📌 HTTP 란 ?

풀어서 말을 쓰게 되면 , (Hyper Text Transfer Protocol) 이라고 불린다.
이것을 번역해서 다시 풀어쓰게 되면 ,


HTML 로 작성된 것을 주고 받기 위한 프로토콜 ( 통신 규약 ) 이다.
무엇이 HTML 로 작성 되어있을까 ??

데이터를 주고받는다고 한다 .
👉 요청 과 응답

내가 여보세요 ?? 라고 요청을 보내면 , 상대방이 대부분.... 응답으로 말씀하세요 혹은 네 여보세요 ~ 라고 할것이다 .

우리는 여보세요 ? , 네 말씀하세요~ 라고 적힌것을 데이터라고 하고
데이터들을 전송하게 된다.

전송 계층 ???
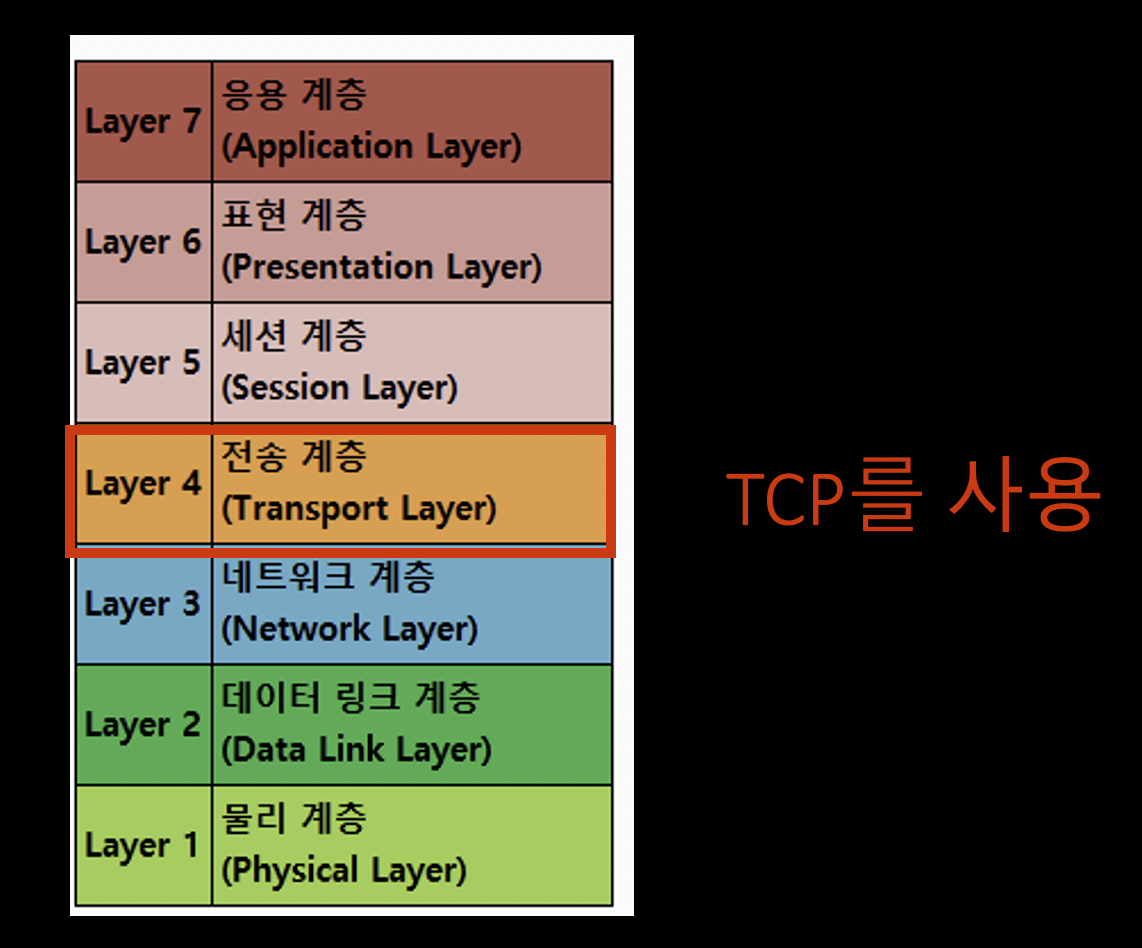
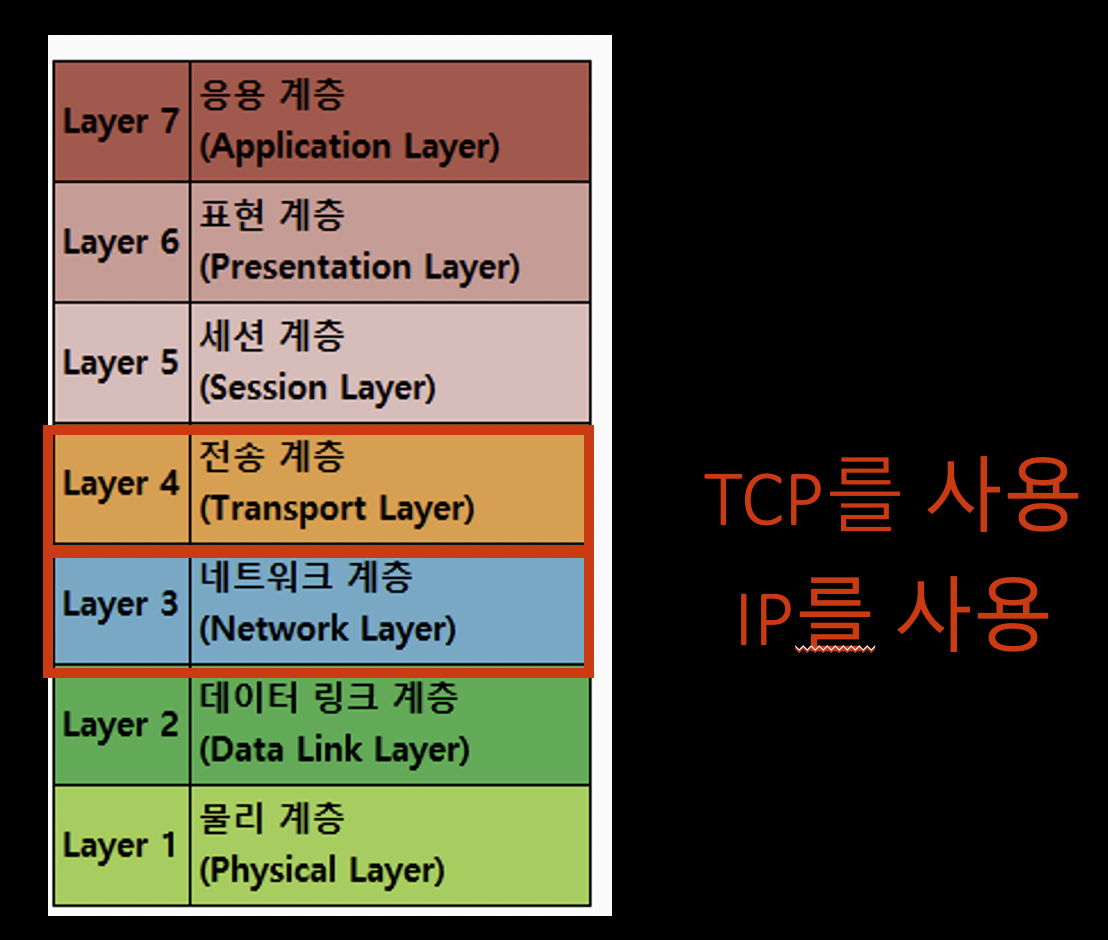
👉OSI 7 계층
여기서 OSI 7 계층을 다 적기엔 너무 많아서 간단하게 얘기하겠습니다.


