react
1.함수형과 클래스형

react class 형으로 주로 사용을 했었다 .그런데 Hook 가 React 버전 16.8 에 새로 추가되었습니다.Hook 를 이용하여 Class 를 작성할 필요가 없어졌습니다.클래스형에서는 state 를 정의하고 , 상태를 변화시키는 곳에서 this.state.s
2.react ( hooks ) -useEffect

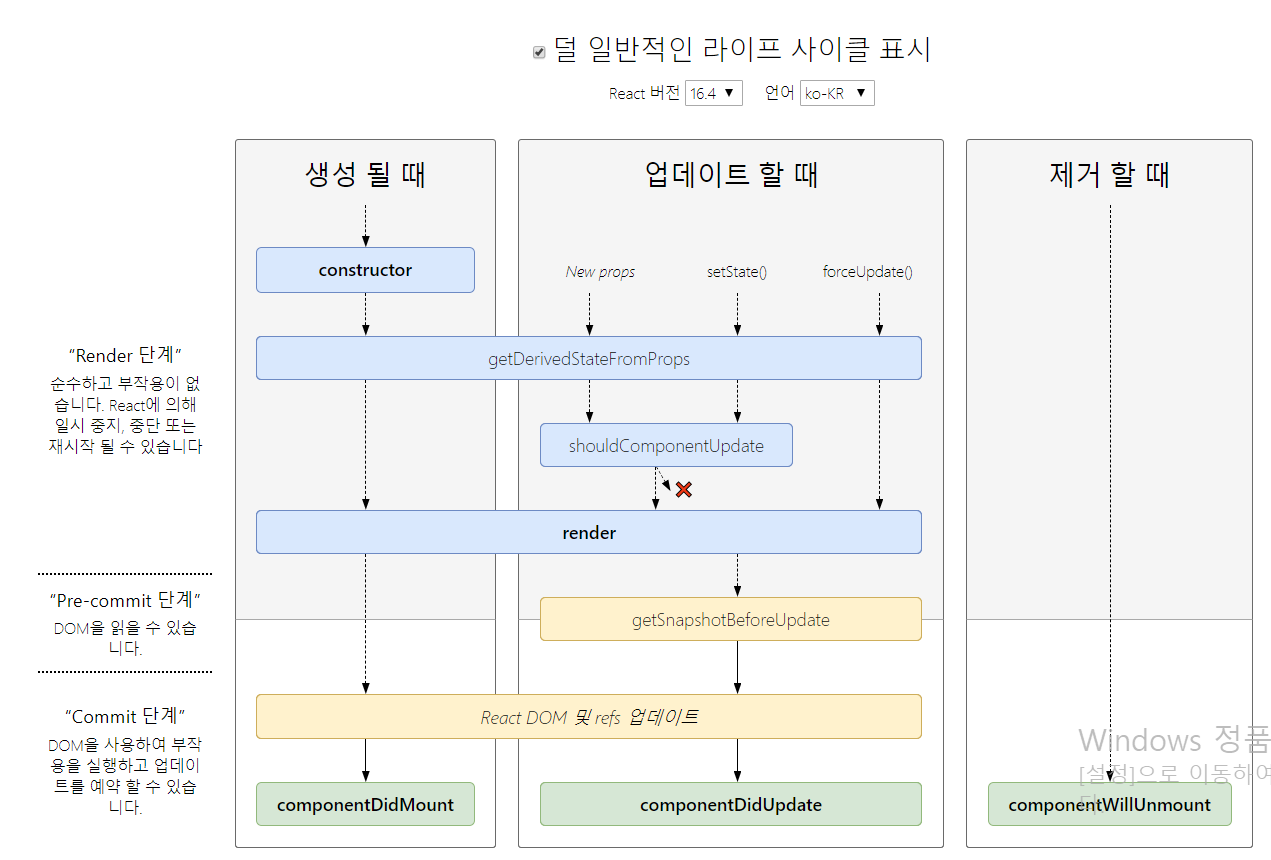
https://velog.io/@velopert/react-hooksuseEffect 는 리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 수행하도록 설정 할 수 있는 Hook 입니다. 클래스형 컴포넌트의 componentDidMount 와 componentDi
3.hooks-1 ( useState)

