참고자료
https://learnjs.vlpt.us/basics/06-object.html
2021.04.22 업데이트
📌객체?
const dog = {
name : '멍멍이',
age : 2 ,
};
console.log(dog.name); // 멍멍이
console.log(dog.age); // 2- 객체 : 이름과 값을 한 쌍으로 묶은 데이터의 모임
const ironMan = {
name: '토니 스타크',
actor: '로버트 다우니 주니어',
alias: '아이언맨'
};
const captainAmerica = {
name: '스티븐 로저스',
actor: '크리스 에반스',
alias: '캡틴 아메리카'
};
console.log(ironMan);
console.log(captainAmerica);
📌 프로토타입?
자바스크립트는 프로토타입 상속에 기반을 둔 객체 지향 언어이다.
- 프로퍼티 : 객체에 포함된 데이터 하나 (이름 - 값쌍)
- 이름 = key
- 값 = value
인스턴스에 아무것도 정의하지 않더라도 처음부터 사용할 수 있는 것
ES6 이전의 JS 는 Class 의 개념이 X , 기존의 객체를 복사 -> 새로운 객체를 생성
(프로토타입 기반의 언어)

👉 상속 과 상속하는 이유
- 특정 객체(child) 가 다른 객체 (parent) 로 부터 기능을 이어받는 것
- 이미 정의된 프로퍼티 , 메서드의 코드 재사용
- 프로토타입 체인 proto
- 프로토타입 상속이자 , JS 가 프로토타입 기반객체 지향 언어인 이유
👉 프로토타입 체인
모든 객체는 내부 프로퍼티 [[Prototype]] 을 가지고 있습니다.
ES5 까지는 사용자가 이 내부 프로퍼티 [[Prototype]] 을 읽거나 쓸 수 없었지만 ,
ES6 부터는 __proto__ 프로퍼티에 [[Prototype]] 의 값이 저장된다.

객체의 __proto__ 프로퍼티는 그 객체에게 상속을 해준 부모 객체를 가리킨다.

이것을 프로토타입 상속 이라 하며 , 프로토타입 기반 객체 지향언어 라고 한다.
👉 프로토타입의 확인
특정 프로토타입 객체가 그 객체의 프로토타입 체인에 포함되어 있는지 확인하는 방법에는 두가지 방법이 있다.
instanceof 연산자
instanceof 연산자는 지정한 객체의 프로토타입 체인에 지정한 생성자의 프로토타입 객체가 포함되어있는지 판정한다.
객체 instanceof 생성자
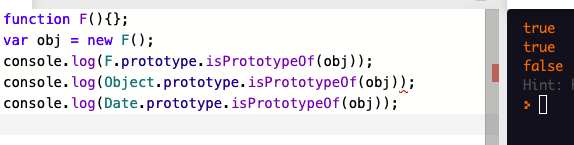
isPrototypeOf 메서드
isPrototypeOf 메서드는 특정 객체가 다른 객체의 프로토타입 체인에 포함되어 있는지 판정한다.
프로토타입객체.isPrototypeOf(객체)