이렇게 7 계단?? 으로 되어있다고 해서 OSI7 계층이라고 불리며 ,
전송계층은 Layer 4 에 존재한다.
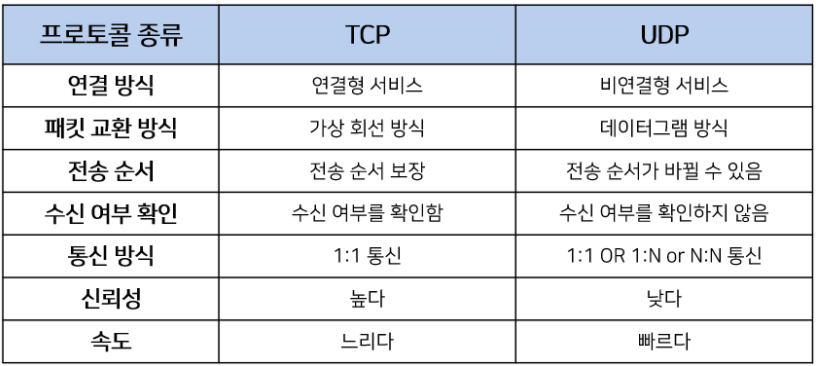
TCP 말고 , UDP 도 존재하는데 비교를 하게 되면 ,

자세한 내용은 밑의 링크를 참고하면 된다.
https://velog.io/@ash3767/TCP-UDP-fwfcyvg5
👉 IP 주소 , Port 번호
다들 연애를 해보셨을 겁니다... 그죠 ??
그럼 편지도 써보셨을껀데

