2021.1.30 update full screnn
2021.1.30 update new file , new folder
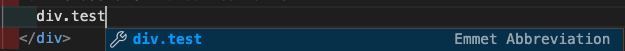
2021.02.04 update emmet update autocomplete
2021.08.25 update code . update
https://velog.io/@devyang97/VSCode-Extension-Material-Theme-Material-Icon-Theme
저는 맥을 사용하고있어서... 맥기준으로 작성했습니다. ㅠㅠ
📌 terminal fucus
editor 에서 terminal 에서 작업을 하다가 ,
content 부분에 갔다가 navigation 으로 갔다가 자유자재로 갈수있으면 얼마나 좋을까 ??
✅ terminal <---> content
를 참고하였고 ,
cmd + shift + p
를 누른다 . 그리고
// Place your key bindings in this file to override the defaults
[
// Toggle between terminal and editor focus
{ "key": "ctrl+`", "command": "workbench.action.terminal.focus"},
{ "key": "ctrl+`", "command": "workbench.action.focusActiveEditorGroup", "when": "terminalFocus"}
]를 추가한다.
그리고 control + ` 를 누르게 되면
terminal 에서 content 로
content 에서 terminal 로 focus 이동하는것을 알 수있다.
📌vscode align use
vscode 에서
extension 을 보면 Better Align 에 있다
우선설치를 해준다.

설치를 하면 ,
cmd + shift + p 를 눌러서
shortcut key 설정을 해줘야한다.

// Place your key bindings in this file to override the defaults
[
// Toggle between terminal and editor focus
{
"key" : "ctrl+`",
"command": "workbench.action.focusActiveEditorGroup",
"when" : "terminalFocus"
},
{
"key" : "ctrl+=",
"command": "wwm.aligncode",
"when" : "editorTextFocus && !editorReadonly"
}
]📌prettier

설치한다.
cmd + ,
를 누르게되면 settings 로 가게 되는데

저장할때 자동정렬을 하고싶은 분들은
위를 체크하고
만약에 저처럼
better align 사용하실 분들은 체크를 하지않는것이 좋다.
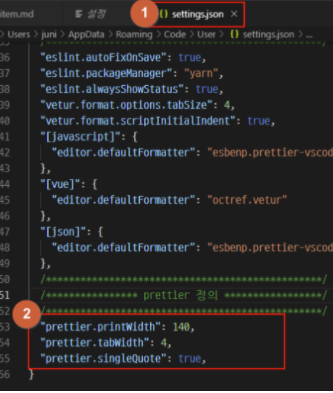
그리고 prettier 에는

settings.json 에가서
코드 스타일을 지정할 수 있다.
이경우 만약에 협업하게 될때 유용하다 .
📌CSS Peek
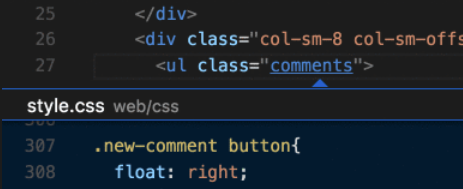
위는 html 태그에서 classNames 적힌부분을
control + 마우스 클릭하게 되면 css 파일로 가서 해당하는 css 를 보여주게된다.



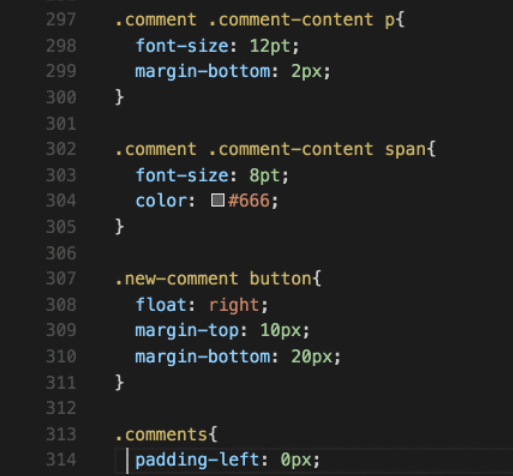
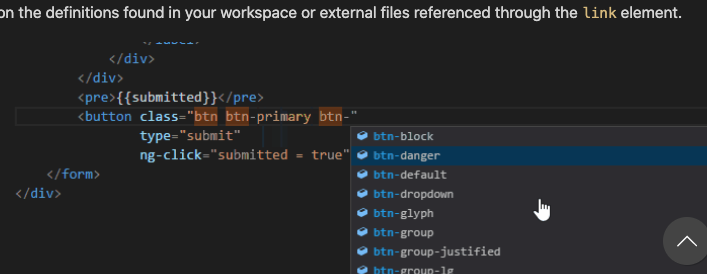
📌css autocomplete