이전에 react 에 대해서 공부를 해본적이 있는데 , https://ko.reactjs.org/docs/hooks-intro.htmlhttps://velog.io/@velopert/react-hooks여기 사이트를 보고 정리중이다.실제로 본적은 없지
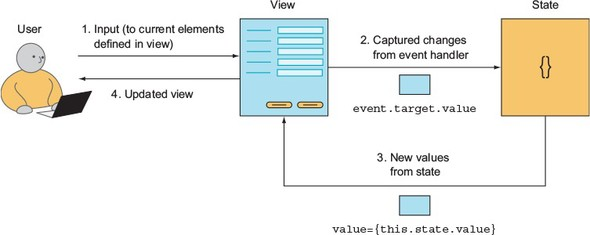
4.react input 관리

이코드를 이렇게 바꾸게 되면 input 에 입력한것이 {name} , {nickname} 에 변하지 않습니다.이전코드에서는 로 인해서 onChange 가 바뀔때마다 함수 onChangeName 이 호출되엇 인자값으로 전달되고 e 파라미터 받으면 setName 으로 인해
5.react ( hooks ) -useContext

참고자료 https://velog.io/@velopert/react-hooksconst \[state, dispatch] = useReducer(reducer, { value: 0 });이부분이 이해가 안가서 다시 저기 링크에 들어가서 읽어봤다.첫번째 파라미터
6.react axios

axios는 node.js와 브라우저를 위한 http통신 javascript 라이브러리입니다.
7.react formData

서버에 post 를 보내게 될때 , text 가 아니라 file 를 업로드하는 경우가 있을수도 있다.그때 formData 를 사용하면 된다.이런식으로 업로드를 하면 되며 확인은 console.log(); 로 하게 될때 빈값이 출력이된다.formData.entries()
8.react form 에러

리액트에서 back 단에 post 할려고 하는데 에러가 발생했다 . https://fors.tistory.com/554 이러한 에러가 발생했느데 버튼이 form 태그안에 있어서 그렇다고 한다 . 그래서 button 을 form 태그 밖으로 빼면 에러가 사라지게 된다
9.react 데이터 넘기기

간단하게 데이터 넘기는 방법으로이렇게 간단히 넘길수 있다 우선적으로 이거 하나만 적겠습니다. 하나하나 조금씩 정리를 하겠습니다.
10.react favicon

title 옆에보면 logo 처럼사진이나 그림이 있다 .마치 이렇게 ,velog 같은경우는 public폴더 밑에 index.html 파일을 열어서title 를 바꿔주면 된다.그리고 위에 사진을 바꿀려면 여기를 바꾸면 된다 . 이것을 어디서 생성하냐 ??
11.react 배포 에러

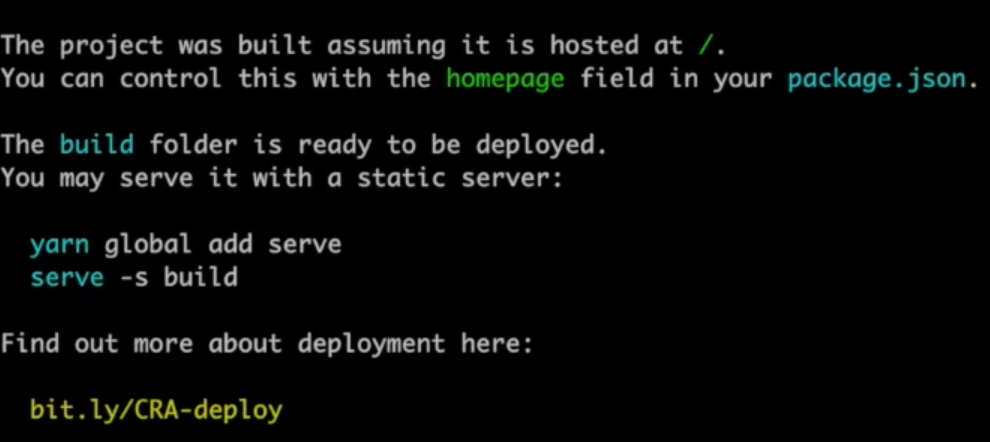
리액트 에서 배포할려고하는데 yarn build혹은 sudo npm run build가 되지 않는다 .이유가 무엇일까 ?이러한 에러가 발생하게 된다. 이유가 무엇일까 ??원래는 이런식으로 화면이 나와야하는데 에러가 잔뜩 나오게 된다 .다시 git clone 으로 주소를
12.image 경로

https://www.it-swarm.dev/ko/javascript/reactjs%EC%97%90%EC%84%9C-img%EC%9D%98-%EC%98%AC%EB%B0%94%EB%A5%B8-%EA%B2%BD%EB%A1%9C/825957125/하게되면 local
13.react canvasjs -chart