예를들어 정지훈이 김태희에게 편지를 적는다고 가정을 해보겠다.
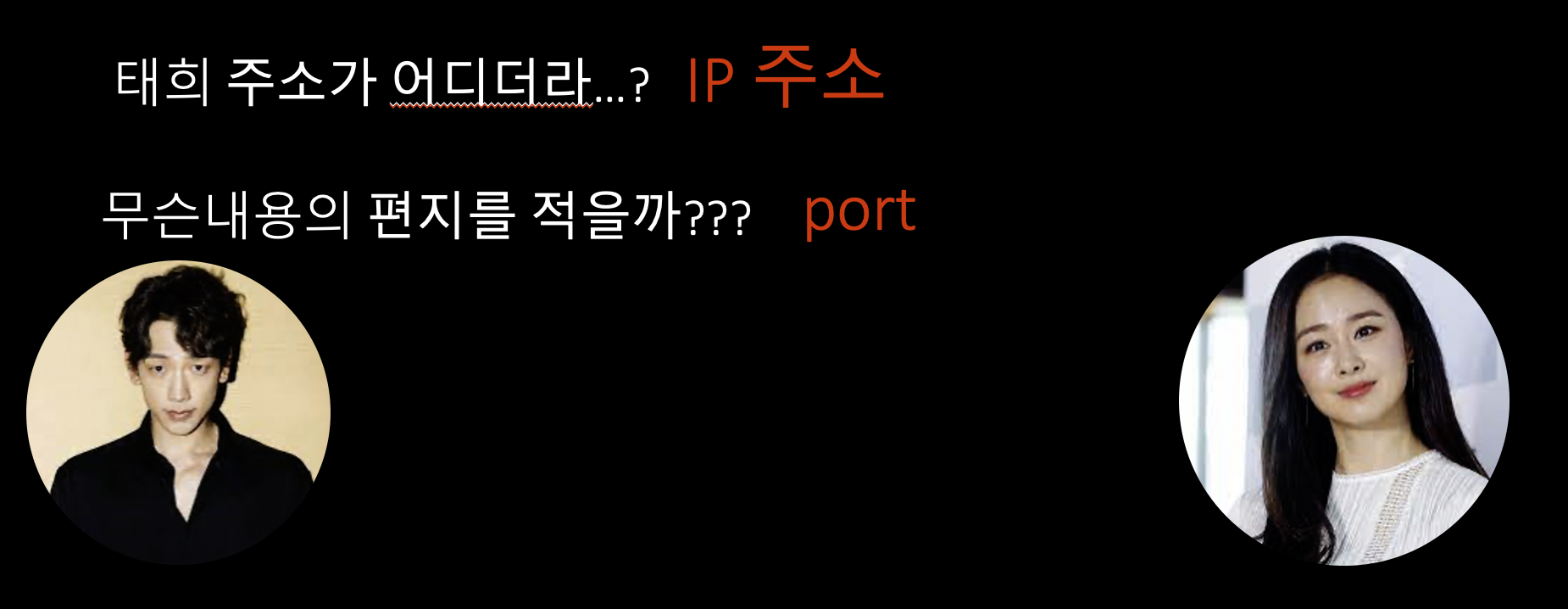
태희에게 편지를 보낼려면 주소를 알아야하고 무슨 내용을 편지를 적을지 고민을 할 것 같다.