를 설치해주면 ,

그림과 같이 css 자동완성 기능이 동작하는것을 알 수있다.
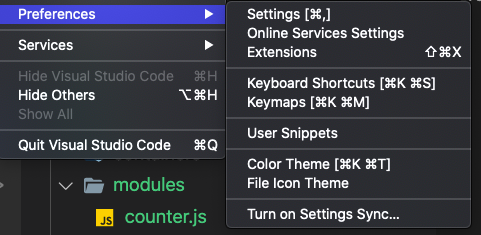
📌vscode 단축키 설정

Preference -> Keyboard Shortcuts
에 가서 설정을 해주면 된다.
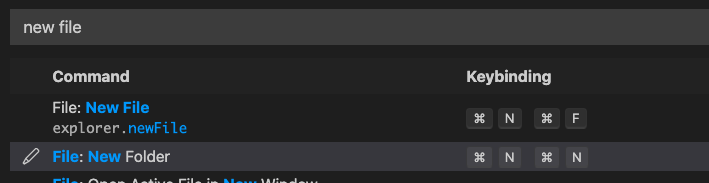
저같은경우
new Folder : control + n
new File : control + f
로 설정을 했다.
📌full screen
ctrl + cmd + f
📌left navigation
cmd + b
📌new folder , new file
따로 단축키 정해진것이 없어서 따로 개인적으로 설정을해야합니다

✅그밖의 설정들
1. auto import

2. auto rename tag

3. beautify

4. bracket pair colorizer

5. ES7 / React / Redux....

6. hightlight-selections-vscode

7. Material Icon Theme

8. Styled-Components Extractor

9. html autocomplete
settings 에 추가를 해준다


enter 를 누르면 ,

이렇게 완성 된것을 볼 수 있다.
📌navigation 단축키
탐색기 : shift + command + e
검색 : shift + command + f
소스 제어 : shift + command + g
실행 : shift + command + d
확장 : shift + command + x

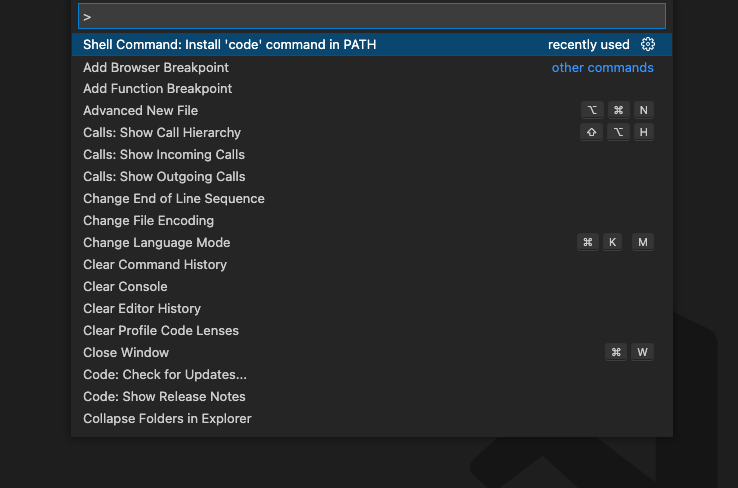
📌 code .
cmd + shift +p

cmd + shift + p 가 불편하다고 생각이 들면 단축키를 바꾸면 된다.