update 2021.1.27 vscode settings.json
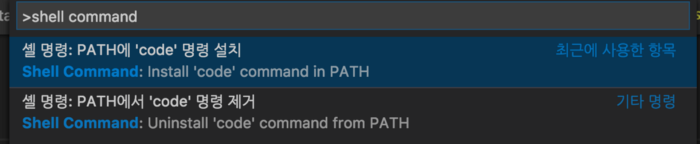
update 2021.1.27 vscode code . 실행하기
auto complete
Kite

Material Icon Theme
Material Icon Theme

Material Icons settings
settings.json

WakaTime

indent-rainbow

Bracket Pair

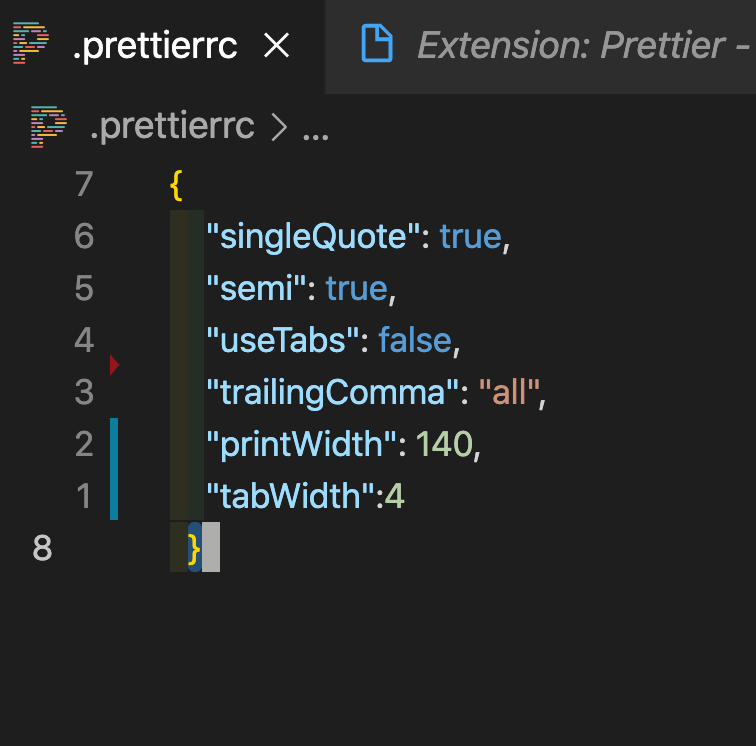
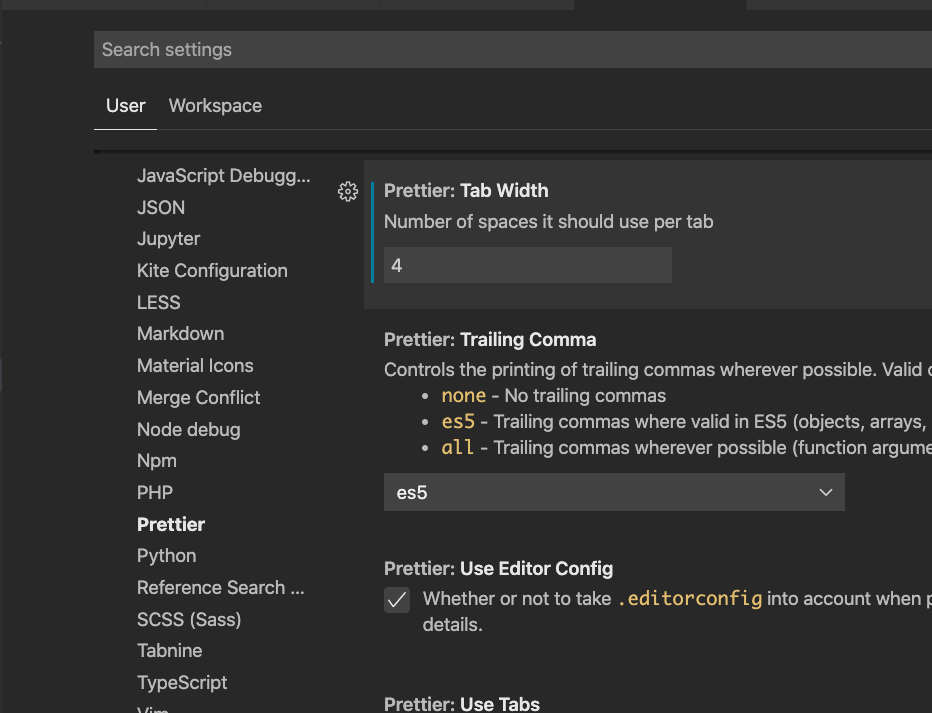
.prettier


{
"singleQuote": true,
"semi": true,
"useTabs": false,
"trailingComma": "all",
"printWidth": 140,
"tabWidth":4
}아니라면
Preferences -> settings -> prettier
에 들어가서 설정을 하면된다.

vscode 에서 바로 js 파일을 만들게 되면 react 로 적용이 안된다 .
적용을 해줄려면 language mode change 로 들어간 후에
react 로 바꿔줘야한다 .
이상하다...
react 로 install 해서 깔았는데 무엇이 문제일까 ??
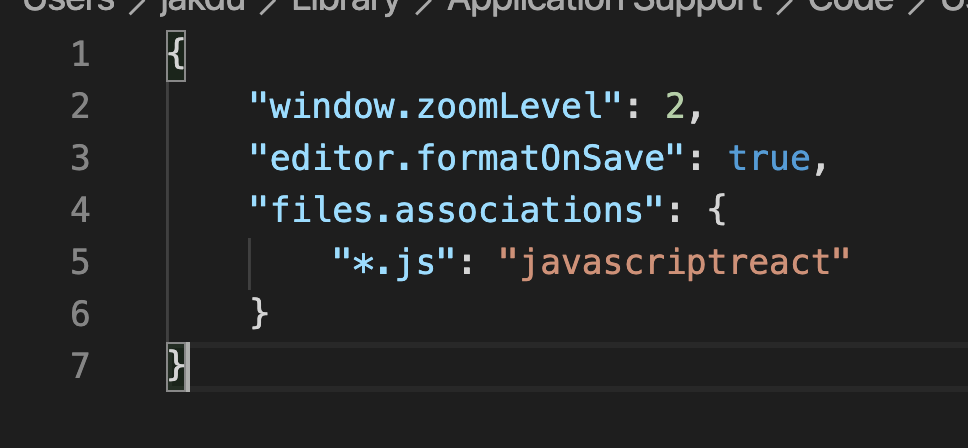
react 기본설정하기
cmd + , 를 누른다.
Edit in settings.json 으로 들어간후에 ,
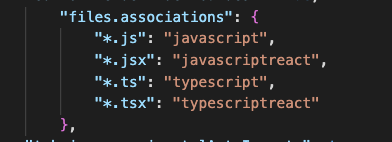
"files.associations": {
"*.js": "javascriptreact"
}을 넣어준다 .
{
"window.zoomLevel": 2,
"editor.formatOnSave": true,
"files.associations": {
"*.js": "javascriptreact"
}
}
터미널에서 실행하기

하고나서 ,
vscode terminal 에서
code .
라고 입력을 한다.