IP 주소: 어떤 컴퓨터와 통신할지 결정
port 번호 : 그 컴퓨터의 어떤 프로그램과 통신할지를 결정
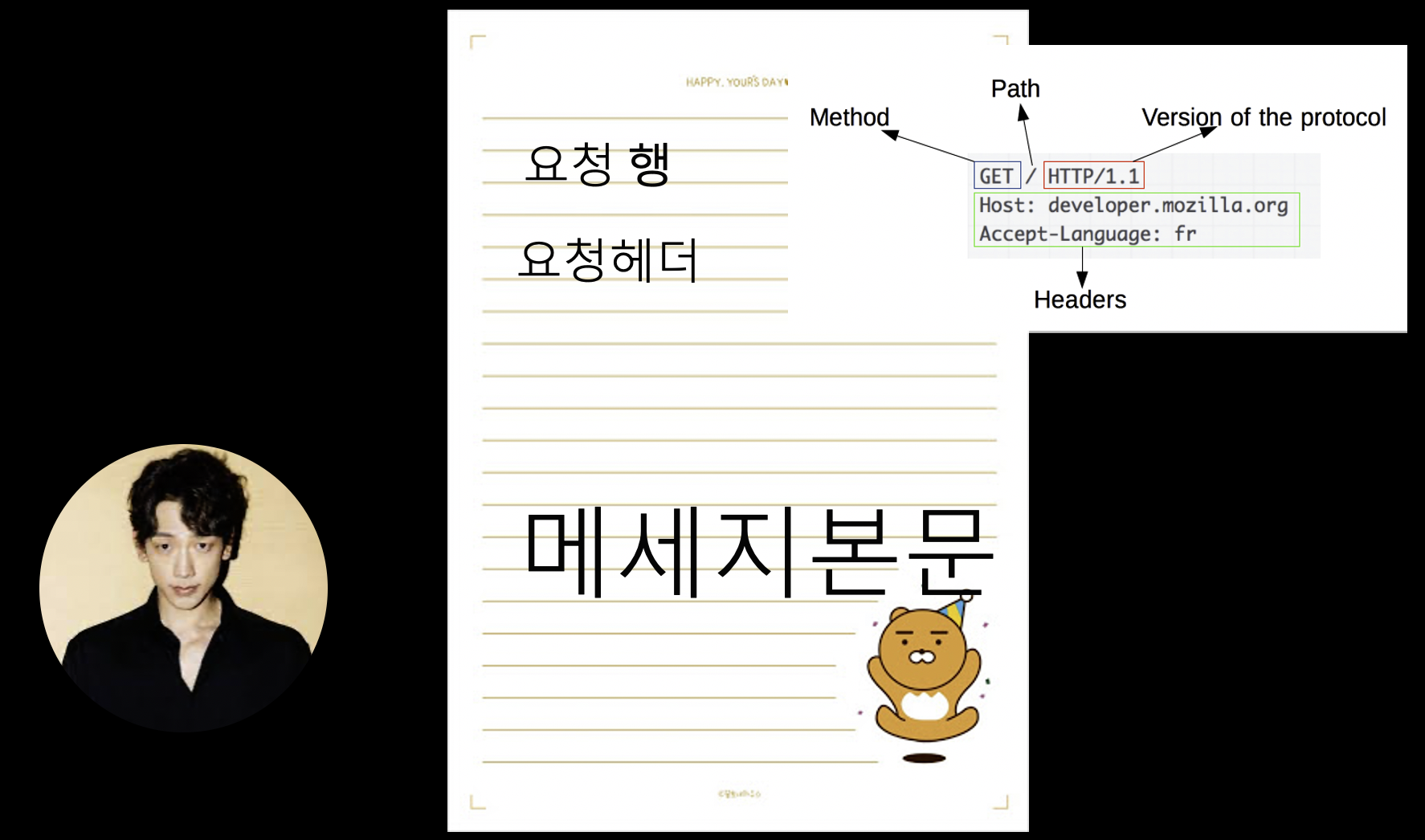
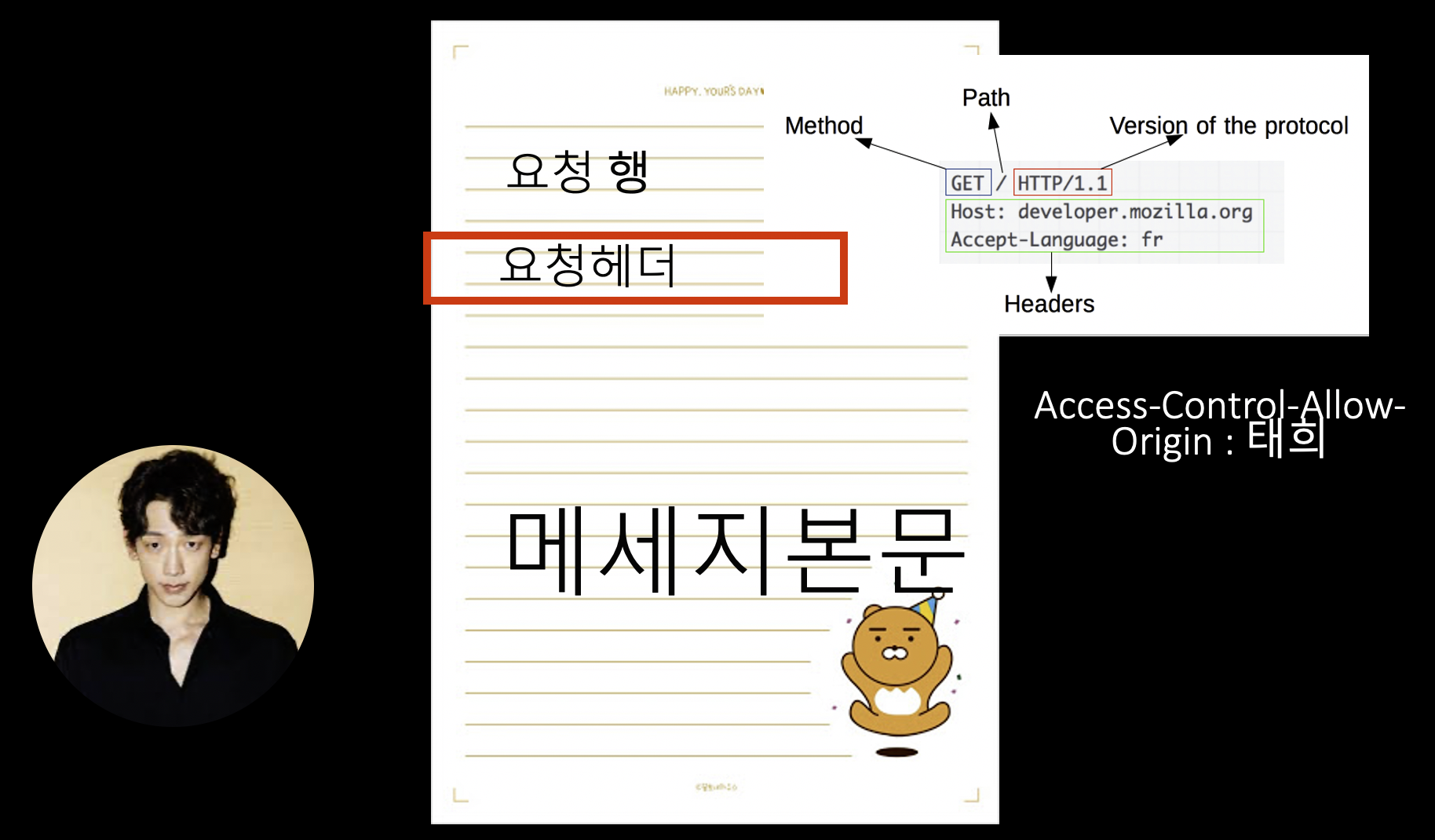
👉 HTTP 요청 메시지 구조
자 그럼 , 우리는 HTTP 가 무엇인지 알았고 어떻게 데이터를 주고 받는지
어디로 보내는지까지 알았다
그런데 어떻게?? 보내야할까 ??

