📌 REST API
👉 Movies Controller
url 을 가져오고 , function 을 실행하는 파일을 만들것이다.
이러한 파일은 controller 이다
nest js 라는 프레임워크를 사용하고 있기때문에 cli 를 설치했었다.
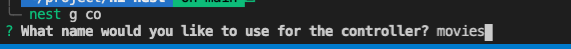
nest 를 terminal 에 입려하게 되면 ,

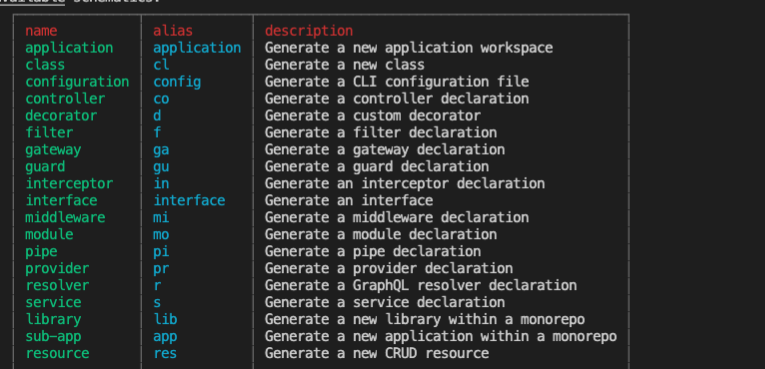
우리가 사용할수있는것들이 출력하게되는데 , 이중 generate 를 사용하게 된다. 줄여서 g 라고 입력하게되며 ,
cli
nest g co
nest g s
nest g mo
를 생성 하도록 하자.

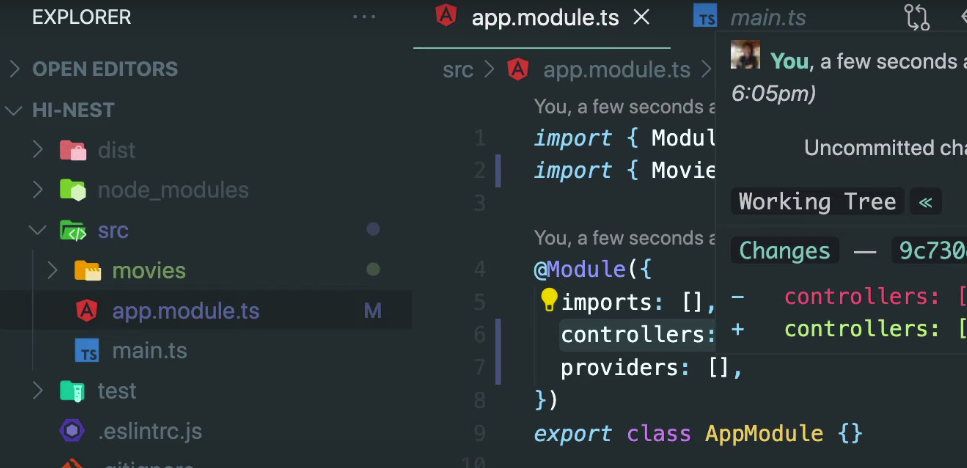
app.module.ts 에 movies 컨트롤러를 이미 import 를 해줬고 ,movies 를 위한 컨트롤러 movies.controller.ts 도 생성이 된다. 그리고 movies.controller.spec.ts 도 만들었다.
movies.controller.spec.ts
spce 은 테스트 파일이다. 그래서 일단 지워주도록 한다.

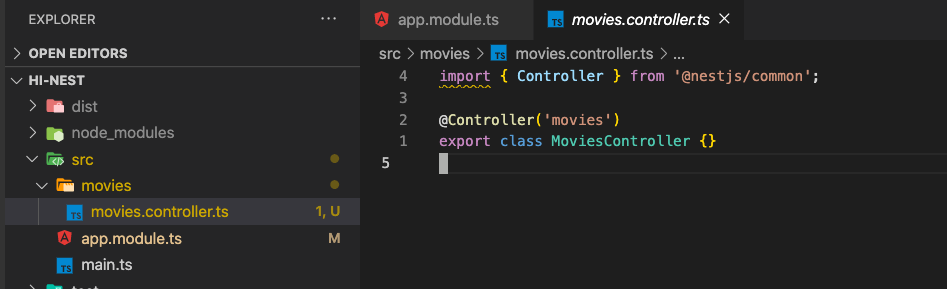
movies.controller.ts

이 상태에서 이제 깔쌈하게 변화는 모습을 보게된다.
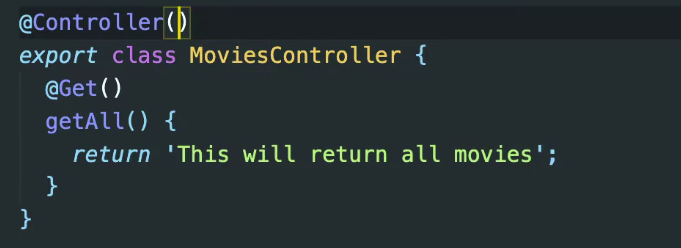
import { Controller , Get } from '@nestjs/common';
@Controller('movies')
export class MoviesController {
@Get()
getAll() {
return 'This will retrun all movies'
}
}코드를 입력하고나서

