vscode
1.vscode extension

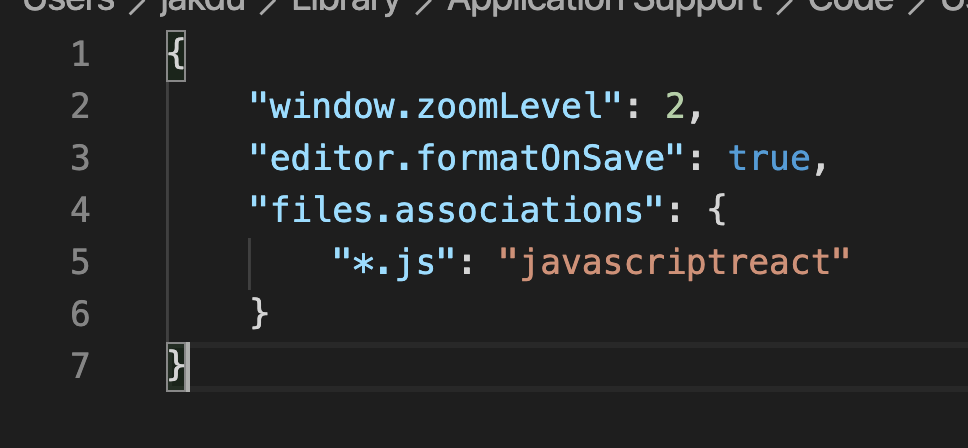
vscode 에서 바로 js 파일을 만들게 되면 react 로 적용이 안된다 .적용을 해줄려면 language mode change 로 들어간 후에 react 로 바꿔줘야한다 .이상하다...react 로 install 해서 깔았는데 무엇이 문제일까 ??cmd + , 를
2.vscode -vim 반복입력

https://plzrun.tistory.com/entry/Visual-Code%EB%82%98-Atom%EC%97%90%EC%84%9C-vim-plugin%EC%93%B8-%EB%95%8C-%ED%82%A4-%EB%88%84%EB%A5%B4%EA%B3%A0-%EC%9
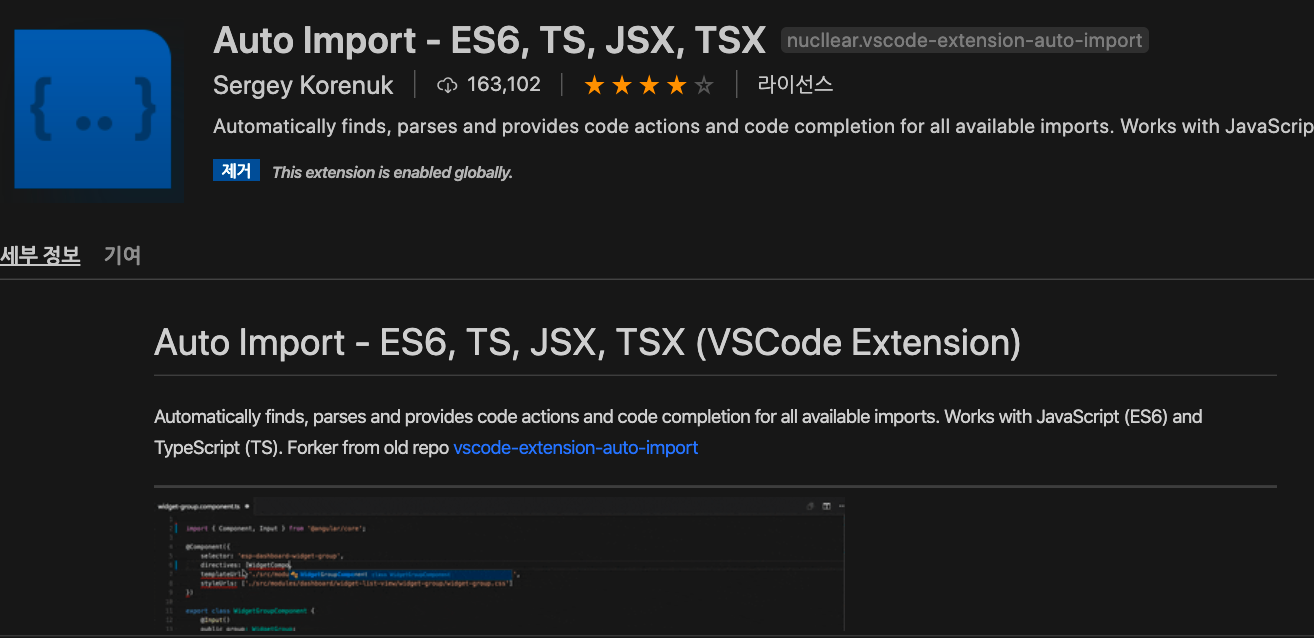
3.vscode -react 설정

검색창에 sergey korenuk라고 입력을 하면 나온다.
4.vscode 꾸미기 extension , 단축키

https://velog.io/@devyang97/VSCode-Extension-Material-Theme-Material-Icon-Theme
5.I don't want mouse in vscode !!

Many developers use vscodei also use vscode.i think..one of the reasons why we should use keyboard is that makes us to find faster way wheneverthis ha
6.typescript formating

npm install @typescript-eslint/parser @typescript-eslint/eslint-plugin eslint-plugin-react --D@typescript-eslint/parser: typescript parser use at esli
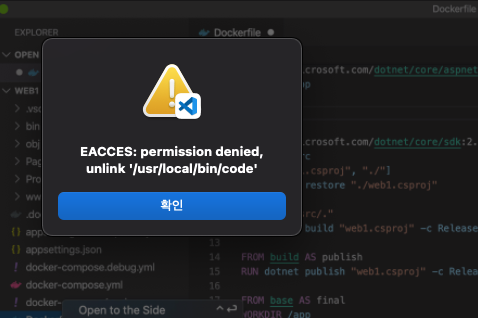
7.eaccess:permission denied

why ?!?!just did a google search :)and now I tried again.success !! :)
8.mac vscode terminal 깨짐현상

vscode 에서 terminal 을 켰을때 깨짐현상이 나타난다.우선 나의 terminal font 가 무엇으로 되어있는지 확인을 한다.본인의 font 를 확인하고 나서 , 추가를 해주게 되면 깨짐현상이 사라진다.
9.vscode go to declaration

you have to go Library/Caches pathand delete typescript folderAs a result check it out working properly