when developing with nestjs ,
nestjs also is node server
so when changes are made , the process must be terminated and run again
in other words, bootstrap should work again
if you used express you will remember using nodemon.
you can set it up in nest as well.
reference
https://docs.nestjs.com/recipes/hot-reload
📌 hot reload
👉 package install
npm i --save-dev webpack-node-externals start-server-webpack-pluginsince it's used for development, let's install it with the -dev option
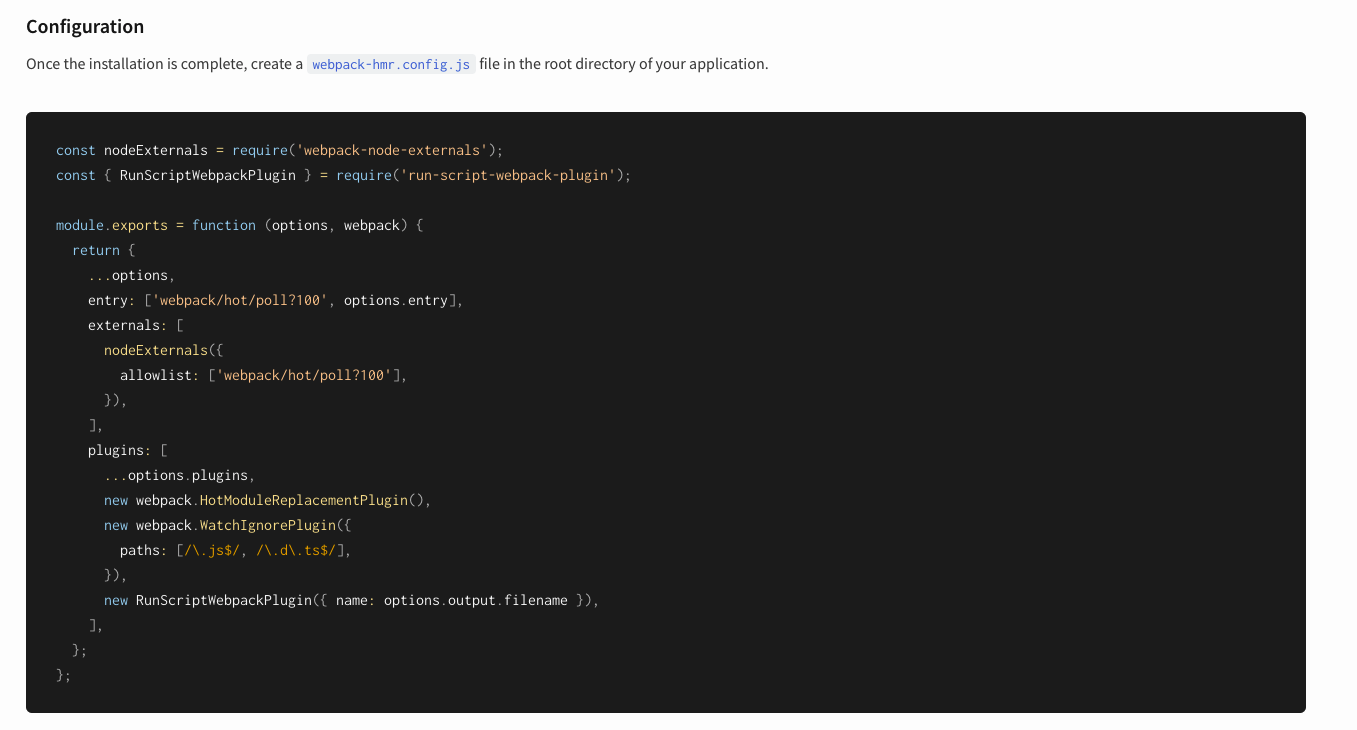
👉 webpack-hmr.config.js
https://docs.nestjs.com/recipes/hot-reload#hot-reload
create a file in the project root location
and copy and paste

const webpack = require('webpack');
const nodeExternals = require('webpack-node-externals');
const StartServerPlugin = require('start-server-webpack-plugin');
module.exports = function(options) {
return {
...options,
entry: ['webpack/hot/poll?100', options.entry],
watch: true,
externals: [
nodeExternals({
allowlist: ['webpack/hot/poll?100'],
}),
],
plugins: [
...options.plugins,
new webpack.HotModuleReplacementPlugin(),
new webpack.WatchIgnorePlugin([/\.js$/, /\.d\.ts$/]),
new StartServerPlugin({ name: options.output.filename }),
],
};
};👉 package.json
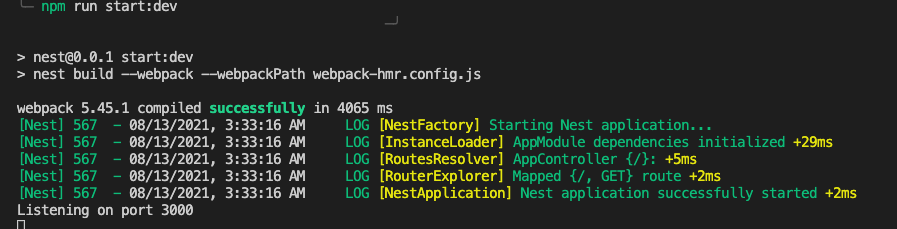
"start": "nest start",
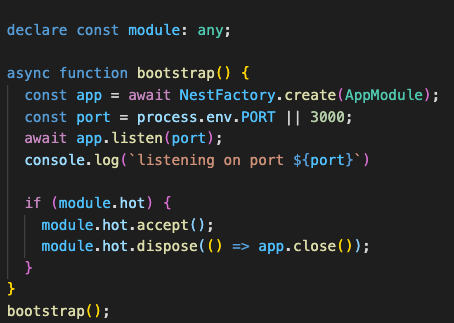
"start:dev": "nest build --webpack --webpackPath webpack-hmr.config.js",👉 main.ts
const webpack = require('webpack');
const nodeExternals = require('webpack-node-externals');
const StartServerPlugin = require('start-server-webpack-plugin');
module.exports = function(options) {
return {
...options,
entry: ['webpack/hot/poll?100', options.entry],
watch: true,
externals: [
nodeExternals({
allowlist: ['webpack/hot/poll?100'],
}),
],
plugins: [
...options.plugins,
new webpack.HotModuleReplacementPlugin(),
new webpack.WatchIgnorePlugin([/\.js$/, /\.d\.ts$/]),
new StartServerPlugin({ name: options.output.filename }),
],
};
};📌 when it doesn't work properly
https://docs.nestjs.com/recipes/hot-reload
once , i set it up as above but it doesn't work as i expected
why ??....

this is simple code
i modified a simple code to test it
so i looked at my cmd hoping it was reloaded

......... why is it cmd reloading ?