HTTP
- HyperText Transfer Protocol 의 약자이다.
- 클라이언트와 서버가 자원을 주고 받을때 쓰는 통신 규약이다.
- 웹 상에서 네트워크로 서버끼리 통신을 할 때 어떠한 형식으로 서로 통신을 하자고 규정해 놓은 "통신형식" 혹은 "통신 구조" 이다.
- HTTP 는 TCP/IP 기반으로 되어있다.
HTTP 요소
우리는 메일을 보내게 될때 무엇이 필요하게 될까 ?
- 나의 이메일
- 상대방 이메일
- 제목
- 내용
http 도 비슷하다.
HTTP 통신방식
- request / response
- 클라이언트와 서버의 모든 통신이 요청과 응답으로 이루어진다.
HTTP 는 Stateless
- 상태를 저장하지 않는다.
- 요청이 오면 response 응답만 하지 연결되어있지 않다. 각각 독립적이다.
- 여러 요청과 응답의 진행과정에서 데이터가 필요할때 쿠키나 세션 등을 사용하게 된다.
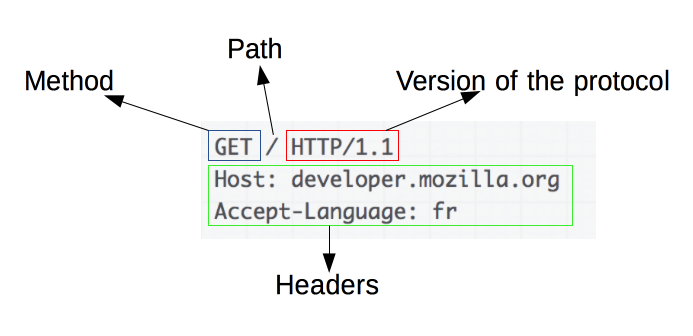
HTTP Request 구조
headers : 전송하는 데이터의 타입 등을 규정한다.
- www-Authenticate :리소스에 대한 접근을 하는데 사용되어야하는 인증 메소드를 정의합니다.
- Authorization : 서버와 함께 유저 에이전트를 인증하기 위한 자격 증명을 포함합니다.
Request

