📌 react useEffect


( gif를 만들줄 몰라서....)
<Navbar.Brand
id = "watcha_main_logo">
Watcha
</Navbar.Brand>
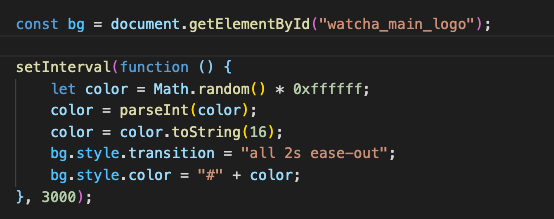
return 에서 작성하고 나서 ,

👉 cannot read propery 'style' of null
하게 되면 에러가 발생한다.

왜일까 ???
이유는
처음 document.getElementById 호출될 때 아직 저 Navbar 가 없기 때문이다.

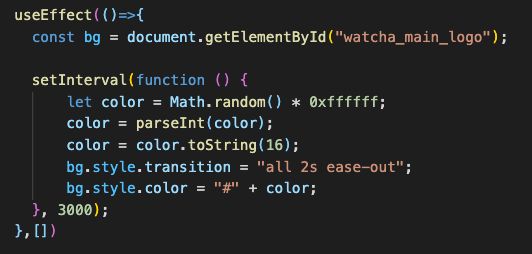
useEffect 를 해주게되면 , 정상적으로 잘 동작한다.