 없는 구조를 가지고 있다
👉 Project Setup
우선 nest /cli 를 설치해야한다. 물론 무조건 설치해야한다 끝이 아니겠죠 당연히 cli 가 뭔지 당연히 찾아봐야한다고 생각해요
npm install -g @nestjs/cli

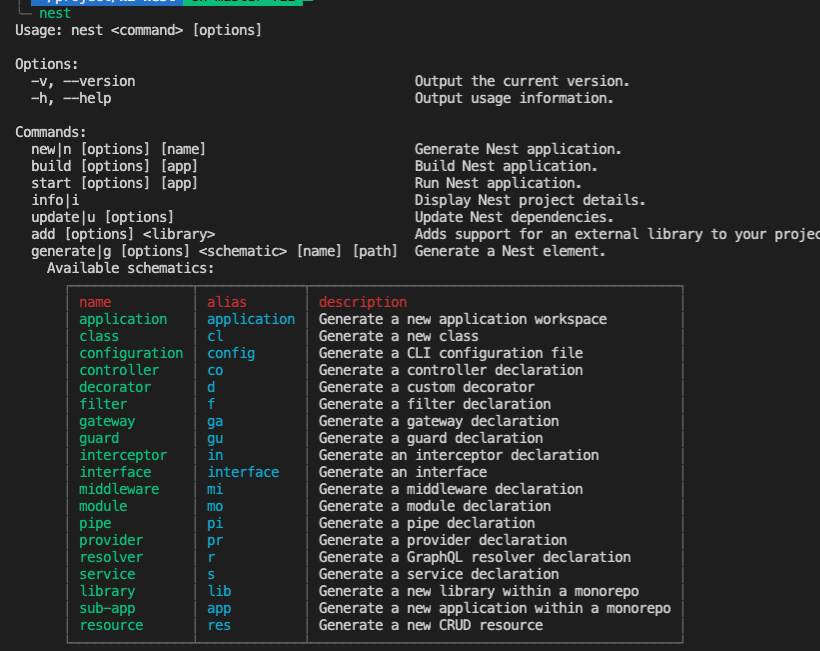
nest 를 입력했을때 이렇게 나온다면 정상적으로 설치가 된것이다.
만약에 Permission 에러가 발생한다면 sudo 를 붙여서 해볼것
설치가 됬다면 이제 프로젝트를 만들어야함.
cli 는 새 프로젝트를 생성할 수 있게 도와주는 녀석이다.
nest new project-name
강의에선 nest new hi-nest 로 프로젝트를 생성했다. 그래서 나도 일단.. 강의를 위해 똑같이 생성
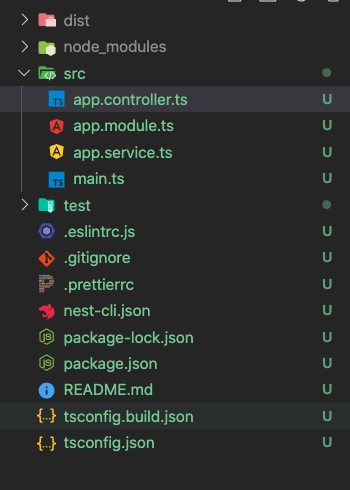
그리고 프로젝트를 열어보면 ,

깔쌈하게 프로젝트가 설치되어있는것을 볼 수 있다. 와우 😀😍 어메이징
📌 ARCHITECTURE OF NEST JS
👉 Overview
실행
제대로 동작하는지 동작하는지 테스트 하기 위해서 package.json 을 확인해보자 .

이렇게 4개가 보이게 된다 .
start , dev , debug , prod
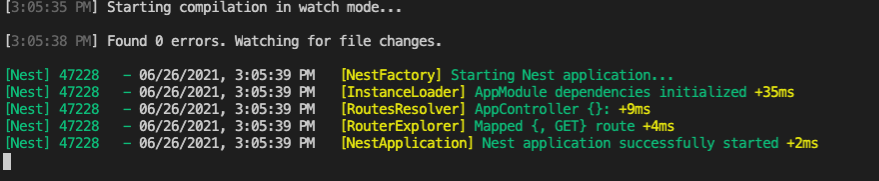
우리는 실행을 시켜볼꺼니깐 npm run start:dev

이렇게 잘 실행이 된다 .
localhost:3000 에 들어가보면 ,

이렇게 멋지게 출력이 잘된다.
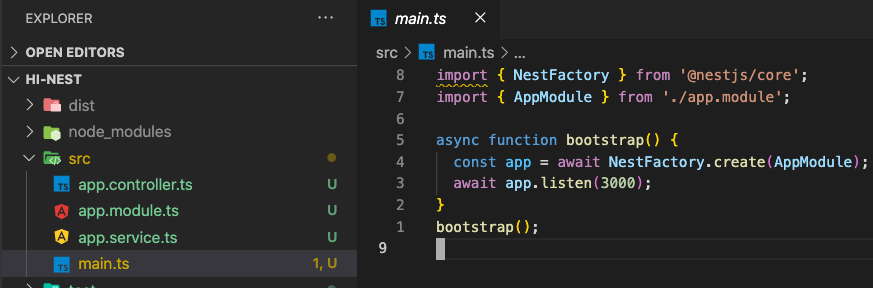
main.ts
NestJS 는 main.ts 파일을 가져 , 무조건 이 이름이어야 한다.