깔쌈하게 잘 나오죠
만약에 ,

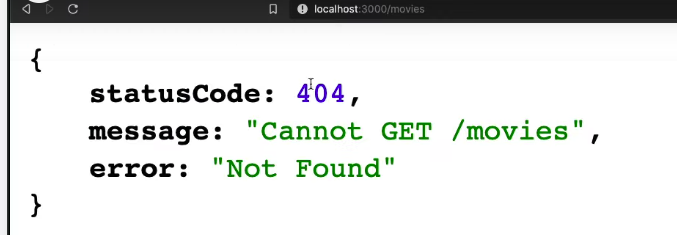
이부분을 작성하지않게된다면 ??
이부분은 우리의 url 의 Entry Point(엔트리 포인트) 를 컨트롤 하게 된다.
그래서 변경후에 다시 새로고침을 하게되면 ,

not found 를 출력하게되고 ,
다시 url 을 수정해서 새로고침을 하게되면 ,

깔쌈하게 잘 나온다.
@Get("/:id")
import { Controller , Get } from '@nestjs/common';
@Controller('movies')
export class MoviesController {
@Get()
getAll() {
return 'This will retrun all movies'
}
@Get("/:id")
getOne() {
return 'this will return one movie'
}
}코드를 이렇게 수정한뒤에

출력하게되면 너무 아름답게 출력이 되고있는데 , 지금은 뒤에 숫자가 1이든 2이든 똑같이 출력하게된다.
insomnia

Path Parameter
우리가 어떠한 요청을 해야한다면 우리가 직접적으로 요청을 작성을 해줘야한다.
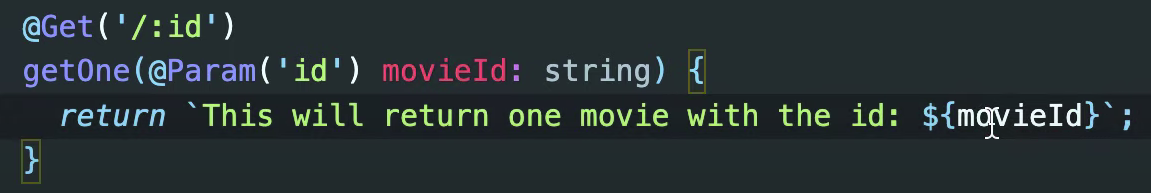
@Get("/:id")
getOne(@Param('id') id:string) {
return `this will return one movie with the id : ${id}`
}이런식으로 작성을 해준다. 뒤에 나와있는 id:string 부분에서 id 는 달라도 상관이 없지만
앞에 나와있는 @Get("/:id") 와 @Param('id') 에 나와있는 id 는 같아야한다.

다시 실행을 해보면 ,

멋지게 출력이된다.
post decorator & delete decorator & patch decorator

👉 More Routes
이번엔 좀 더 decorator 에 대해서 알아보도록하자
@Body
만약에 request 의 body 부분에서 가져오고 싶다고하면 ,
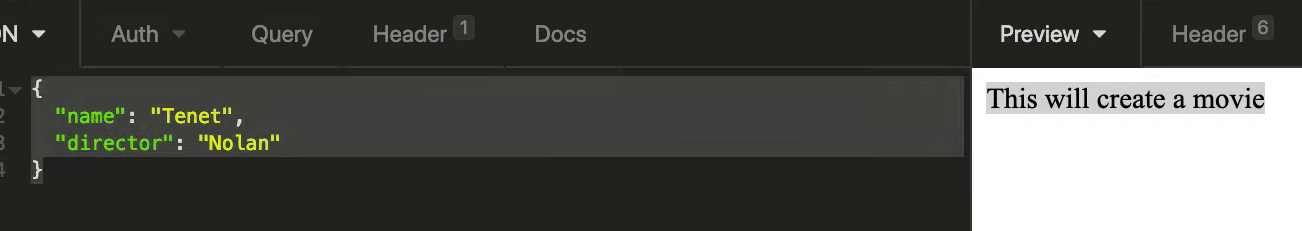
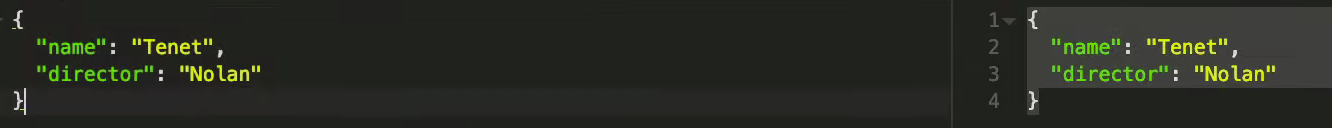
우리는 body 부분에 json 으로 요청을 할것이다.

