react 를 처음공부하는데 , 차이를 몰랐다.
그냥 다 작동하니깐 뭐지 ?? 싶어서 검색을 해서 메모를 남깁니다.

-
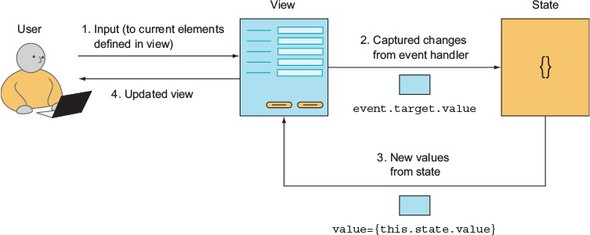
일반적인 html 에서 입력 요소를 다룰 때는 페이지의 DOM이 해당 요소의 값을 DOM 노드에서 관리한다.
-
전통적인 HTML 의 폼 요소는 사용자 입력에 의해 상태가 변경된다.
그렇지만 , React UI를 묘사하기 위해 선언형 스타일을 사용하므로 , 상태를 적절히 반영하려면 입력이 동적이여야 한다.
class App extends React.Component {
state = {
title: ""
};
handleChange = (e) => {
this.setState({
title: e.target.value
})
};
render() {
const { title } = this.state;
return (
<div className="App">
<input type="text" name="title" value={title} onChange={this.handleChange} />
</div>
);
}
}React 에서 폼과 이벤트 정의
-
리액트에서
<form></form>으로 감싸는것은 필수가 아니다.
하지만 여러요소의 그룹으로 이루어진 단일 페이지처럼 복잡한 UI를 다룰때는 각 그룹을 form 으로 구분하는것이 좋다 -
form 요소에 이벤트를 사용할 수 있다. 리액트는 폼요소를 위한 세가지 이벤트를 지원한다.
onChange : 폼의 입력 요소에 변경이 생기면 발생한다.
onInput: 요소의 값이 변경될때 발생한다. ( 권장하지않음 )
onSubmit : 폼 제출시 발생한다
onChange 는 이벤트가 포커스를 잃을때 뿐만 아니라 키 입력 시마다 발생한다.
onInput 은 DOM 의 onInput 이벤트를 감싼 것으로 , 변경할 때마다 발생한다.
리액트에서는 가급적 onChange 이벤트를 활용하고 ,
onInput 이벤트의 네이티브 구현에 접근해야 하는경우에만
onInput 을 사용하는것을 추천합니다.
그리고
스택오버플로우에 검색을 해봤습니다.
https://stackoverflow.com/questions/38256332/in-react-whats-the-difference-between-onchange-and-oninput
이러한 얘기들이 오고갔는데..
차이가 없다고 하네요 ㅠㅠ;;ㅎㅎ