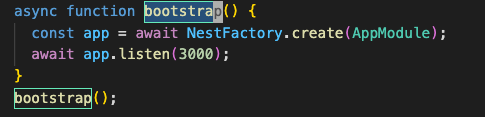
bootstrap 부분은 이름을 바꿔도 상관이없다.

const app = await NestFactory.create(AppModule);
await app.listen(3000);부분에서 await NestFactory.create(AppModule); 을 호출하고
application 리스닝 하고있고 port 를 3000 으로 하고있다.
그러면 Hello World 는 어디서 나오는걸까 ??
우선적으로 AppModule 를 타고 들어가보자 .
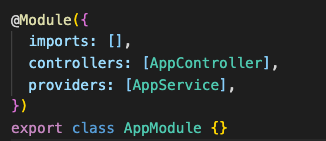
AppModule

@Module 이라는 데코레이터가 나와있고 ,
이 데코레이터는 클래스 위에 사용되며 빈칸을 두지말고 바로 위에다가 작성을 해줘야한다.
클래스안에 AppModule 는 비어있지만 , 위에 데코레이터가 우선적으로 실행이 된다.
controllers:[AppController]에 들어가보면 ,
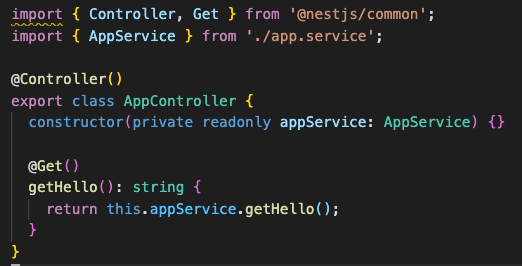
AppController

이렇게 나오게 되는데
@Get 데코레이터가 나오는데 ,
여기 함수 return 을 보면 this.appService.getHello() return 해주고 있다.
appService 는 생성자에서 readonly 로 선언을 했음
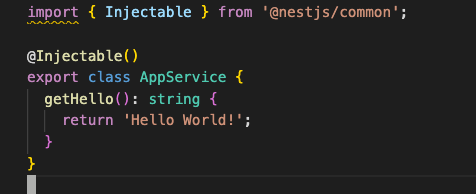
그래서 AppService 에 들어가보면 ,
AppService

우리가 찾았던 Hello World 가 보이게 된다.
즉 우리 눈에 보이는것은 getHello 함수의 결과이다.
👉 Controllers
모든 시작은 main.ts 에서 출발하게 된다.
main.ts
에 보면
main.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();라고 적혀있는데 ,
모듈은 어플리케이션의 일부분이라고 생각하면 되고 ApplModule 은 루트 모듈이라고 생각하면 된다.
만약에 인증을 담당하는 어플리케이션이 존재한다면 , 그게 users 모듈이 된다.
app.module.ts
그리고 AppModule 안에 들어갔을때 , 나오는
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
@Module({
imports: [],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}controllers 부분이 express 에서 라우터 같은 존재라고 보면 된다.
url 을 가져오고 함수를 실행한다.
app.controller.ts
import { Controller, Get } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
getHello(): string {
return this.appService.getHello();
}
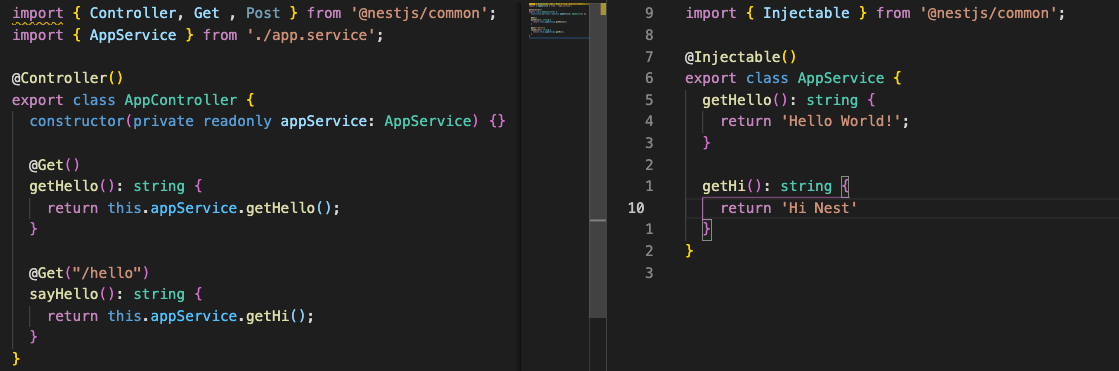
@Get("/hello")
sayHello(): string {
return 'Hello everyone';
}
}@Get 부분은 express get 호출하는부분이라 생각하면 된다.
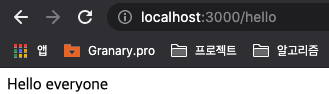
한번 테스트를 해보면

깔쌈하게 보이는것을 확인할 수 있다.
만약에 get 말고 post , put 등등 을 하고싶다면 ,

이렇게 import 를 해주고 나서 ,
import { Controller, Get , Post } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor(private readonly appService: AppService) {}
@Get()
getHello(): string {
return this.appService.getHello();
}
@Get("/hello")
sayHello(): string {
return 'Hello everyone';
}
@Post("/hello")
sayPostTest(): string {
return 'Hello everyone';
}
}이렇게 작성해도 되지만 post 는 우리가 설치했었던, insonia 를 사용하게 될것이다. 물론 postman 을 사용해도 지장이 없어보인다.
👉 Services
NestJS 는 컨트롤러를 비지니스 로직이랑 구분 짓고 싶어한다.
콘트롤러는 그냥 url 를 가져오는 역할을 할 뿐이다.
비지니스 로직은 service 내부에서 작성한다.
service 내부에 로직을 작성하고나서 , controller 의 리턴 부분에 this.appService.메서드명() 을 해당 로직을 수행하도록 return

이제 우리가 새롭게 하나하나 추가를 해볼껀데 ,

위에 나와있는 main.ts 와 app.module.ts 빼고는 모두 삭제를 해준다.