이렇게 작성을하고 API 로 전달을 하게 된다.
그러면 우리는 어떻게 받아야할까 ??
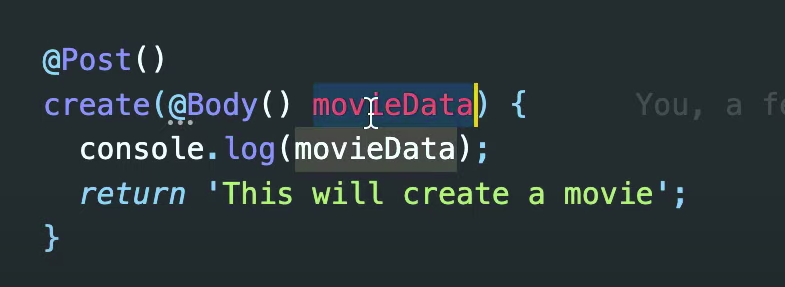
바로 이때 @Body 라는것을 사용하게 된다.

보내고 console.log() 를 확인해보면,

잘 찍히게 된다.

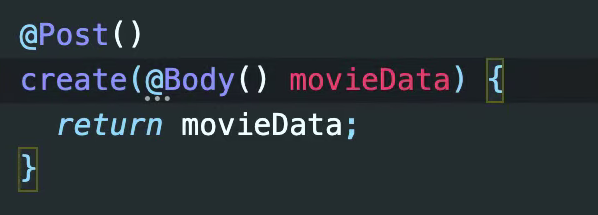
이제 console.log() 가 아니라 front 에 response 를 보내게 되면 ,

제대로 작 동작한다.
다른것도 다 똑같다.
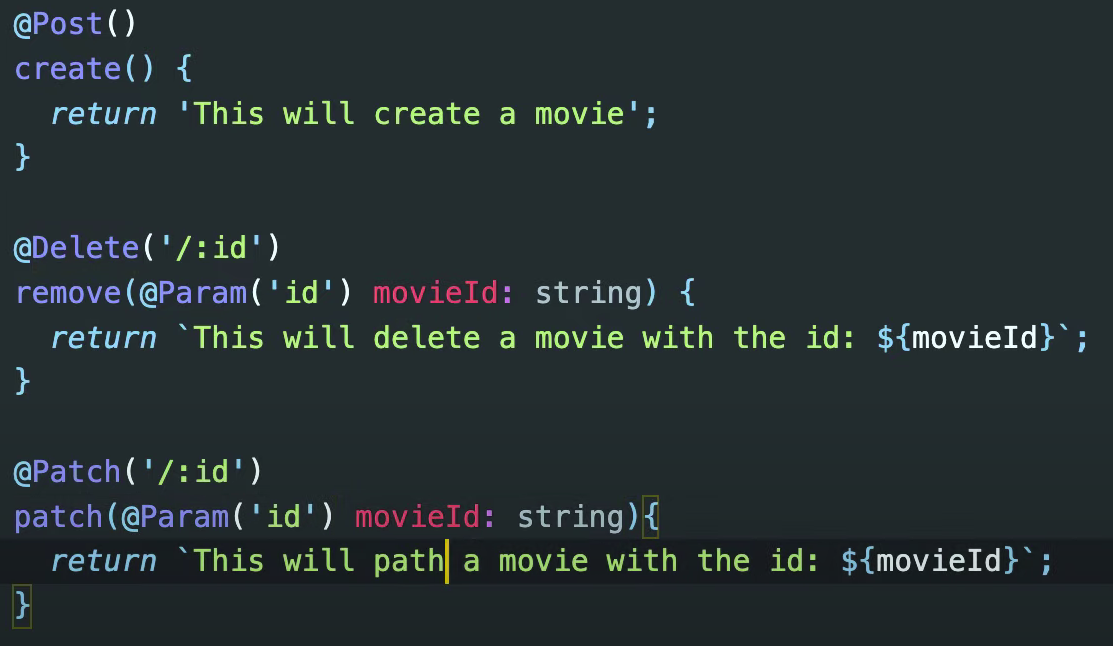
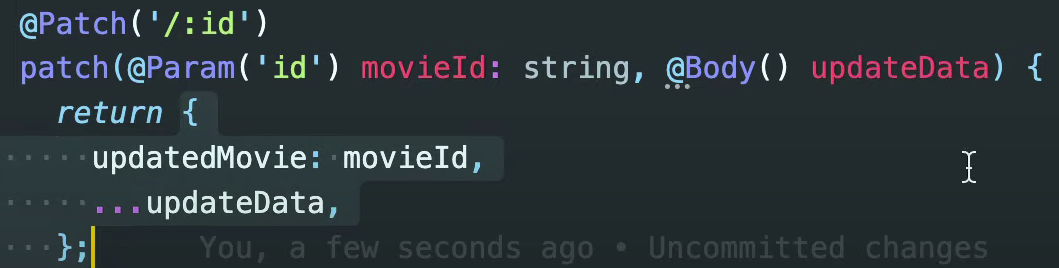
@Patch

위처럼 내가 필요한것은 parameter 를 직접 요청을 해야한다.
Query String
만약에 이번에 그럼 query string 을 할려면 어떻게 해야할?? 우선적으로

작성을 해준다.