메모 겸 영어공부겸https://canvasjs.com/react-charts/column-chart/first create a react appyou need cavans.react.js and canvas.min.jshttps://canvasjs.
14.react - axios object

backend I wanted to send dictionary data to the frontend
15.React-Objects are not valid as a React child Error

An error occurs because an attempt was made to render the object data as it is.example.. so how to solution this error ?? you can solution by bringi
16.react input state management

inputSample.jsit manages the value input to input as inputText state and initializes inputText when the reset button is pressed.you can do focus using
17.react - fetch (2)

이전에 자바스크립트 api 연동하는 부분에서 fetch , axios 에 대해서 적었습니다. Fetch 라는 영어를 해석하면 가져온다는 뜻이다. 그러니 api 를 주고받을때 fetch 를 사용하게 됩니다. https://velog.io/@ash3767/%EC%9E%
18.react- deep copy

Actually this is not copying, it is sharing.change is also same reference.Copy the entire copy.
19.react Loop

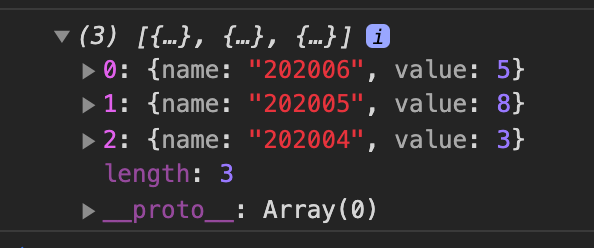
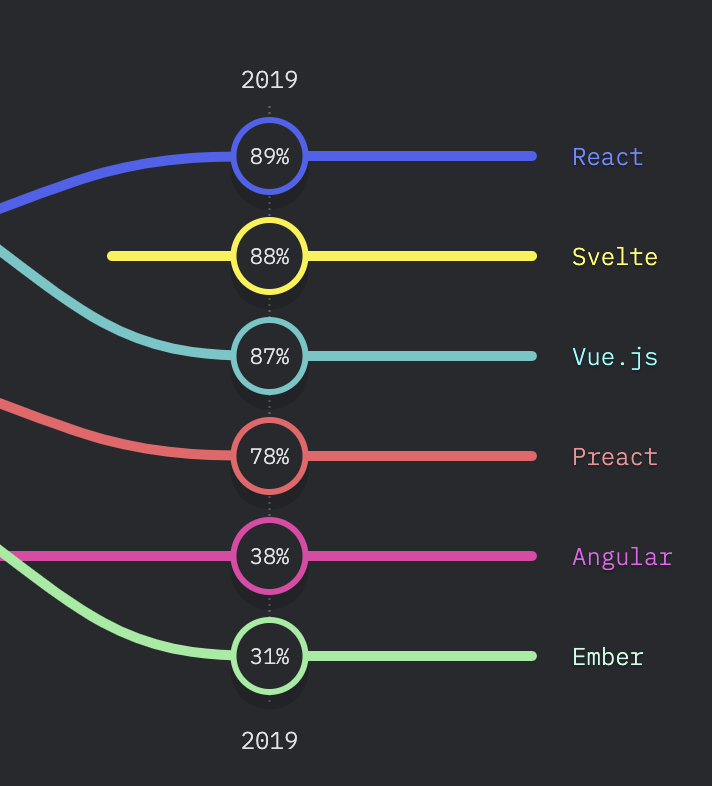
there is a way to efficiently show and manage repetitive content in React.this is map() example in the states seasons variable contains data as an arr
20.react style color

lib/styles/palette.js
21.react div tag active

when rendering ,i have to apply active for click tagso you sould be use map function inside 삼항연산자 function and find the tag you need and apply this st
22.React build sourcemap remove

