사실 cra 로도 리액트 개발이 가능한데 ,
왜 굳이 next js 를 쓰는걸까 ??
라는 궁금증이 많이 든다 .
Next.js 란
next.js는 리액트를 서버사이드 렌더링 방식(SSR)으로 쉽게 구현할 수 있도록 환경을 제공해주는 프레임워크입니다.

무슨말일까 .
SSR 이 무엇일까?
Server Side Rendering 이다.
Server Side Rendering
우선적으로 CSR 는 Client Side Rendering 이다 .
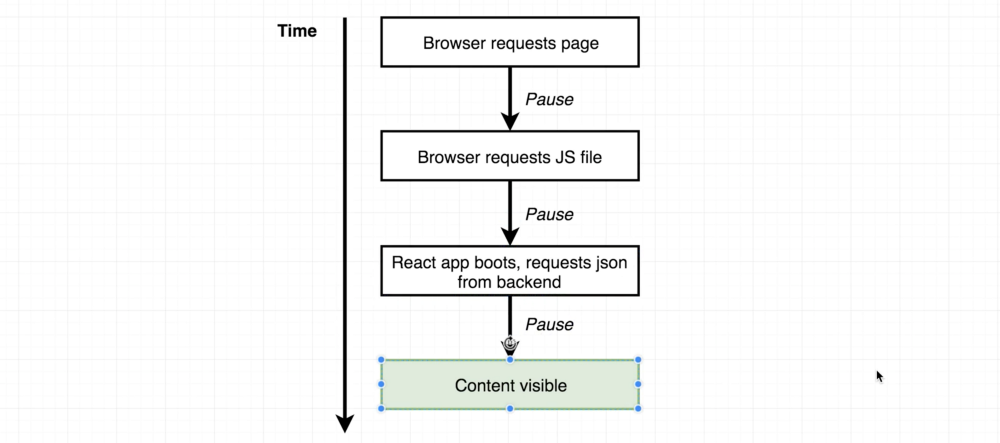
React 방식을 보면 ,
html , css , Javascript 를 내려주게 되는데 , 데이터가 안보인다.
화면상에서는 html , css , Javascript 파일이 내려지는데 아직 백단하고 연결이 되지않아 데이터가 보이지않는데 ,
그래서 백단에 요청을 하게 되고 , 백단에서 데이터베이스에있는 데이터를 불러와 다시 웹브라우저에 return 하게 된다.
이 시간동안
front 단에서는 loading 창이 진행되고 데이터가 다 받아오게 되면 , 로딩이 사라지고 화면이 보이게된다.

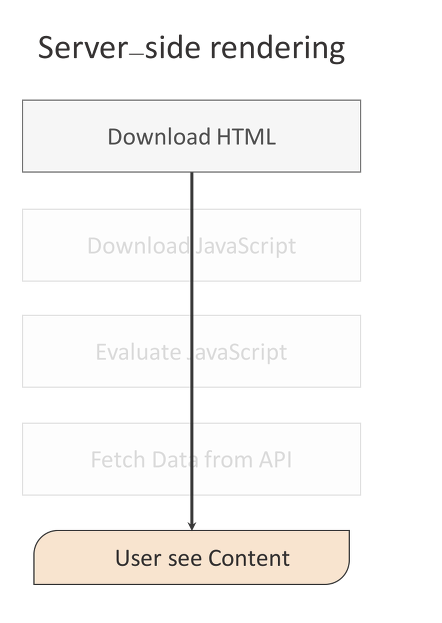
반면에 서버사이드 렌더링은 어떠한 방식으로 작동이 되어질까 ??

js파일을 모두 다운로드하고 적용하기 전까지 인터렉션이 작동하지는 않지만 ,
사용자 입장에서는 화면단이 로딩이 아니라 보이게 되니 , 로딩이 빠르다고 생각하게 된다.
그렇기 때문에 첫 로딩이 매우 짧습니다.하지만 view 변경할때마다 서버에 계속 요청을 해야하므로 서버에 부담이 크게 된다.
반면 클라이언트 사이드 렌더링의 경우 초기 로딩속도는 느리게 되지만 , 초기 로딩 후에는 서버에 다시 요청할 필요없이 클라이언트 내에서 작업이 이루어지므로 매우 빠르다 .
여기서 드는생각이 있다.
그러면 처음에 웹페이지 보일때는 서버사이드 렌더링을 적용하고 ,
그이후에 클라이언트 사이드 렌더링 하면 안돼 ???
맞다 지금 현재 그러한 방식들이 활용되고있다.

결론
리액트를 반드시 사용해야한다 ??
그것은 아니것 같다.
리액트가 지금 핫한것은 맞다.
리액트를 익히게 되면 차후에 리액트 네이티브를 공부해서 어플 개발도 용이해 진다.
하지만 비지니스 적으로 생각해볼때 의논할때 , 리액트를 사용했을때 좋은경우에 사용을 해야한다.
- 사용자와 상호작용이 많을경우
- 정적인 사이트가 아닌 자주 동적으로 바뀌는 사이트일 경우
에 리액트를 사용하면 좋을것 같다.
만약 여기서 검색엔진에 노출이 되어야한다 ?? 그럴때 next js 까지 고려해보면 좋을 것 같다.
next 를 안써도 될경우는 ??
admin 페이지 라던가 , 회사 내에 사용하는 사이트 일경우 cra 로만 개발을 해도 상관없을 것 같다.