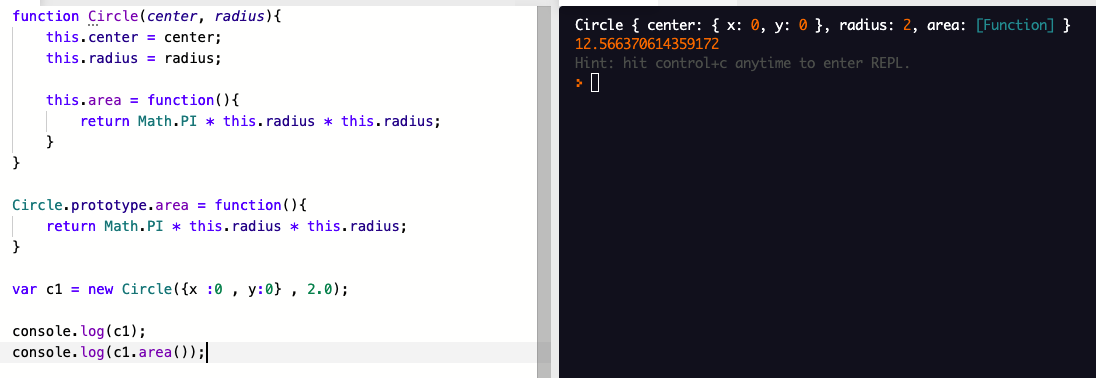
👉 연산자의 역할
-
새로운 빈 객체를 생성
-
this 를 새로 만들어진 객체에 bind
-
새로 만들어진 객체에
__proto__프로퍼티를 더한다.
이것은 constructor 함수의 prototype 객체를 의미한다. -
return this를 함수의 끝에 추가. 객체는 함수로부터return되어 만들어짐
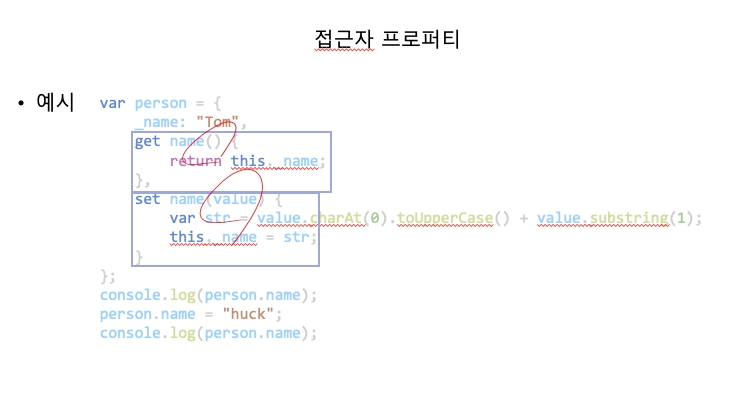
📌접근자 프로퍼티
접근자 란 객체 지향 프로그래밍에서 객체가 가진 프로퍼티 갑승ㄹ 객체 바깥에서 읽거나 쓸 수 있도록 제공하는 메서드를 말한다.
객체의 프로퍼티를 객체 바깥에서 직접 조작하는 행위는 데이터의 유지 보수성을 해치는 주요한 원인이다.
- 객체의 프로퍼티 값을 객체 바깥에서
- 읽는다 (get)
- 쓴다. (set)
있도록 제공하는 메서드 ( 각 메서드는 getter , setter 라고 명명)

👉Getter 함수와 Setter 함수
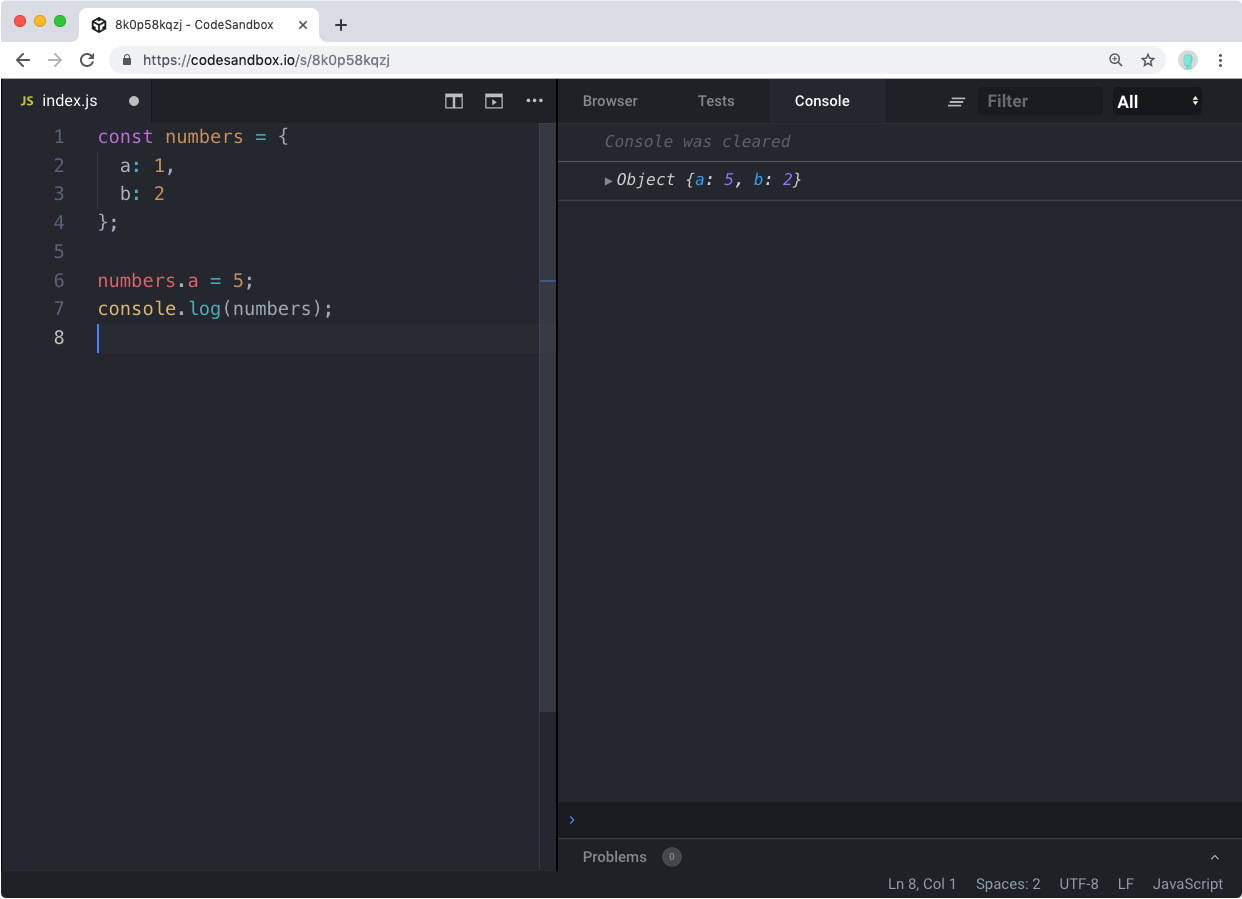
const numbers = {
a: 1,
b: 2
};
numbers.a = 5;
console.log(numbers);이렇게 수정을 할 수 있다 .

이렇게 데이터를 수정할 수있지만 , 접근이 원치 않을수도 있을것이다.