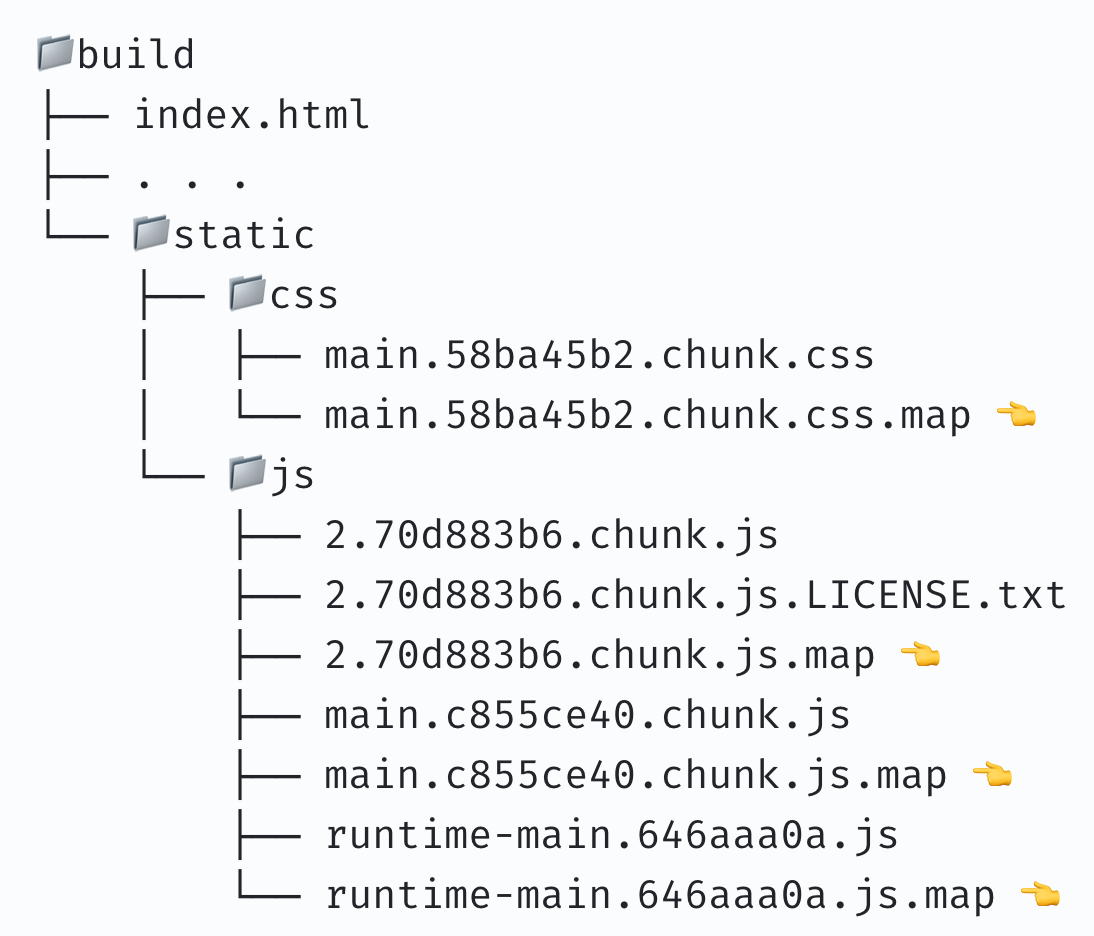
when you build your React project create-react-app By default, files bundled by webpack and sourcemaps corresponding to those files are created.source
23.Handle Browser Window Resize in React

i use the rechart of react .it very often happens , it is not responsive library.it just adjusts width and height when you want responsive width and h
24.서버사이드 렌더링(ssr) & 클라이언트 사이드 렌더링(csr)

렌더링 이란 요청받은 내용을 브라우저에 화면에 표시하는 것이다.Loader 가 서버로 부터 정보들을 불러옴파싱을 통해 문서를 DOM 트리로 만든다.DOM 트리가 구축되는 동안 브라우저는 렌더 트리를 구축CSS 설정/레이아웃 위치 지정렌더링 트리가 그려짐서버사이드 렌더링
25.react login redirect

login 후에 login 페이지에 그대로 남아있지 않고 , main 페이지나 home 으로 넘어가야 합니다.
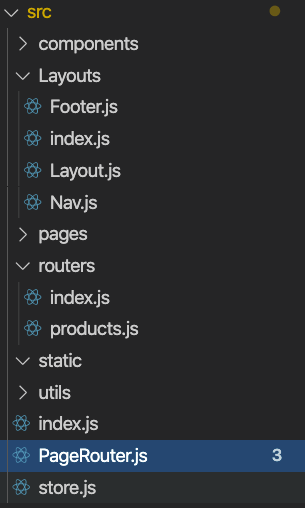
26.react Layout-component