이런식으로 요청을 받고 전달을 해줘야한다.
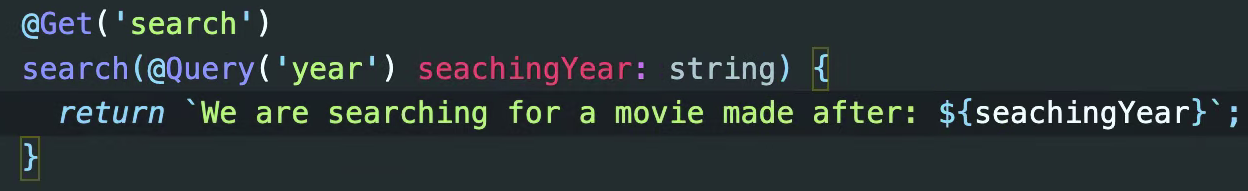
@Query Argument 를 사용하면 된다.

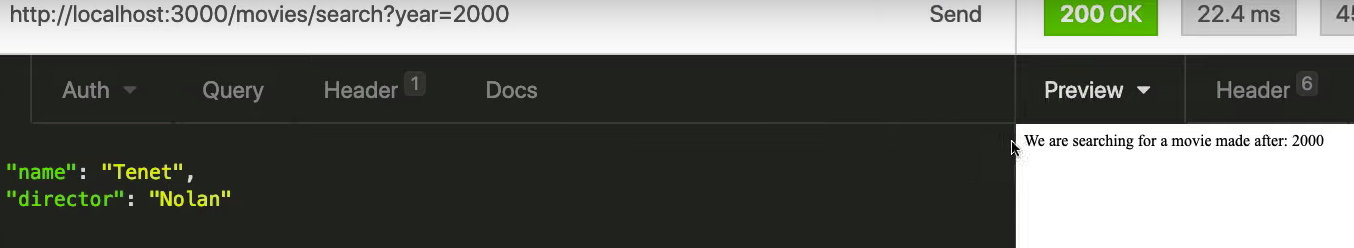
코드를 이렇게 다시 고치고 , insomia 로 다시 query string 을 작성해보자 .

👉 Movies Service part One
서비스는 로직을 관리하는 역할을 가지게 된다.
어떠한 한 개의 요소가 한 가지 기능은 꼭 책임지고 있어야한다.
nest 를 입력하게 되면

nest g s 를 통해서 설정이 가능하다.

movies.service.ts 가 생성됨
spce 은 여기서 테스트파일이니깐 나중에 다루기로하자.

movies 폴더 안에 자동적으로 생성이 됬고 ,
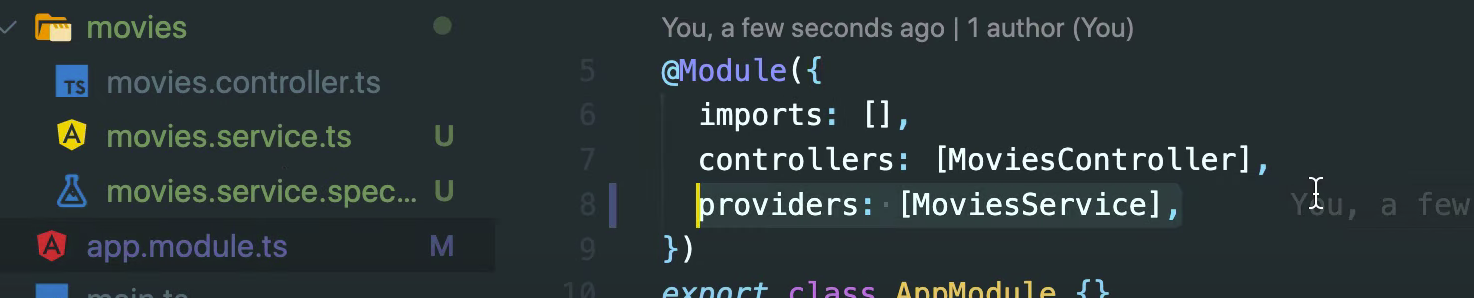
app.module.ts 을 보게되면 ,

providers 에 서비스라는것이 생겼다.
데이터베이스 사용
여기 강의에선 진짜 데이터를 다루지 않을것이기 때문에 가짜 데이터를 생성해서 할 생각이다.

