html-css
1.html-css(jakdu)-margin

margin 은 위의 사진과 같이 바깥영역입니다.두 사람이 있다고 한다면 , margin 은 두사람끼리 얼마나 떨어져있냐에 대한 값입니다.padding 은 한사람이 패딩을 입고 있다면 그 부피가 얼마나 큰지를 알아보는 값입니다.auto?? 자동이란 말입니다.만약 mar
2.html-css(jakdu)-relative , absolute

잘 안되는 경우가 있습니다..저 혼자 그럴수도 있지만;;그럴경우 어떻게 해야할까?? 에 대한 메모를 했습니다.https://www.zerocho.com/category/CSS/post/5864f3b59f1dc000182d3ea1https://webdi
3.html-css(jakdu)-text-align

문단을 정렬하고 싶을때 사용합니다.left : 왼쪽 정렬right : 오른쪽 정렬center : 가운데 정렬justiry : 양쪽 정렬initial : 기본값으로 설정inherit : 부모 요소의 속성값을 상속inline 으로 해도되지만 css 파일에 하는것을 권장 드
4.html-css(jakdu)- media

웹을 하다보면 웹브라우저 크기를 다르게 했을때 css 가 깨진다거나 , 아무런 변화가 없을때가 있다. 하지만 사용자들은 웹페이지를 다양한 크기의 여러기기에서 이용하기 때문에 크기가 고정되어있지 않고 반응형으로 만들어야 한다.참고자료 https://velog.i
5.text-decoration

https://aboooks.tistory.com/177기본값이 밑줄이 없는 보통글자글자 아래에 밑줄글자 위에 줄이 그어짐글자 중간에 줄이 그어짐
6.html css input outline

outline remove outline focus remove input { border: none; &:focus{ outline : none; } }
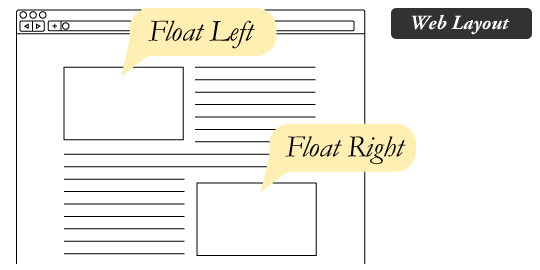
7.css - float , flexbox

float 의 원래 목적은 이미지와 텍스트들을 어떻게 배치하기 위해 사용한다.float : left 이미지가 왼쪽에 배치된다. float : right 이미지가 오른쪽에 배치된다.float : center 이미지가 중앙에 배치된다.예전에는 float 를 많이 많이 사용
8.image 크기조절

그리고 난뒤에 웹브라우저 크기를 조절 해보면 웹브라우저 크기에 따라 이미지 크기가 바뀌는것을 볼 수 있다.
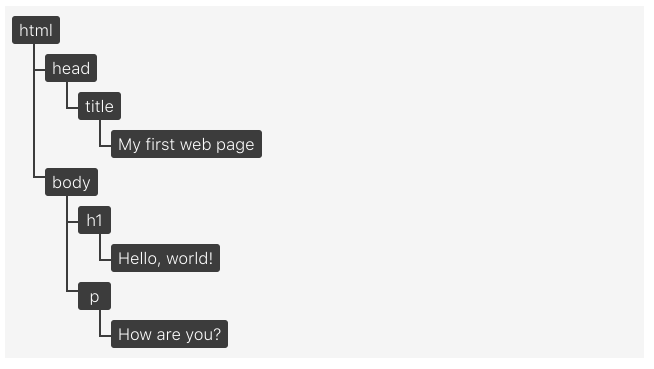
9.DOM

아직은 리액트 , 뷰 , 엥귤러가 유행하고 있다 .하지만 지금 svelte 라는 새로운 프론트 프레임워크가 떡상하고 있다 .이것은 가상 dom 을 이용하지 않는다고 하더라 .엇.. dom 에 대해서 예전에 공부한적이 있었는ㄷ ㅔ,,갑자기 생각 이 잘 나지않았고 , 누군
10.html css 가운데정렬

or물론 absolute 를 사용하기 위해선 상위 부모가 position:relative 값을 가지고 있어야 한다.
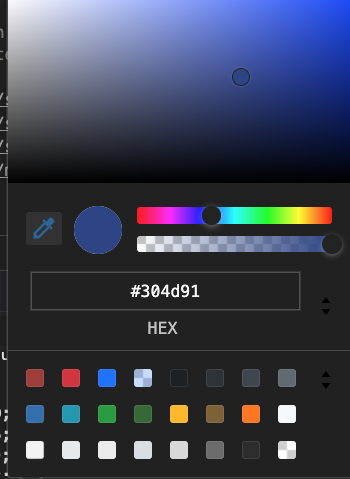
11.html color 추출

웹 브라우저에 보면 color 를 추출 하고 싶을 경우가 생긴다.이때 개발자 도구를 열어서 backgounrd-color 를 클릭한다.
12.@media screen

미디어 쿼리는 화면 , 테블릿 , 그리고 어플 적어도 하나 이상의 표현식으로 구성된다.컨텐츠의 변경없이 화면의 크기에 따라 스타일 시트를 달리하여 적절한 모양을 보여줄 수 있다.화면을 그리기 전 우선적으로 데스크탑을 우선기준으로 삼을지 어플 기준으로 삼을지 정하는데 ,
13.css animation

https://www.codingfactory.net/12593짜부가된다.좌우로 짜부가 된다.거꾸로 돌아가게 된다.
14.React - html css 단축키

sfrc치고 enter 를누르게 되면 기본적인 function React 틀이 만들어진다.enter 를 누르거나 tab 키를 누르게 되면 만들어 진것을 확인할 수가 있다.만들어진것을 확인할 수가 있다.
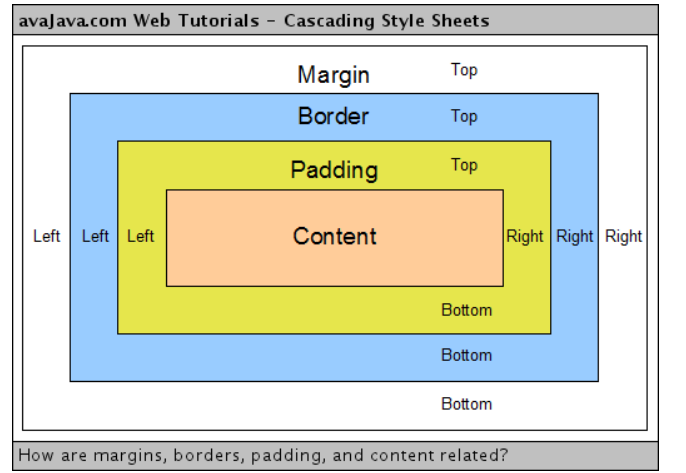
15.box model

위의 스타일을 적용하게 되면box model image처럼 나오게 됩니다.box model imagebox model imagebox model imagebox-sizing 의 기본 값을 content-box 로 되어있습니다.
16.inline 과 block

inline 과 block imageinline 과 block imageinline 과 block imageinline 과 block imageinline 과 block imageinline 과 block image inline 과 block image