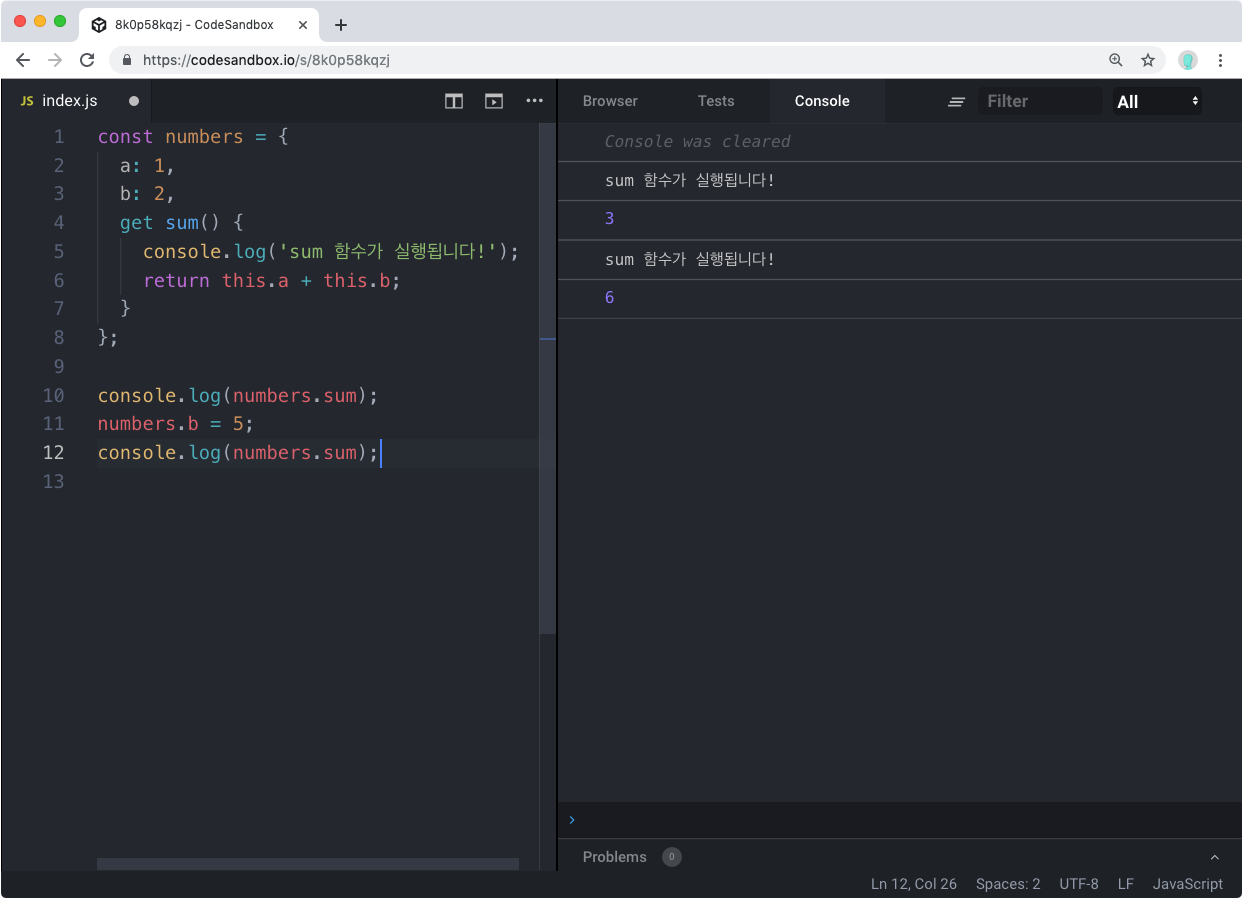
getter
const numbers = {
a: 1,
b: 2,
get sum() {
console.log('sum 함수가 실행됩니다!');
return this.a + this.b;
}
};
console.log(numbers.sum);
numbers.b = 5;
console.log(numbers.sum);
numbers 라는 객체 안에 sum 이라는 get 함수가 있으니 ,
numbers.sum 으로 get 함수 호출이 가능합니다.
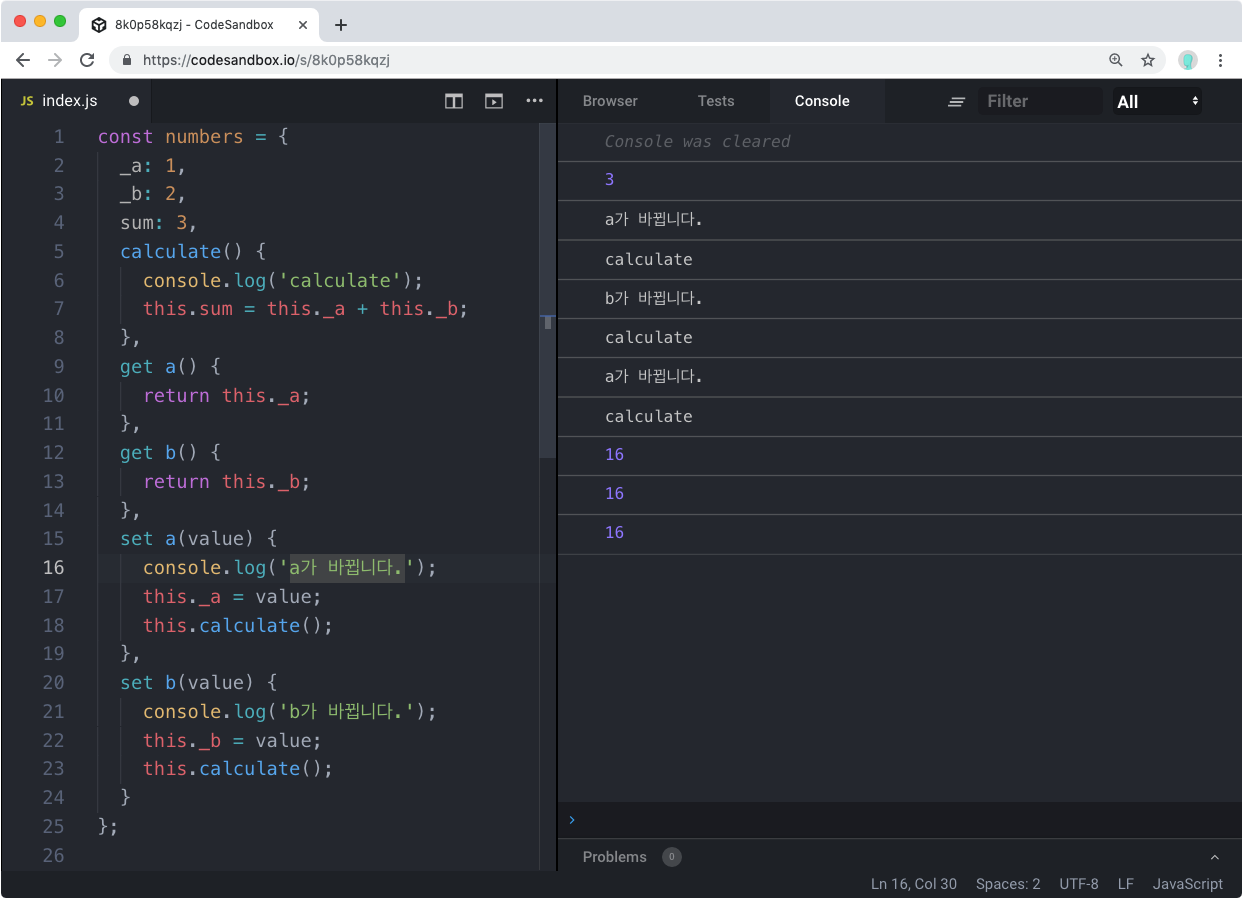
setter
const numbers = {
_a: 1,
_b: 2,
sum: 3,
calculate() {
console.log('calculate');
this.sum = this._a + this._b;
},
get a() {
return this._a;
},
get b() {
return this._b;
},
set a(value) {
console.log('a가 바뀝니다.');
this._a = value;
this.calculate();
},
set b(value) {
console.log('b가 바뀝니다.');
this._b = value;
this.calculate();
}
};