HTTP 요청 메시지를 보낼때 규칙이 존재한다.
마치 우리가 우편 으로 편지를 보내듯이

편지지를 적을때 , 편지지의 내용이 나오게 되고 우리는 무슨내용을 적을지 와 제목 을 적고 ,
누구에게서 누구에게 보내는 정보 와 내용이 있을것이다.

요청행
- 요청 메서드
- URL
- HTTP 의 버전
요청 헤더
- 메세지의 제어정보
- 데이터 종류나 문자코드
자 이제 태희가 응답을 할 차례이다...
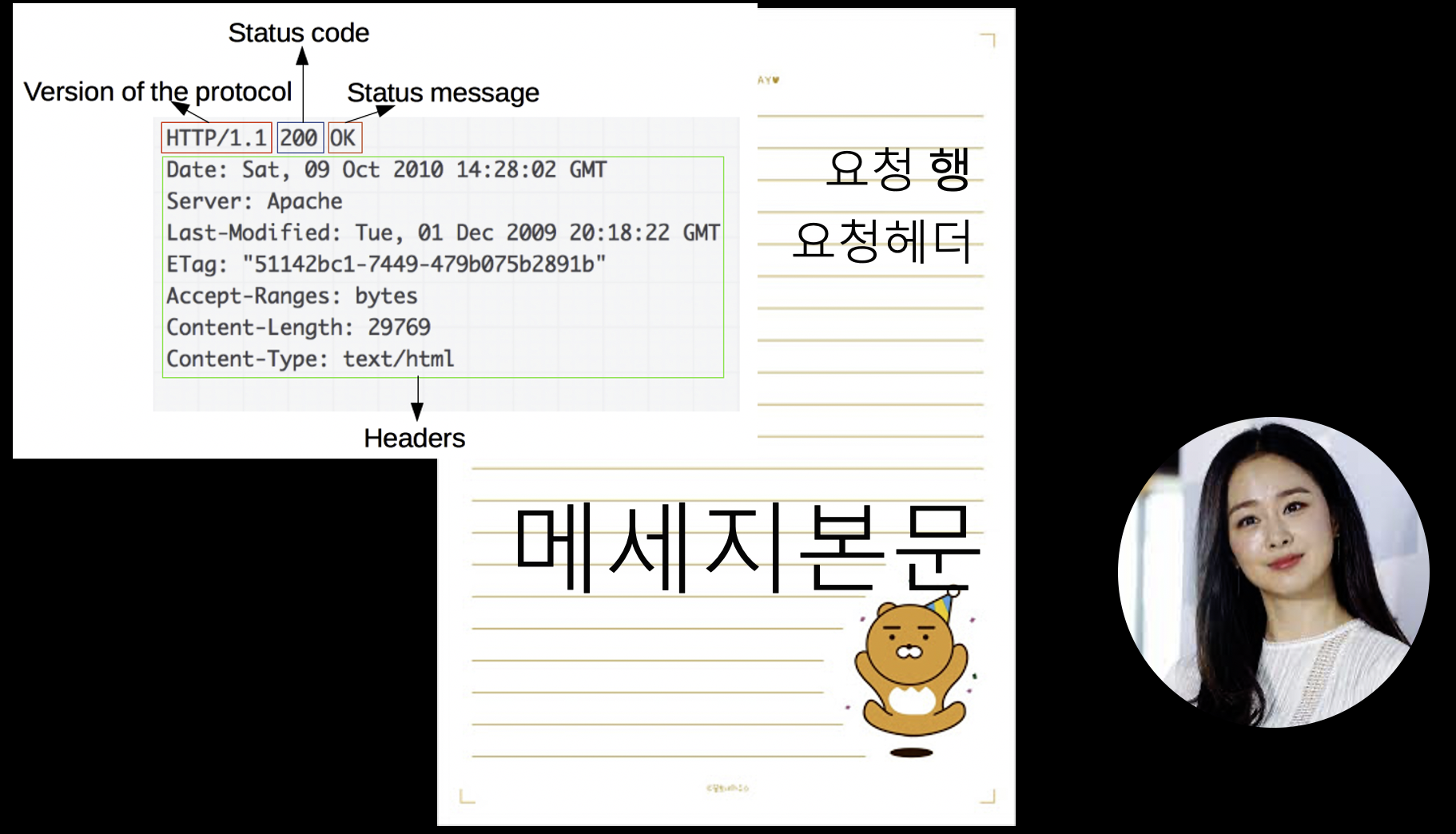
👉 HTTP 응답 메시지 구조

ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ

비교적 응답은 요청에 비해 간단하다.
status code 는 말그대로 상태를 말하는것이고 200은 잘 받았다는 말이다.
만약에 지훈이가 한국말이 아닌 외계어로 적었어 태희가 읽을 수가 없어.. 그러면 400 을 뱉게 될것이다.
HTTP/1.1 은 HTTP 의 버전이다.
자세한 구조 참고사항은
https://velog.io/@ash3767/HTTP
보시면 된다.
📌 Ajax