Response

- Host : 요청이 전송되는 target 의 host url : 예를들어 , google.com
- User-Agent : 요청을 보내는 클라이언트의 대한 정보 : 예를덜어 , 웹 브라우저에 대한 정보
- Accept : 해당 요청이 받ㅇ르 수 있는 response 타입
- Connection : 해당 요청이 끝난후에 클라이언트와 서버가 계속해서 네트워크 컨넥션을 유지할 것인지 아니면 끊을 것인지에 대한 지시하는 부분
- Content-Type : 해당 요청이 보내는 메세지 body 의 타입 . 예를덜어 JSON 을 보내면 application/json
- Content-Length : 메세지 body 의 길이
Accept: /
Accept-Encoding: gzip, deflate
Connection: keep-alive
Content-Type: application/json
Content-Length: 257
Host: google.com
User-Agent: HTTPie/0.9.3
body
- 해당 request 의 실제 메세지/내용
- body 가 없는 request 도 많다.
POST /payment-sync HTTP/1.1
Accept: application/json
Accept-Encoding: gzip, deflate
Connection: keep-alive
Content-Length: 83
Content-Type: application/json
Host: intropython.com
User-Agent: HTTPie/0.9.3{
"imp_uid": "imp_1234567890",
"merchant_uid": "order_id_8237352",
"status": "paid"
}
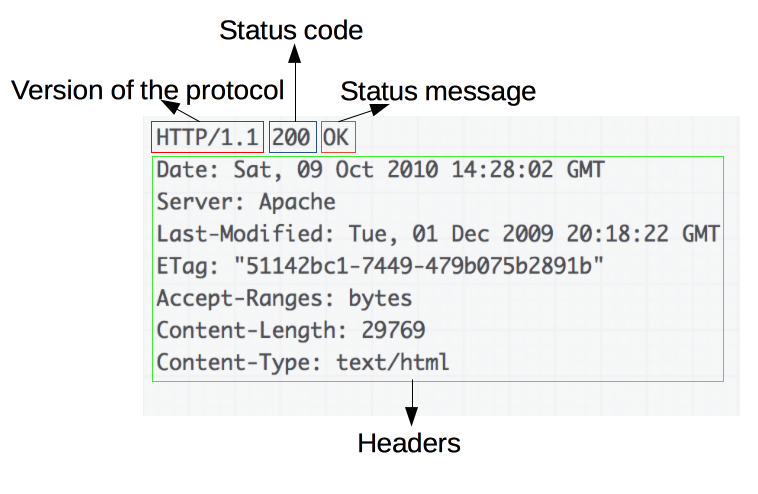
HTTP response 구조
Response 도 request 와 마찬가지로 3부분으로 구성되어있다.
- status line
- headers
- body
status line
- Response 의 상태를 간략하게 나타내주는 부분
- 3부분으로 구성되어있다.
- HTTP 버전
- Status code : 응답 상태를 나타내틑 코드 , 숫자로 되어있는 코드 ( ex : 200 )
- Status text : 응답 상태를 간략하게 설명해주는 부분 ( Not Found )
HTTP/1.1 404 Not Found
Headers
- Response 의 headers 와 동일
- response 에서만 사용되는 header 값
- User-Agent
- Server
body
- Response 의 body 와 일반적으로 동일하다 .
- Request 와 마찬가지로 모든 response 가 body 가 있지는 않다.
HTTP/1.1 404 Not Found
Connection: close
Content-Length: 1573
Content-Type: text/html; charset=UTF-8
Date: Mon, 20 Aug 2018 07:59:05 GMT
<!DOCTYPE html>
<html lang=en>
<meta charset=utf-8>
<meta name=viewport content="initial-scale=1, minimum-scale=1, width=device-width">
<title>Error 404 (Not Found)!!1</title>
<style>
*{margin:0;padding:0}html,code{font:15px/22px arial,sans-serif}html{background:#fff;color:#222;padding:15px}body{margin:7% auto 0;max-width:390px;min-height:180px;padding:30px 0 15px}* > body{background:url(//www.google.com/images/errors/robot.png) 100% 5px no-repeat;padding-right:205px}p{margin:11px 0 22px;overflow:hidden}ins{color:#777;text-decoration:none}a img{border:0}@media screen and (max-width:772px){body{background:none;margin-top:0;max-width:none;padding-right:0}}#logo{background:url(//www.google.com/images/branding/googlelogo/1x/googlelogo_color_150x54dp.png) no-repeat;margin-left:-5px}@media only screen and (min-resolution:192dpi){#logo{background:url(//www.google.com/images/branding/googlelogo/2x/googlelogo_color_150x54dp.png) no-repeat 0% 0%/100% 100%;-moz-border-image:url(//www.google.com/images/branding/googlelogo/2x/googlelogo_color_150x54dp.png) 0}}@media only screen and (-webkit-min-device-pixel-ratio:2){#logo{background:url(//www.google.com/images/branding/googlelogo/2x/googlelogo_color_150x54dp.png) no-repeat;-webkit-background-size:100% 100%}}#logo{display:inline-block;height:54px;width:150px}
</style>
<a href=//www.google.com/><span id=logo aria-label=Google></span></a>
<p><b>404.</b> <ins>That’s an error.</ins>
<p>The requested URL <code>Status code
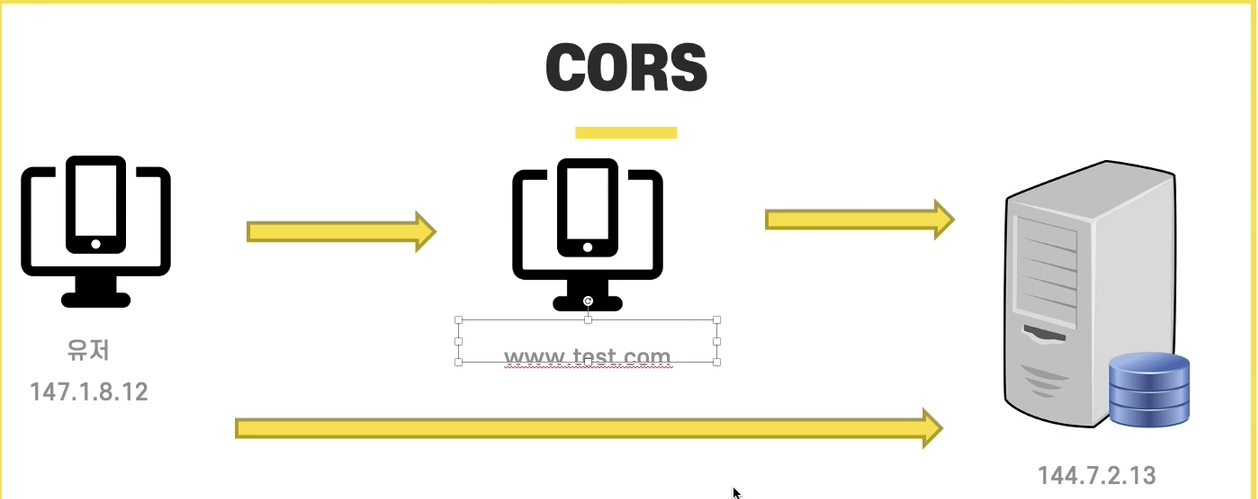
CORS

Cross-Origin Resource Sharing(CORS)은 추가적인 HTTP header를 사용해서 애플리케이션이 다른 origin의 리소스에 접근할 수 있도록 하는 메커니즘을 말합니다. 하지만 다른 origin에서 내 리소스에 함부로 접근하지 못하게 하기 위해 사용된다.
- Origin
- Access-Control-Request-Method
- preflight요청을 할 때 실제 요청에서 어떤 메서드를 사용할 것인지 서버에게 알리기 위해 사용됩니다 - Access-Control-Request-Headers
- preflight 요청을 할 때 실제 요청에서 어떤 header 를 사용할 것인지 서버에게 알리기 위해 사용
cors 는 왜하는거지 ?
만약 내가 서비스하고 있지 않은 사이트에서 세션을 요청해서 세션을 획득할 수 있다면 해당 사이트는 악의적으로 내 세션을 탈취하거나 다른 행동을 할 수 있습니다. 그래서 브라우저에서는 이러한 요청을 막습니다. 피싱사이트가 대표적인 공격 사례인데 이러한 것을 막고 내가 허용한 origin들만 요청할 수 있도록 하기 위해 필요합니다.