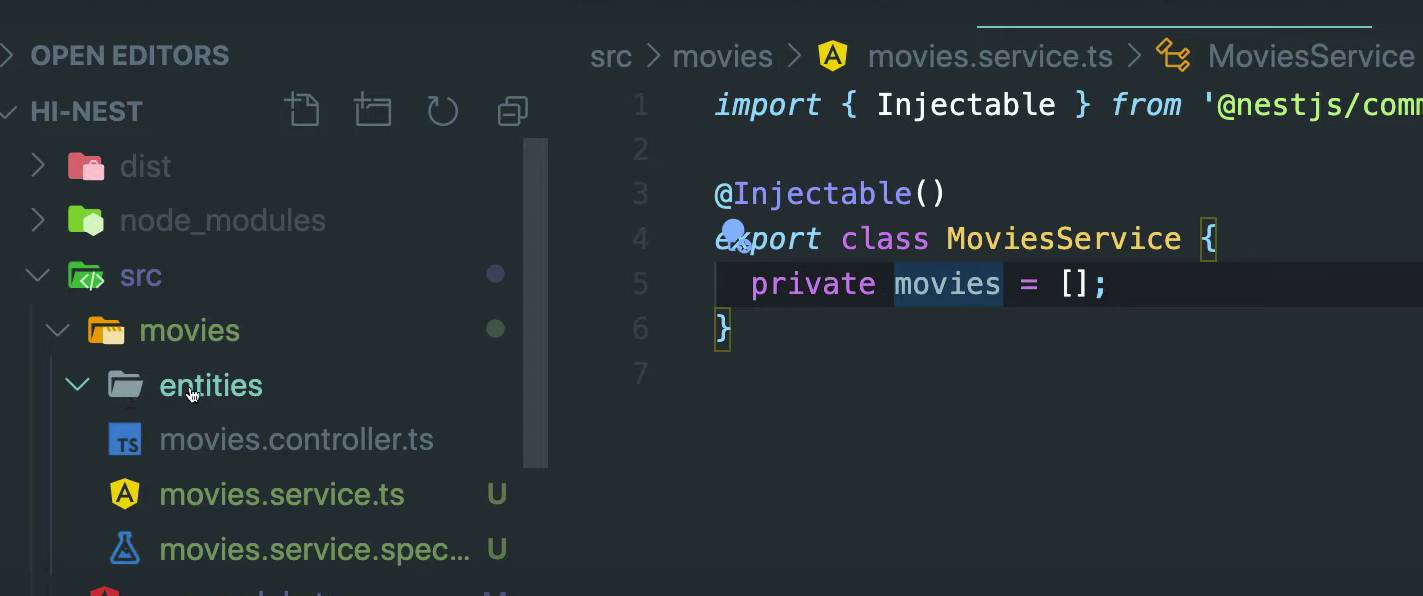
entities 폴더를 생성하고 거기 안에 movie.entity.ts 라는 파일을 만들어 준다.
movies.service.ts

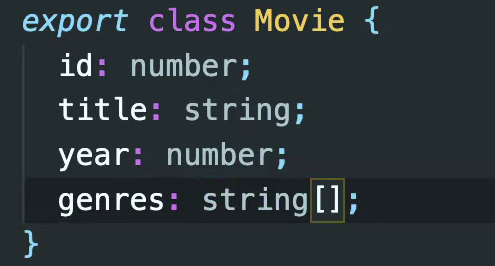
그리고 저 파일안에는 ,

작성을 해준다.
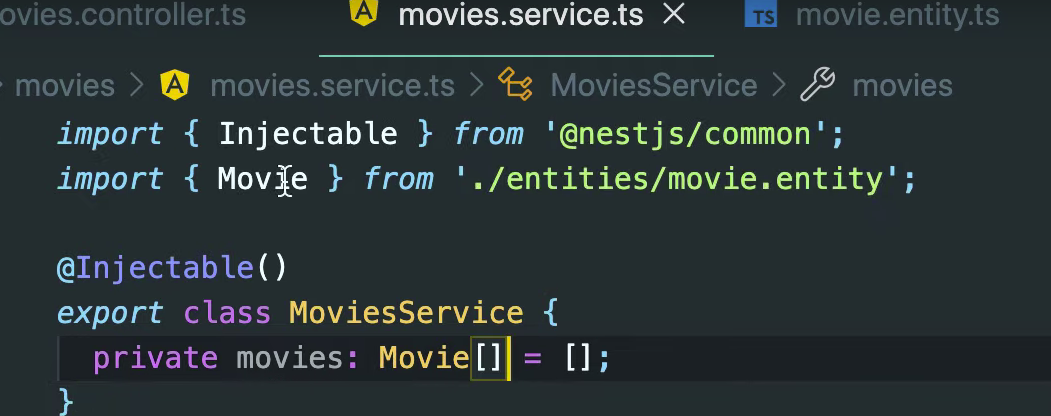
이제 다시 movies.service.ts 로 와서 ,

작성을 해준다.
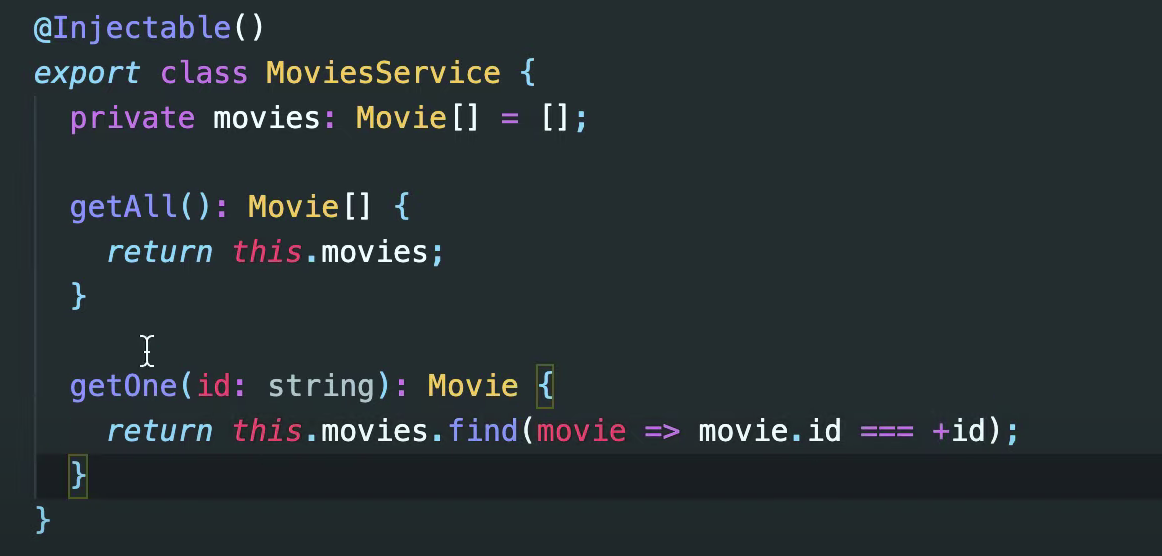
아까 위에서 service 에는 로직을 관리하는 역할을 작성한다고 했는데 이제 여기다가 로직을 작성하도록한다.

