
CSR : Client Side Rendering
SSR : Server Side Rendering

우선 그럼.. 렌더링이 뭘까 ??
렌더링??
렌더링 이란
요청해서 받은 내용을 브라우저 화면에 표시하는 것

서버로 부터 받지 !!!

그럼 렌더링이란 서버로 부터 받은 내용을 표시하는건데
그 렌더링 받는과정은
렌더링의 과정
- Loader 가 서버로 부터 정보들을 불러옴
- 파싱을 통해 문서를 DOM 트리로 만든다.
- DOM 트리가 구축되는 동안 브라우저는 렌더 트리를 구축
- CSS 설정/레이아웃 위치 지정
- 렌더링 트리가 그려짐
그런데 받았는데 어떻게 보여줄까 ???
아하 !!!

렌더링이란 서버로 부터 받은 내용을 표시하는건데 그 렌더링을 어떻게 보여줄지 결정하는방법이 두가지가 존재한다.
하나는 서버 사이드 렌더링
하나는 클라이언트 사이드 렌더링
서버사이드 렌더링 (SSR)
서버사이드 렌더링(SSR) 은 페이지를 이동할 때마다
새로운 페이지를 요청 한다.
모든 탬플릿은 서버 연산을 통해서 렌더링하고 완성된 페이지 형태로 응답한다.
장점
- 검색엔진 최적화 (SEO) 가능
서버 사이드 렌더링을 통해 얻을 수 있는 가장 큰 장점이다. - 성능개선
첫 렌더링된 html 을 클라이언트에게 전달해 주기때문에 초기로딩속도를 많이 줄여줄 수 있다. 자바스크립트 파일을 불러오고 렌더링 작업이 완료되기 전에 사용자가 사이트 컨텐츠를 이용할 수 있게된다.
단점
- 프로젝트의 복잡도
- 페이지 이동시 화면이 깜빡 거린다.
- 서버 렌더링에 따른 부하가 발생
페이지 요청마다 페이지 새로고침이 발생한다.
클라이언트 사이드 렌더링(CSR)
클라이언트에서 렌더링하는 방식이다.(Client Side Rendering)
장점
첫 요청할때 한페이지 만 불러오게 된다.
제가 자주 사용하는 React 를 보면 index.js 만 불러오게 된다.
( Single Page Application)
그후 , 사용자의 행동에 따른 필요한 부분만 다시 읽어들이기 때문에
서버 측에서 렌더링하여 전체 페이지를 다시 읽어들이는 것보다 빠른 인터렉션을 기대할 수 있다.
즉 , 필요한 부분만 리로딩 없이 서버로 부터 받아서 화면을 갱신하게 된다.
단점
- 초기 구동속도가 느리다 .
- 검색엔진 최적화가 어렵다.
왜 나는 리액트로 개발할려고 했을까 ??
새로운 기술이 나오면 그것을 배우는것도 좋지만 , 배우고 나서 무작정 사용하는것 보다 왜 사용하는지에 대한 물음을 던지는것이 좋은것 같다.
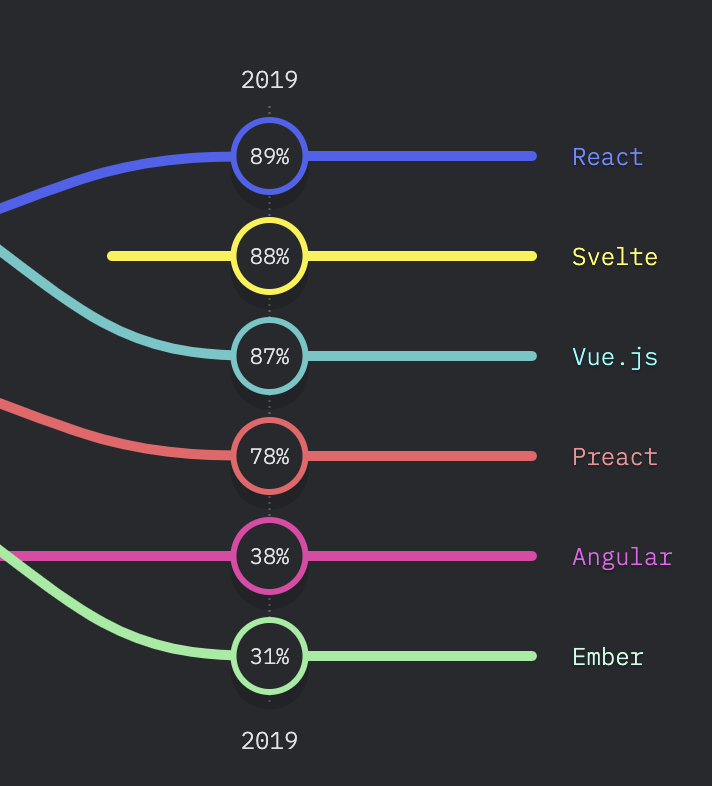
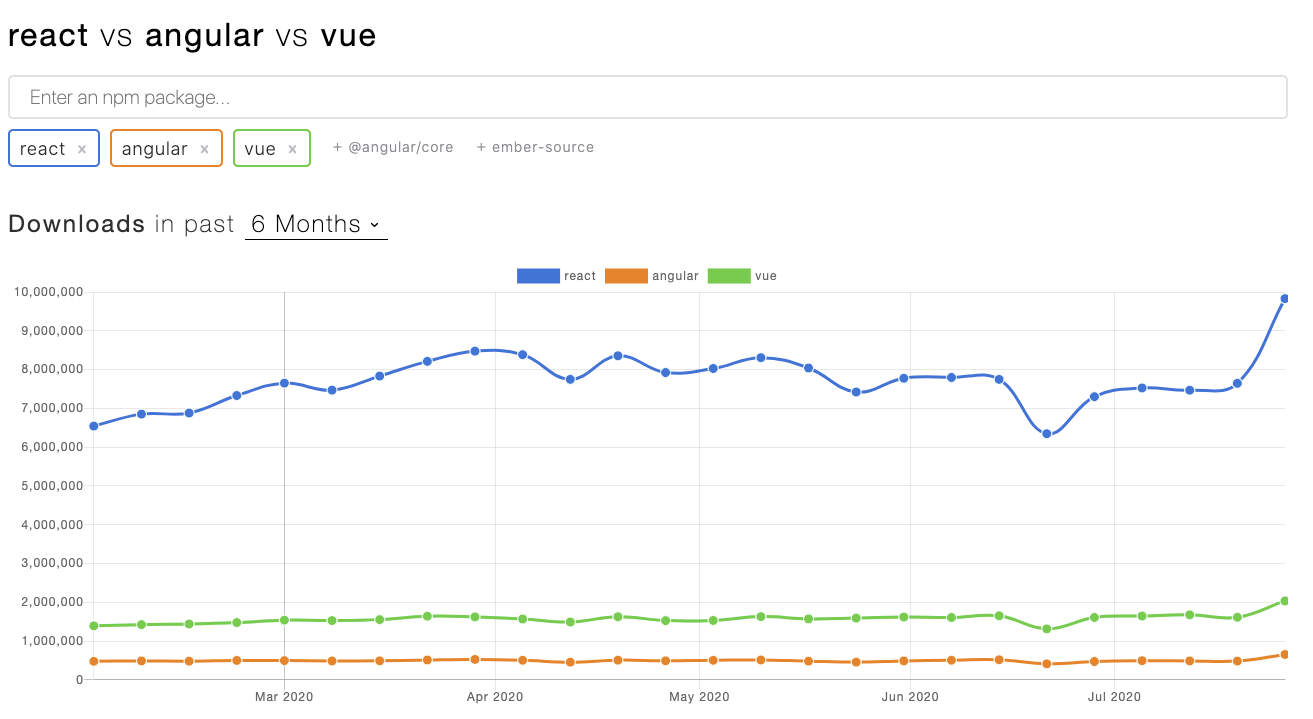
우선.. 순위를 보자.
1. 순위