객체를 이용하여 서버와 비동기 통신을 하며 ,
DOM을 이용해서 동적으로 웹페이지 렌더링하는것을 말한다
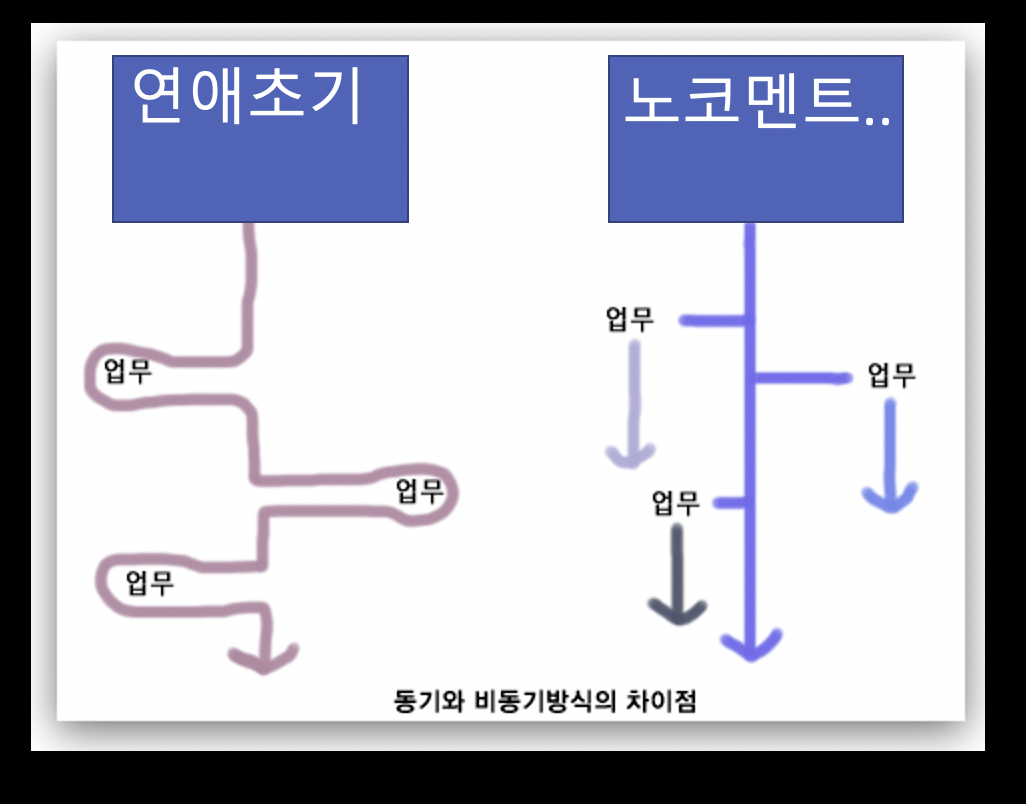
다시.. 우리의 지훈이와 태희를 예로 들게요

태희가 웁니다......

연애 초기땐 태희의 답장만을 기다리며 , 답장이 다 오고난뒤에 뭔가를 하고 그랬던 지훈이가
이젠 뭔가를 업무를 진행하면서 태희에게 메시지를 보내게 됩니다.

이제 여러가지 동시다발적으로 할수 있다보니깐
당연히 처리속도가 빨라지구요 . 통신 부하등 , 다른 작업이 가능하게 됩니다.
👉 XMLHttpRequest

우리는 나쁜남자 지훈이가 태희와 통신할때 Ajax 를 쓰는것을 봤는데 ,
이러한 Ajax 를 쓸려면 그냥 못쓴다는 거에요
XMLHttpRequest 객체를 이용해서 송수신을 할수있더라는 거에요