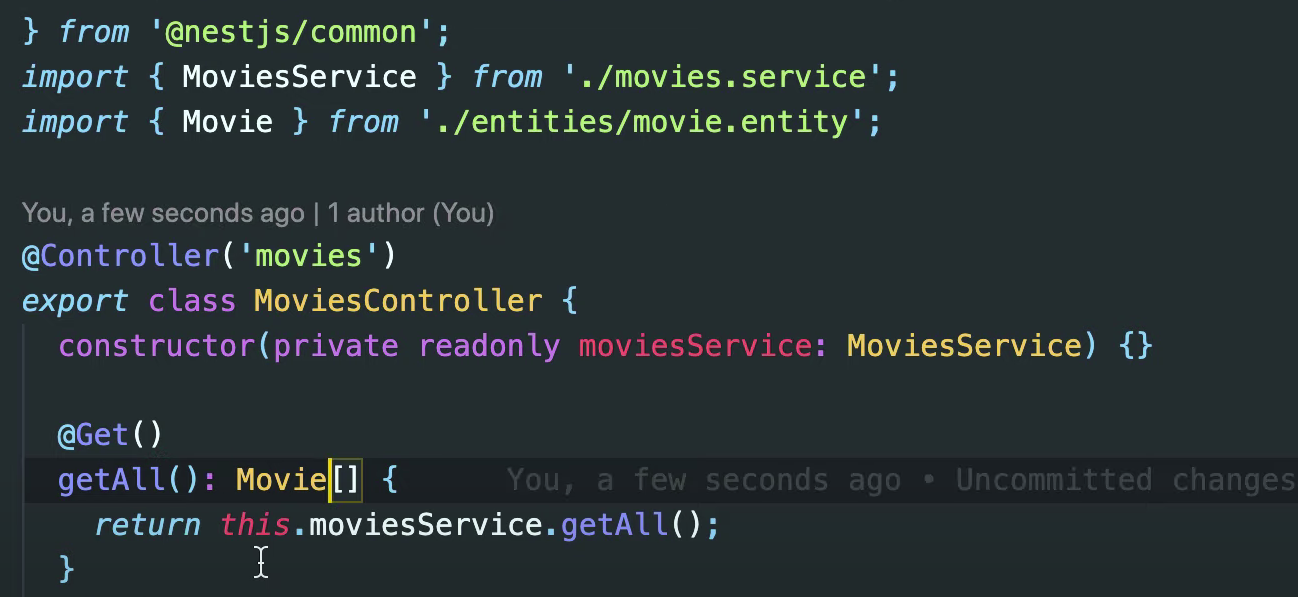
movies.controller.ts
이걸 이제 , movies.controller.ts 에 적용을 해야하는데 아직 서비스에 접근할 방법이없다
어떻게 접근을 해야할까 ??
express 였다면 improt 를 사용해서 접근을 했으면 됬지만 NestJS 에서는 권장하는 방법이 아니다.

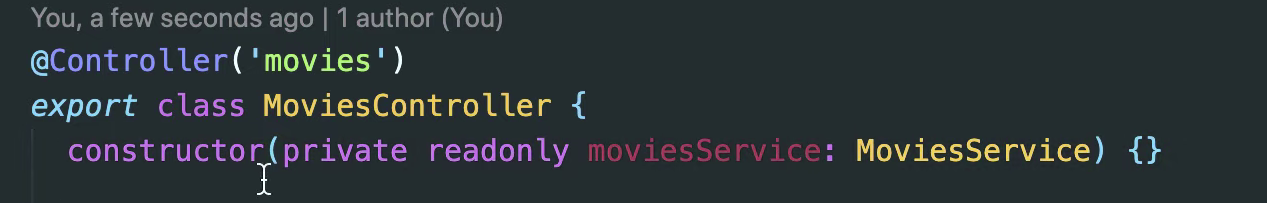
이런식으로 가져와야한다.
이제 그럼 moviesService 를 멤버변수로 할당을 했으니깐 다른 함수에서도 moviesService 를 얼마든지 가져다가 사용 할 수가 있다.
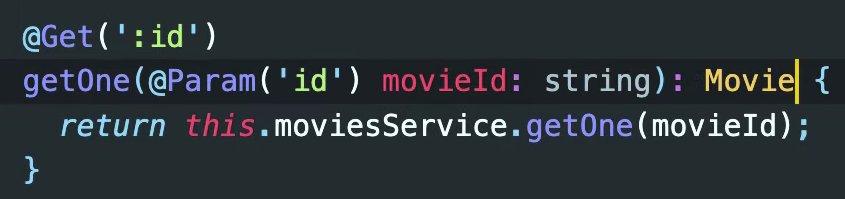
이제 moviesService 를 사용할 수 있다.


