2021.03.12 update 화살표 함수와 배열
2021.03.12 update 일반 함수의 this
2021.03.13 update 즉시 실행함수
함수는
만약 어떠한 코드가 2~3번이상 사용이 된다면
그것을 함수로 만들어서 호출하는것 같습니다 .
재사용성을 고려하는것 같아요 .
function add( a , b ) {
return a + b ;
}
const sum = add ( 1 , 2 );
console.log(sum);
이렇다고 한다면 ,
그러면 console.log(sum);
을 통해서 3 이 찍히게 된다 .
지금위에 만들어 놓은 sum 이라는 함수는 두 숫자가 들어가게 되면 덧셈을 해주는 함수이다.
다른 예시 하나만 더 보도록할게요 ~
function getGrade(score) {
if (score === 100) {
return 'A+';
} else if (score >= 90) {
return 'A';
} else if (score === 89) {
return 'B+';
} else if (score >= 80) {
return 'B';
} else if (score === 79) {
return 'C+';
} else if (score >= 70) {
return 'C';
} else if (score === 69) {
return 'D+';
} else if (score >= 60) {
return 'D';
} else {
return 'F';
}
}
const grade = getGrade(90);
console.log(grade);화살표 함수
이것은 처음 보는것 같습니다 ..
화살표 함수 ??
잘 감이 오지 않습니다.
const add = ( a , b ) => {
return a + b;
};
console.log(add(1 , 2 ));뭔가 신박하다 .
function 이라는 키워드가 사라졌다 ... ㅇㅁㅇ
이코드를 더 줄일수도 있다고 하네요
const add = (a , b ) => a + b;
console.log(add(1,2));대박...
const getGrade = score => {
if (score === 100) {
return 'A+';
} else if (score >= 90) {
return 'A';
} else if (score === 89) {
return 'B+';
} else if (score >= 80) {
return 'B';
} else if (score === 79) {
return 'C+';
} else if (score >= 70) {
return 'C';
} else if (score === 69) {
return 'D+';
} else if (score >= 60) {
return 'D';
} else {
return 'F';
}
};
const grade = getGrade(90);
console.log(grade); 뭔가 방향을 따라 간다 ?? 라고 생각하니 이해하기가 쉬웠습니다.
물론 이게 정답은 아닌것같은데.. 일단 제가 이해하기에는 ..
getGrade 함수에 인자 90 이 들어가고
const getGrade 에 90 을 받습니다. 그런데
const getGrade = score 로 되어있으니 ~ score 가 90 이 되고 ,
이 90 이 화살표를 향해 갑니다.
일단.. 저는 이렇게 이해를 했습니당
즉시 실행 함수 표현
let person = ((name) => {
return {
getName : function(){
return name;
}
};
}("치킨");
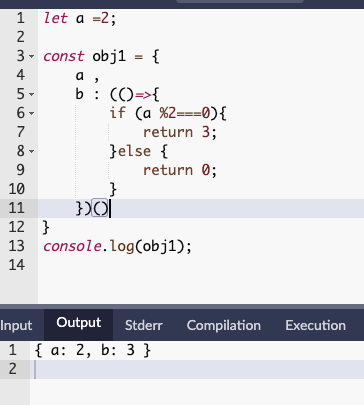
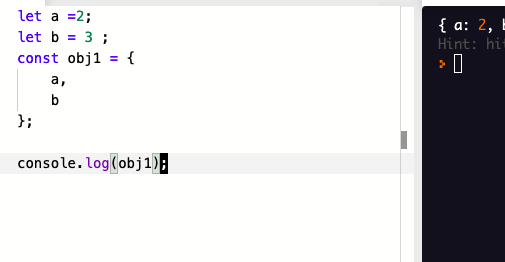
console.log(person.getName()); // 치킨let a =2;
const obj1 = {
a ,
b : (()=>{
if (a %2===0){
return 3;
}else {
return 0;
}
})()
}
console.log(obj1);
화살표 함수와 배열
const result = values.sort((a,b)=> a-b);const arr = [1,2,3];
const pow = arr.map(x => x * x);
console.log(pow); // [1 , 4 , 9 ]일반 함수의 this
자바스크립트의 경우 함수 호출 방식에 의해 this에 바인딩할 어떤 객체가 동적으로 결정된다.
다시 말해 , 함수를 선언할 때 this 에 바인딩할 객체가 정적으로 결정 되는 것이 아니고 ,
함수를 호출할 때 함수가 어떻게 호출되었는지에 따라 this에 바인딩할 객체가 동적으로 결정된다.