console.log(numbers.sum);
numbers.a = 5;
numbers.b = 7;
numbers.a = 9;
console.log(numbers.sum);
console.log(numbers.sum);
console.log(numbers.sum);
📌함수에서 객체를 파라미터로 받기
const ironMan = {
name: '토니 스타크',
actor: '로버트 다우니 주니어',
alias: '아이언맨'
};
const captainAmerica = {
name: '스티븐 로저스',
actor: '크리스 에반스',
alias: '캡틴 아메리카'
};
function print(hero) {
const text = `${hero.alias}(${hero.name}) 역할을 맡은 배우는 ${
hero.actor
} 입니다.`;
console.log(text);
}
print(ironMan);
print(captainAmerica);아이언맨(토니 스타크) 역할을 맡은 배우는 로버트 다우니 주니어 입니다.
캡틴 아메리카(스티븐 로저스) 역할을 맡은 배우는 크리스 에반스 입니다.📌객체 비구조화 할당
const ironMan = {
name: '토니 스타크',
actor: '로버트 다우니 주니어',
alias: '아이언맨'
};
const captainAmerica = {
name: '스티븐 로저스',
actor: '크리스 에반스',
alias: '캡틴 아메리카'
};
function print(hero) {
const { alias, name, actor } = hero;
const text = `${alias}(${name}) 역할을 맡은 배우는 ${actor} 입니다.`;
console.log(text);
}
print(ironMan);
print(captainAmerica);객체를 비구조화 할당으로 값을 불러올 수가 있다.
const ironMan = {
name: '토니 스타크',
actor: '로버트 다우니 주니어',
alias: '아이언맨'
};
const captainAmerica = {
name: '스티븐 로저스',
actor: '크리스 에반스',
alias: '캡틴 아메리카'
};
function print({ alias, name, actor }) {
const text = `${alias}(${name}) 역할을 맡은 배우는 ${actor} 입니다.`;
console.log(text);
}
print(ironMan);
print(captainAmerica);📌객체 안에 함수 넣기
const dog = {
name: '멍멍이',
sound: '멍멍!',
say: function say() {
console.log(this.sound);
}
};
dog.say(); // 멍멍