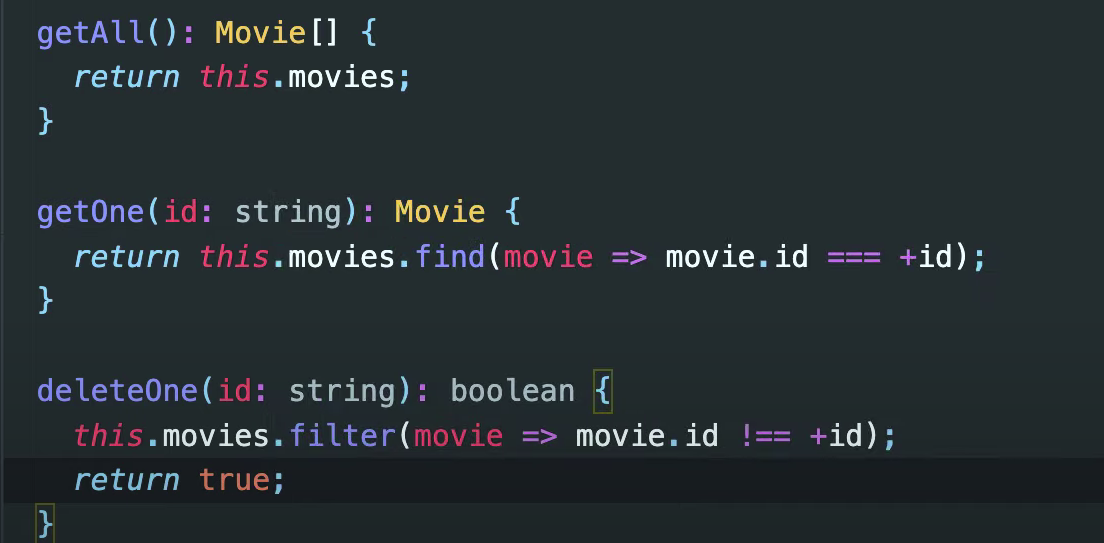
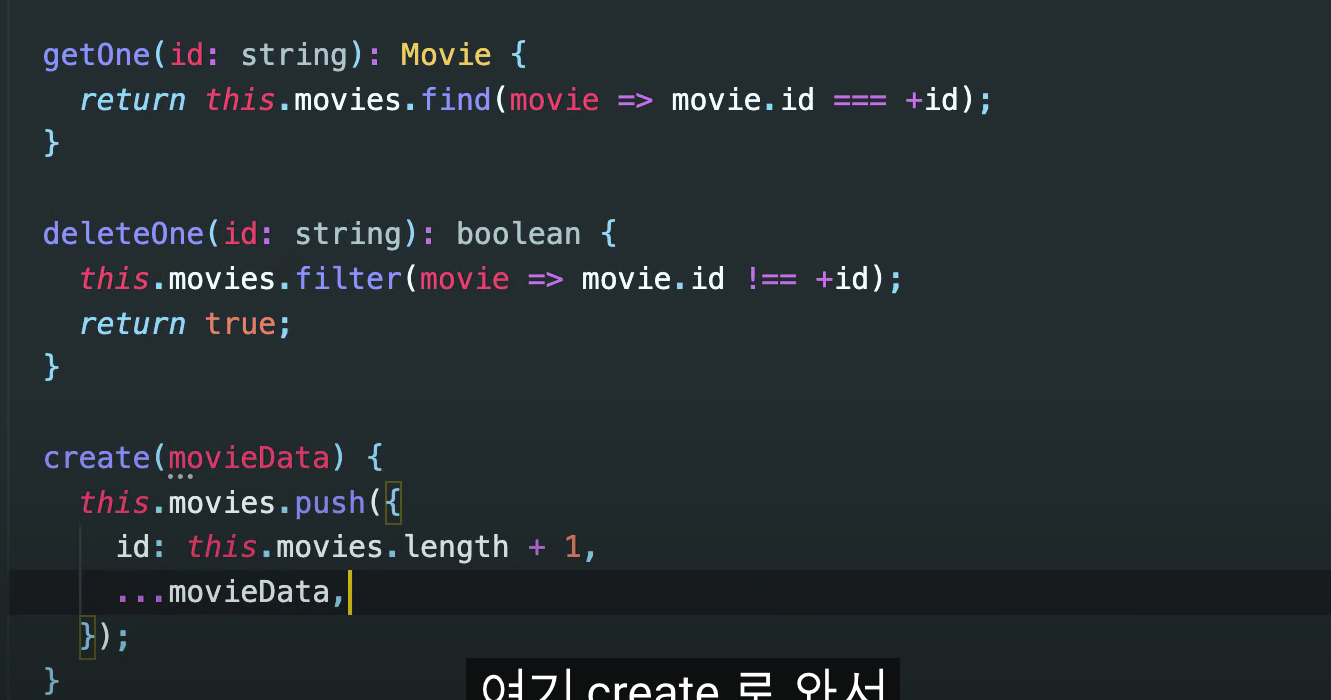
이제 다시 movies.service.ts 로 가서 로직을 작성
movies.service.ts