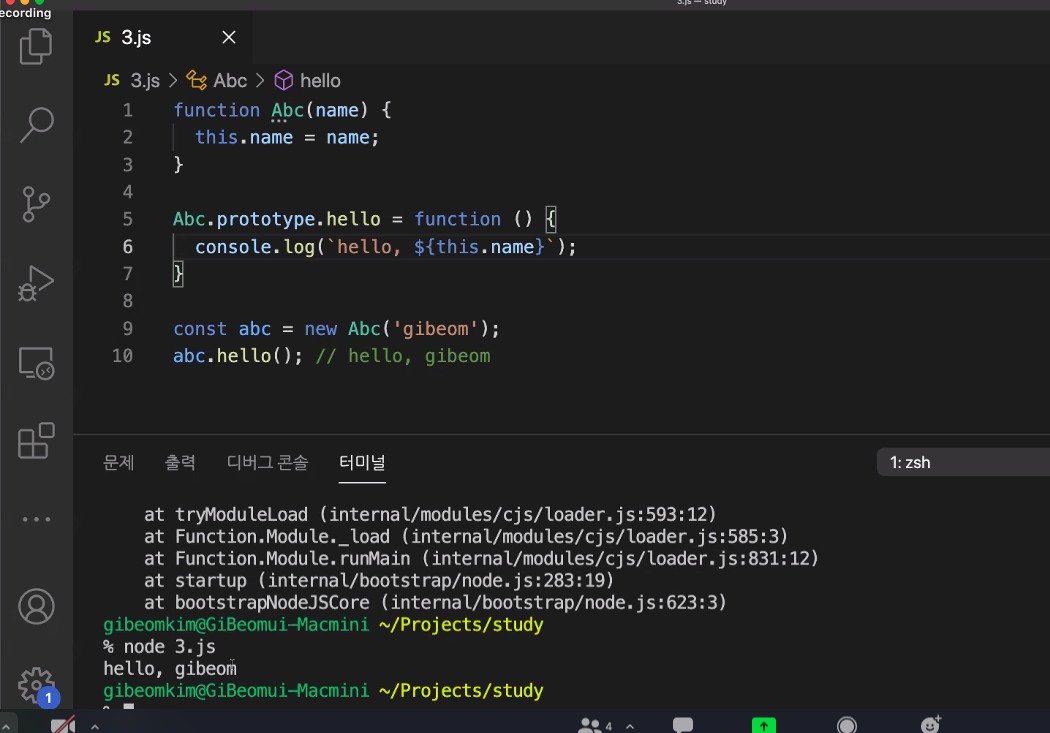
function Abc(name) {
this.name = name;
}
Abc.prototype.hello = function() {
console.log(`hello , ${this.name}`);
}
const abc = new Abc('치킨');
abc.hello(); // hello , 치킨자바스크립트는 클래스처럼 인스턴스 선언을 해서 생성자를 파라미터로 넣어서 메소드를 호출하지 못한다.
대신 prototype 을 사용하도록 한다.
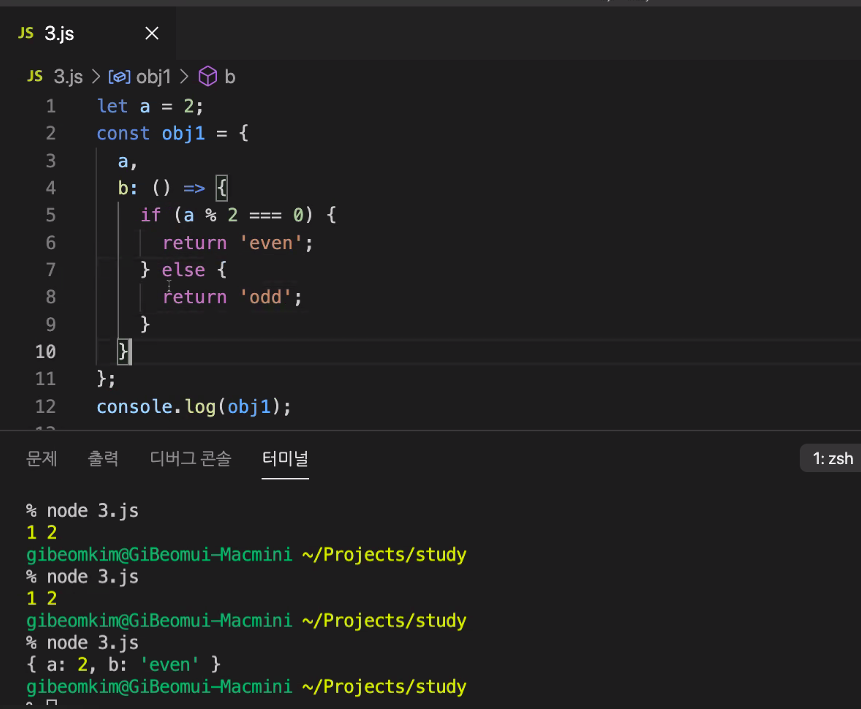
객체안에서 조건문

불러오게 되면 출력값이 잘 찍힌다.