긴말 생략하겠습니다.
2. 렌더링 , 재사용성
앞서 CSR 에서 말했듯이
SSR 과 달리 서버로 부터 데이터를 받아서 클라이언트에서 렌더링 하는방식이다.
이러한 변화는 두가지 문제를 해결한다.
- 바뀐부분만 렌더링
- 단위를 나눠서 관리 가능
- 코드의 재사용성을 높여줌
3. 가상 DOM
기존에는 DOM전체를 직접 접근하여 조작해서 브라우저에 화면을 나타내는 형식이었다.
이렇게 되면 전체를 HTML , CSS , JS 파일 리랜더링 하기때문에 느려지게 된다.
페이스북에서 고안해낸 방법
뷰의 변형이 아닌 기존 뷰를 날리고 새로 렌더링 하는 방법 이다.
리액트는 가상 DOM 을 이용해서 실제 DOM 을 조작하는 횟수를 줄여서 성능을 개선하게 된다.
데이터가 변경이 되면 리액트는 가상 DOM 을 다시 변경한다. 그리고 이전의 가상 DOM 과 비교해서 변경된 부분을 체크하고 변경된 부분만 실제 DOM 에 적용하게 된다.
내가 공부해야할것....Next.js
리액트를 사용했을시 , 단점들을 살펴보았는데.
이러한 단점들을 보안할수 있는것이 있다.
Next.js
- 기본적으로 서버 렌더링
- 보다 빠른 페이지 로드를 위한 자동 코드 스플리팅
- 간단한 클라이언트 사이드 라우팅(page 기반)
- Hot Module Replacement(HMR)을 지원하는 웹팩 기반 개발 환경
- 익스프레스 혹은 어떤 Node.js HTTP server로 구현이 가능
- 바벨과 웹펙 설정으로 사용자 정의 가능

참고사항
다른 블로그/글에서는 SSR과 CSR의 차이점에 대해 복붙수준의 내용만 앵무새마냥 읊어대서 짜증났는데.. 작성자분은 진짜 이해가 빡 되게 작성해주셨습니다... 개발공부만 벌써 6-7년 해오면서 기술블로그에 댓글 처음달아보네요.. 감사합니다!