말고도 이제 create 도 작성함

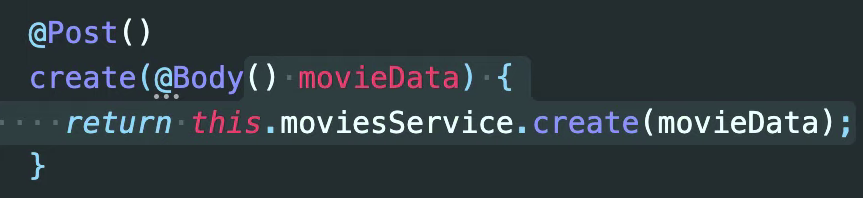
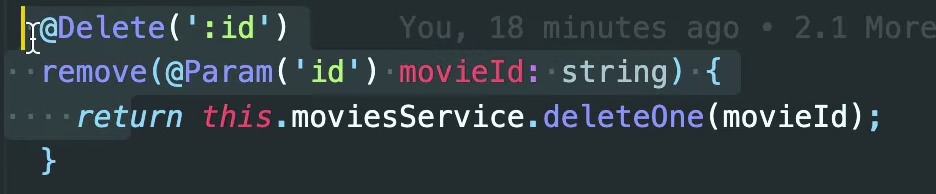
movies.controller.ts


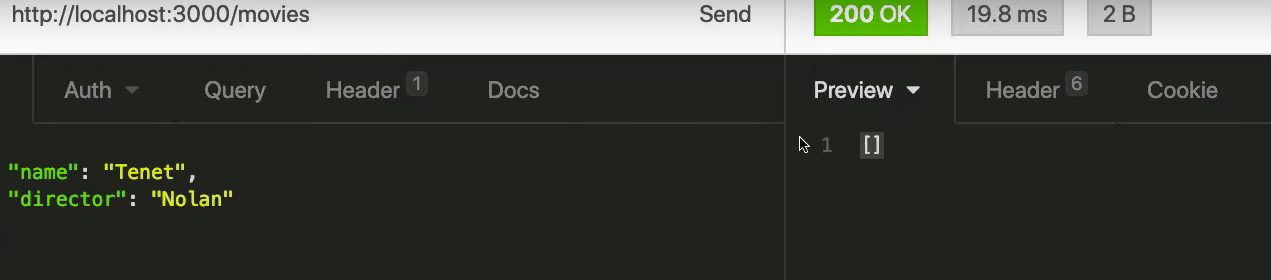
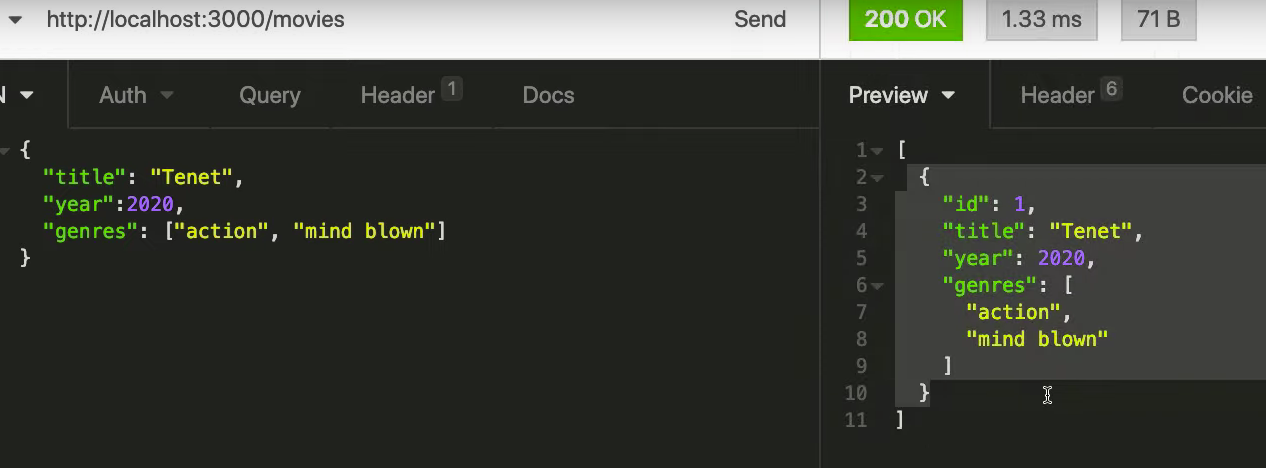
자 이제 테스트를 해보면 ,


boom~~ !!