
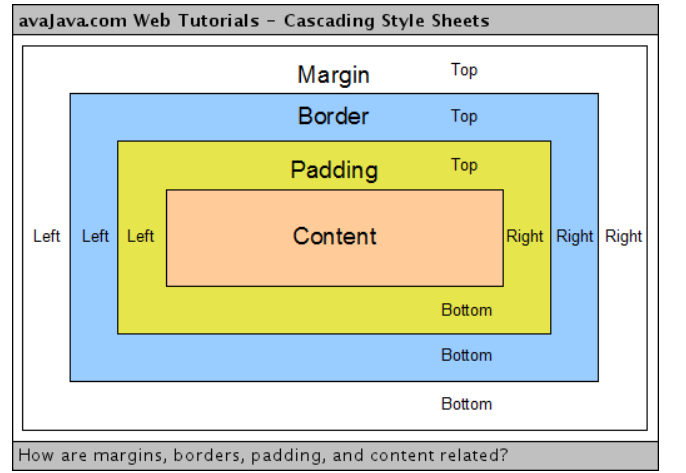
margin 은 위의 사진과 같이 바깥영역입니다.
두 사람이 있다고 한다면 ,
margin 은 두사람끼리 얼마나 떨어져있냐에 대한 값입니다.
padding 은 한사람이 패딩을 입고 있다면 그 부피가 얼마나 큰지를 알아보는 값입니다.
margin:auto
auto?? 자동이란 말입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
p {
width: 600px;
margin: 0 auto;
border: 1px solid red;
}
</style>
<body>
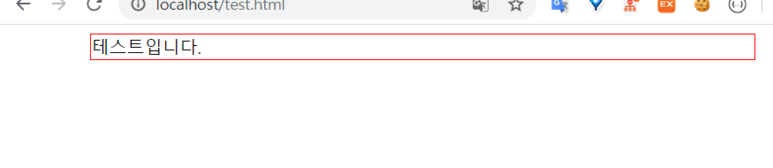
<p>테스트입니다.</p>
</body>
</html>

margin:위아래 , 좌우 ;
만약 margin :0 auto;
위아래 여백을 주지말고 , 좌우를 균등하게 배치해줘~~ 라는 말이다. == > 중앙배치
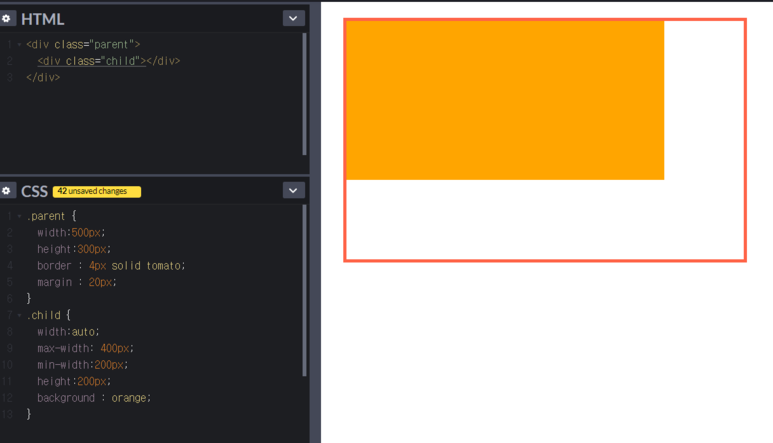
max-width , min-width , max-height, min-height
제가 이속성을 사용할 땐 ,
보통 웹 브라우저를 노트북이나 큰 스크린으로 볼땐 상관이 없지만 ,
우리가 폰으로 본다거나 작은 스크린으로 볼때 주로 사용했습니다.


4면 한꺼번에 margin
margin : 5px 7px 3px 3px;
위 , 오른쪽 , 아래 , 왼쪽
4면이 모두 같을때는 그냥
margin : 5px; 이렇구 주면 됩니다.
[위,오른쪽 & 왼쪽 , 아래] margin 지정
- margin : 5px 10px 0px;
[위 & 아래 , 오른쪽 & 왼쪽] margin지정
- margin : 5px 10px;
margin 자동 지정
- margin : auto 0px;
위아래 값이 자동 , 좌우가 0px
그리고 margin 에게 개별 속성이 있습니다.
margin-top , margin-left , margin-right , margin-bottom 이렇게 4가지가 있습니다.
실습
.header_border {
background: white;
height: 40px;
width: 100%;
border-bottom: 1px solid gray;
margin: auto;
display: flex;
justify-content: space-between;
}위의 속성으로 인해서

이렇게 바뀌게 되는데 ,
.logo_img_border {
border: 1px solid red;
margin: 0 auto;
}위의 속성을 추가하게 된다면 ,

이렇게 바뀌게 됩니다.