Header 라던지 Navigtaion 페이지에 고정시킬 코드를 넣어준다.이제 적용해줄 Route 가 있는 Component 로 가준다.
27.react-router-dom

import { useHistory } from "react-router-dom"; 사용 const { history } = this.props; 사용
28.react-axios 도메인주소 설정

package.json 로 가서 어디에 추가해도 상관이 없지만상단에 작성을 해준다.작성을했다면 제대로 확인을 위해 yarn start 가동했던것을 다시 실행하게 되면 작동이 되는것을 확인 할 수 있다 .request.js 라는 파일을 만들어준다.
29.react - error message

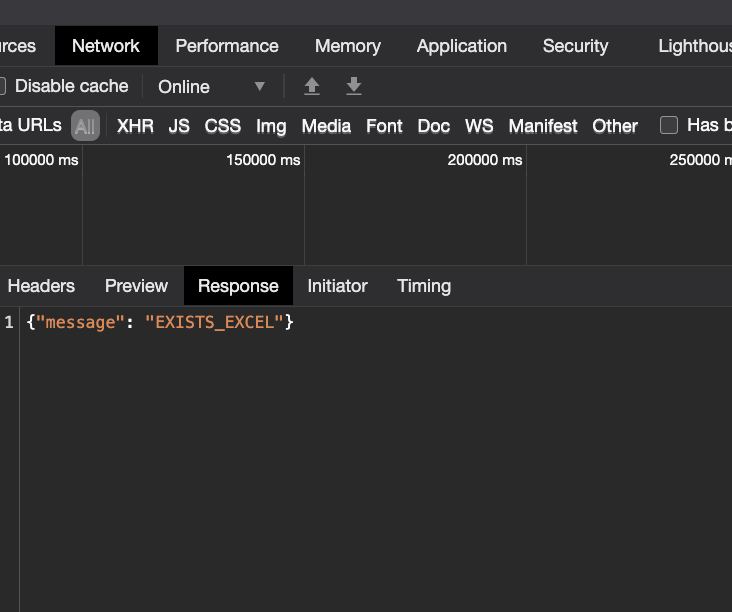
https://github.com/axios/axioshttps://zelig880.com/how-to-catch-the-body-of-an-axios-error프론트 단에서 axios 로 post 라던지 get 으로 요청을 보내게 될때 , 백단에서
30.react chart js customizing

https://www.chartjs.org/docs/latest/charts/line.htmlhttps://www.codota.com/code/javascript/modules/react-chartjs-2import { Line } from "reac
31.next js 와 서버사이드 렌더링

사실 cra 로도 리액트 개발이 가능한데 ,왜 굳이 next js 를 쓰는걸까 ?? 라는 궁금증이 많이 든다 .next.js는 리액트를 서버사이드 렌더링 방식(SSR)으로 쉽게 구현할 수 있도록 환경을 제공해주는 프레임워크입니다.
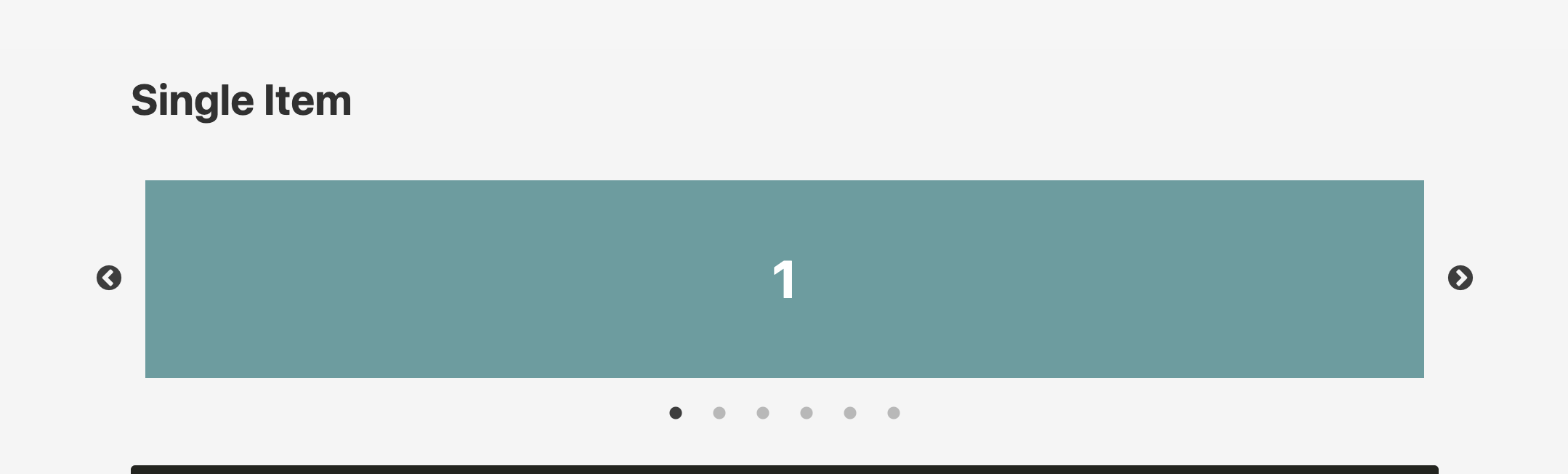
32.react 쓸만한 라이브러리 , 사이트