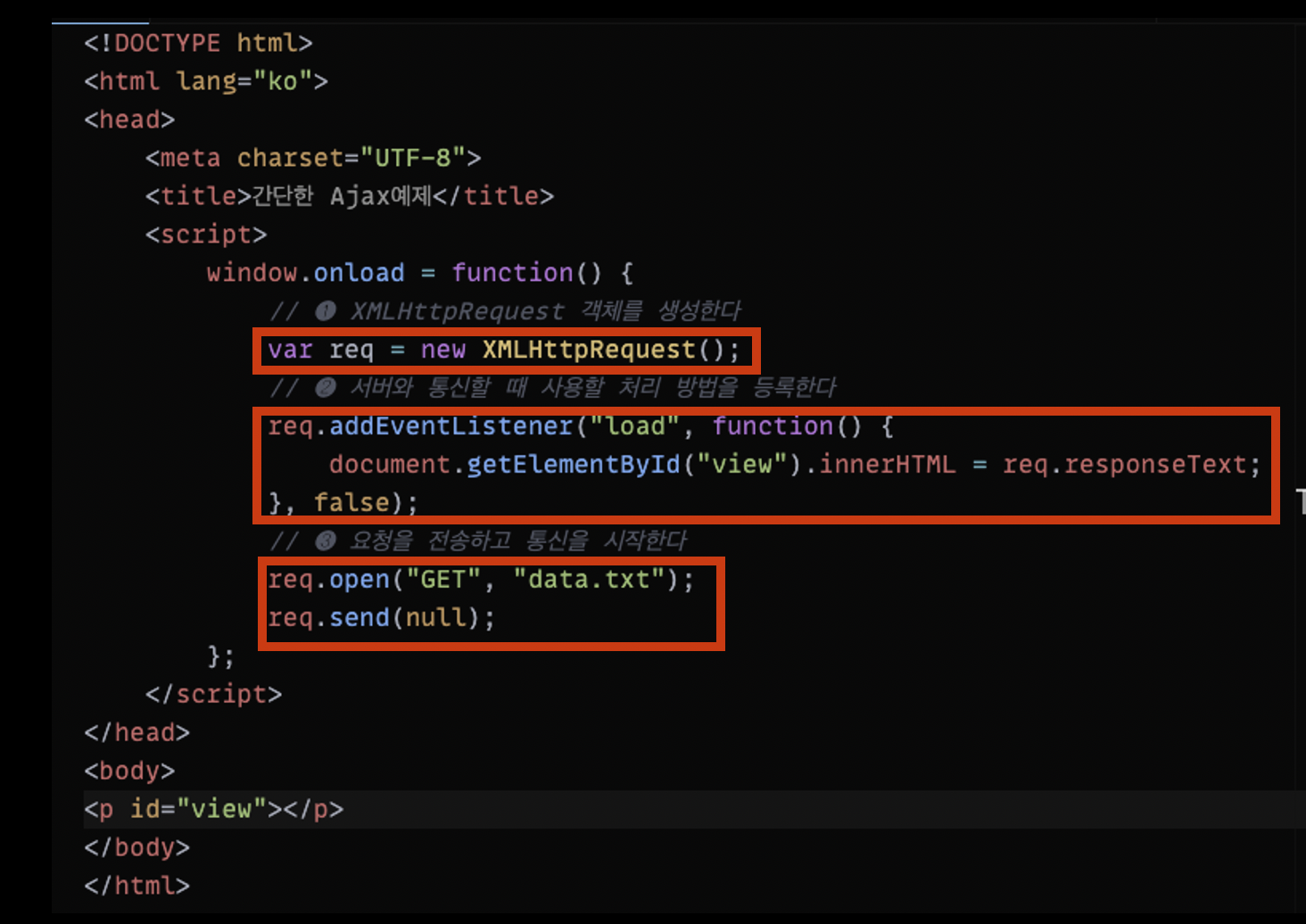
간단한 예시 한번 볼게요 ~~~

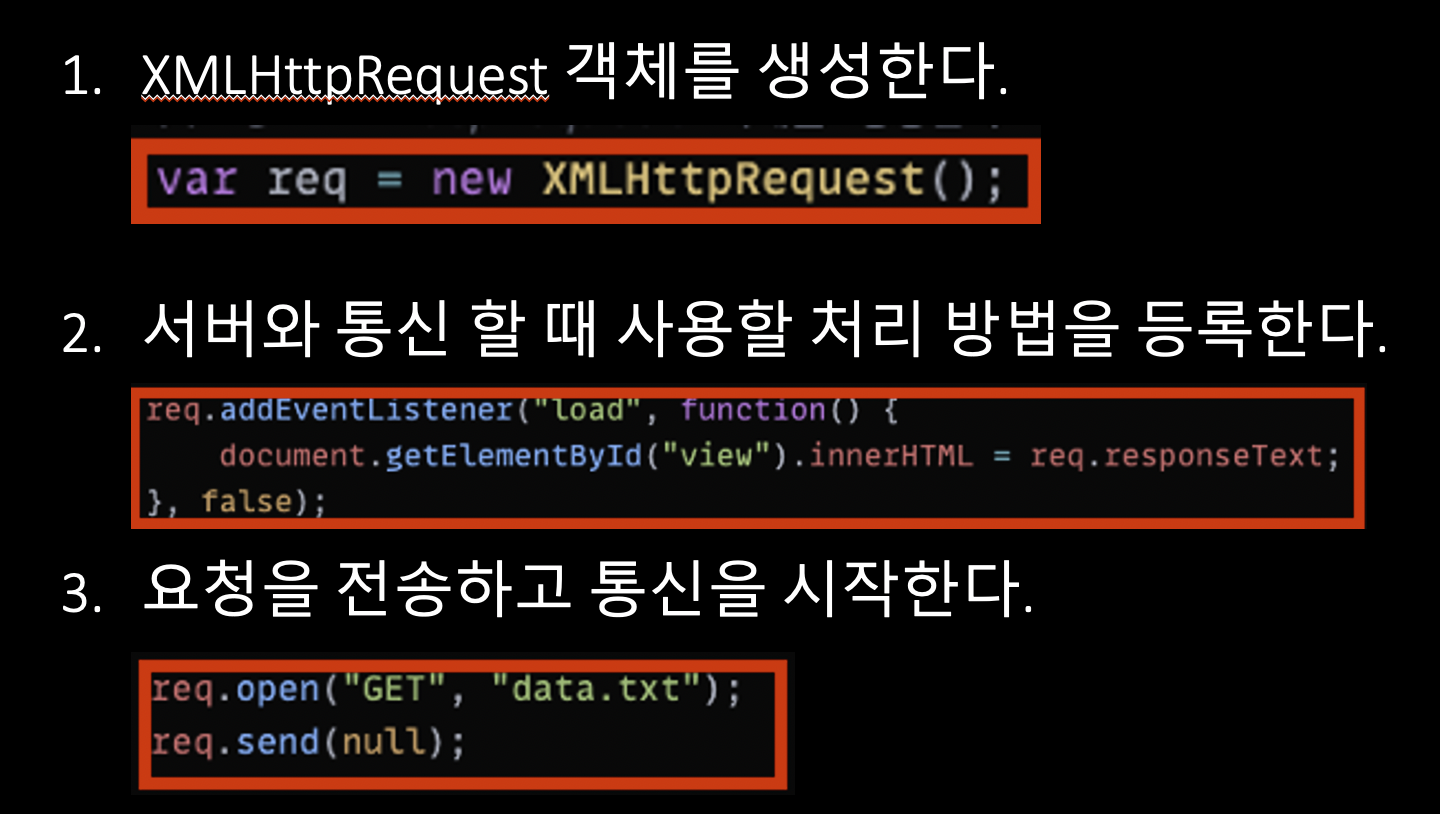
말그대로
- 객체 생성
- 통신할때 처리 방법 작성
- 요청을 전송하고 통신 시작
를 이용해서 사용을 합니다.
책에 많은 예제들이 나와있다.

