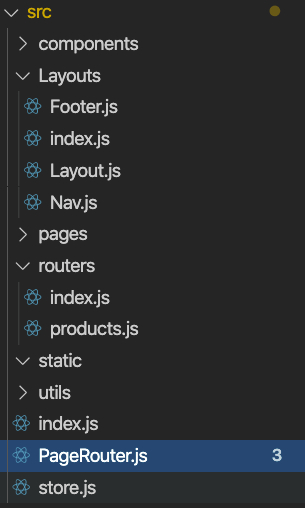
구조

Layouts
index.js
export { default as Layout } from './Layout';
export { default as Nav } from './Nav';
export { default as Footer } from './Footer';Footer.js
import React , { useState } from "React";
const Footer = () =>{
return(
<div>footer</div>
)
}
export default Footer;Nav.js
Header 라던지 Navigtaion 페이지에 고정시킬 코드를 넣어준다.
import { Link } from "react-router-dom";
import { useAppContext } from "store";
import { delToken } from "store";
const Nav = () => {
const { store, dispatch } = useAppContext();
return (
<nav class="site-header sticky-top py-1 bg-dark ">
<div class="container d-flex flex-column flex-md-row justify-content-between ">
<Link
class="py-2 d-none d-md-inline-block text-white"
to="/products/it"
>
IT
</Link>
<Link
class="py-2 d-none d-md-inline-block text-white"
to="/products/foods"
>
Foods
</Link>
<Link
class="py-2 d-none d-md-inline-block text-white"
to="/products/fashion"
>
Fashion
</Link>
<Link class="py-2 d-none d-md-inline-block text-white" to="/cart">
Cart
</Link>
{store.isAuthenticated ? (
<Link
class="py-2 d-none d-md-inline-block text-white"
to="/accounts/signin"
onClick={(e) => {
e.preventDefault();
dispatch(delToken());
}}
>
SignOut
</Link>
) : (
<Link
class="py-2 d-none d-md-inline-block text-white"
to="/accounts/signin"
>
SignIn
</Link>
)}
<form class="form-inline my-2 my-lg-0">
<input
class="form-control mr-sm-2"
type="search"
placeholder="insert keyword"
aria-label="Search"
/>
<button class="btn btn-outline-light my-2 my-sm-0" type="submit">
Search
</button>
</form>
</div>
</nav>
);
};
export default Nav;
Layout.js
import { Nav, Footer } from '.';
const Layout = ({ children, match, location, history }) => {
return (
<>
<Nav />
<div className="container my-5">{children}</div>
<Footer />
</>
);
};
export default Layout;이제 적용해줄 Route 가 있는 Component 로 가준다.
PageRouter.js
// 여러 페이지를 이동할 수 있게 도와주는 BrowserRouter를 만드는 것
// 여러 페이지를 하나로 묶어둔다.
import { Layout } from "Layouts";
import Accounts from "pages/Accounts/Accounts";
import { BrowserRouter, Route, Switch } from "react-router-dom";
import { Home, Products, Cart } from "./pages";
import { products } from "./routers";
const PageRouter = () => {
return (
<BrowserRouter>
<Layout>
<Switch>
<Route
exact
path="/"
render={() => {
<span>test home</span>;
}}
/>
<Route path="/products" component={products} />
<Route path="/accounts" component={Accounts} />
</Switch>
</Layout>
</BrowserRouter>
);
};
export default PageRouter;