https://react-slick.neostack.com/https://www.npmjs.com/package/react-router-domhttps://velog.io/@ash3767/react-axios
33.Component Button

button 에서다른곳에서 Button 을 import 하면 된다.import { Button } from "../Button/Button";하게되면 , Button 이라는 컴포넌트에서 buttonStyle="btn--outline" 과 buttonSize="btn--
34.react next js

참고자료 : 인프런 노드버드우선적으로 npm 과 node 가 설치되어있는지 확인을 한다.node -vnpm -v확인이 되었으면 , npm install next@9설치를 하고 난뒤npm init을 해준다. 처음에 package name 본인 패키지 이름을 작성한 후 모
35.react 설치

mkdir react-tutorialcd react-tutorialnpx create-react-app begin-reactvscode 설치를 안하셨다면 vscode 설치를 해주시고 , 경로 설정하신것을 열어줍니다.cd begin-reactyarn start
36.리액트 이벤트 조작

https://stackoverflow.com/questions/50376353/wy-we-need-to-put-e-target-name-in-square-brackets객체 속성을 동적으로 업데이트하는것입니다. 속성의 이름을 알수 없지만 , 이방법으로 다른
37.리액트-onChange,onInput,onSubmit

react 를 처음공부하는데 , 차이를 몰랐다.그냥 다 작동하니깐 뭐지 ?? 싶어서 검색을 해서 메모를 남깁니다.참고자료 https://velog.io/@kyusung/%EB%A6%AC%EC%95%A1%ED%8A%B8-%EA%B5%90%EA%B3%BC%EC%
38.history.push() state 값 넘기기

📌 history.push() 보내는쪽 component 받는쪽 component
39.현재페이지 새로고침

📌 새로고침 📌 새로고침 막기
40.react color change

( gif를 만들줄 몰라서....)return 에서 작성하고 나서 , 하게 되면 에러가 발생한다. 왜일까 ???이유는 처음 document.getElementById 호출될 때 아직 저 Navbar 가 없기 때문이다.useEffect 를 해주게되면 , 정상적으로 잘 동
41.react history

✅ react history
42.알고는 가자 - jotai

jotai는 React 상태 관리 라이브러리로, 간단하면서도 강력한 상태 관리를 제공합니다. jotai는 "atoms"라는 단위 상태 객체를 중심으로 작동하며, Recoil과 비슷하지만 더 가볍고 사용하기 쉬운 것이 특징입니다.단순함:useState와 비슷한 API로
43.알고는 가자 react-query version 5

React Query useMutation의 사용법에 대해 설명드리겠습니다. useMutation은 데이터를 생성, 수정, 삭제하는 비동기 작업을 처리하는 데 사용됩니다. 이는 React Query의 상태 관리와 비동기 로직을 간소화하고, 성공, 실패 및 진행 중 상태
44.알고는 가자 - react-quill

text editor게시판을 만들고 있는데 그냥 textarea 를 사용하게 되면 이미지와 이미티콘을 사용할 수 없다.모든 텍스트들이 왼쪽으로 정렬했으면 좋겠다 생각들었다.