다 작성하기엔 너무 많았고 ,

우리가 머리속에 indexing 해서 저장해야할것은
이러한 순서와 규칙들을 지겨서 Ajax 기법을 사용해야하는거에용

👉 크로스 오리진 통신

아마 .. Cross origin 이라는 용어를 개발자라면 누구나 다 봤을것이다.
에러로 보았든.. 어떠한 설정에서 보았든...

JSONP



뭐 어쨋든 기법이라는 거네 ??

네....?

자자 다시....
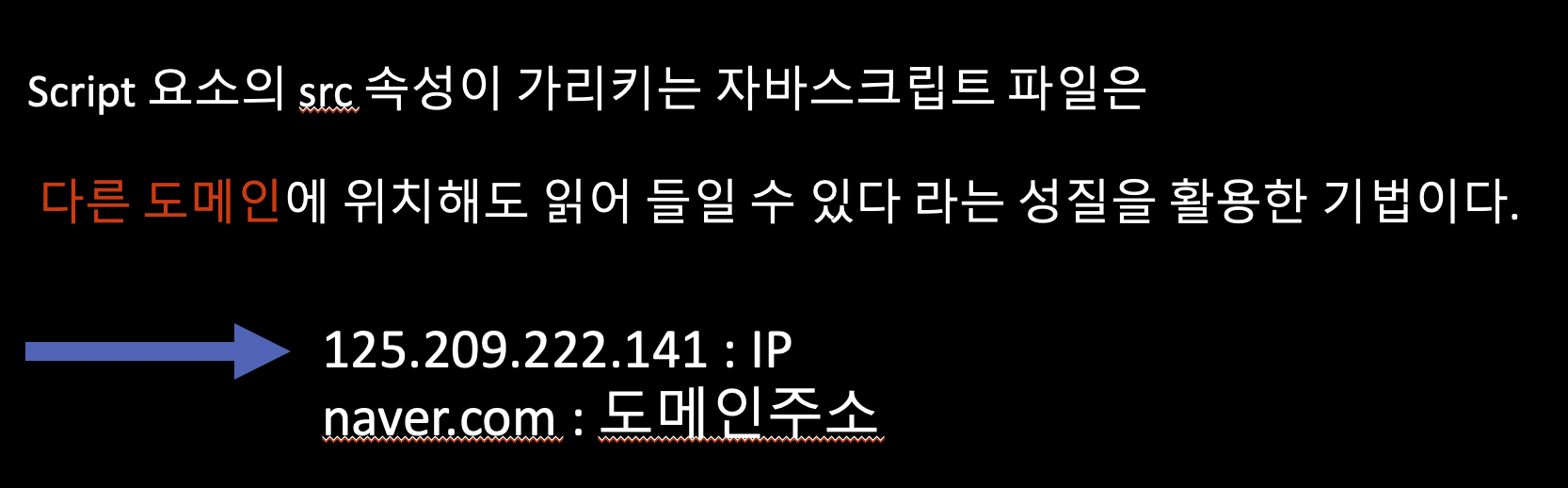
도메인이 무엇일까 ??

우리가 사실 IP 주소로도 웹사이트에 접속할수가 있다.
하지만 우리가 IP 주소를 기억하고 타이핑 한다는것은 쉬운 일이 아니다.
그래서 사람이 기억하기 쉬운 문자로 표현된것이 도메인 주소이다.
그런데 다른 도메인 ??

다시 우리의 지훈이와 태희를 호출하겠다.

아까 위에서
지훈이가 태희에게 편지지를 보낼려고 하는데 주소 와 port 를 생각했다.


다른 주소네 ??
그치 지금은 같은 한집에 살고있어서 주소가 같겠지만 연애를 하게 되면 주소가 다르겠죠 ??
그러면 다시 한번 위의 내용을 읽어볼까 ???

아~~하

CORS


CORS ????


지훈이가 태희에게 편지를 보내는데 태희만 읽어야지 전지현이나 , 아이유가 읽게 되면 기분이 나쁠것이다.
어떻게 근데 허용하게 할까 ??


아까 지훈이가 태희에게 편지를 보냈을때 , From 지훈이가 to 김태희 라고 적었다


그 방법으로는

학교에서 수업들으며 어려웠던 내용인데 쉽게 풀어 설명해주셔서 너무 감사합니다:) 앞으로도 다음 글들 기대하겠습니다~~