📌iterator

👉iterator 특징


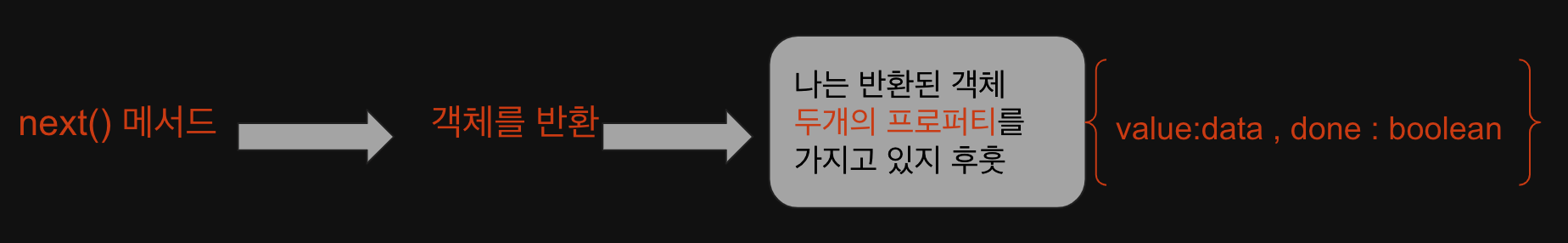
하나는 다음 값을 의미하는 value 이고 , 다른 하나는 더 반환할 값이 없을 때 true 가 되는 불린값 done 이다


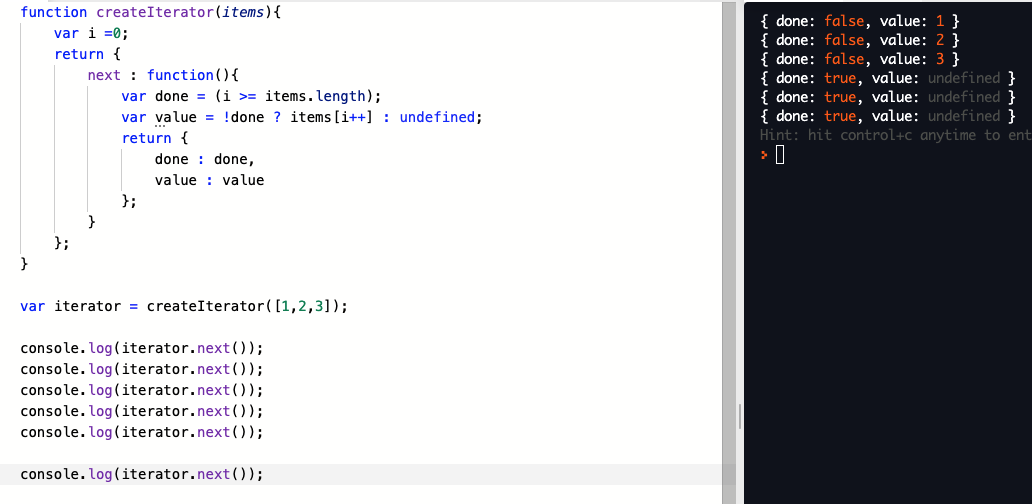
그래서!!!!

📌 Generator 란 ?

제너레이터 함수의 특징으로는
- 실행을 개별적 단계로 나눔으로써 , 함수의 실행을 제어한다.
- 실행 중인 함수와 통신한다.
- 반복 가능한 이터레이터를 값으로 반환한다.
- 작업의 일시 정지 와 재시작이 가능하며 자신의 상태를 관리한다.
👉정의
const gen = function* () {
console.log(1);
yield;
console.log(2);
yield;
console.log(3);
yield 4;
}👉next()
const gen = function* () {
console.log(1);
yield;
console.log(2);
yield;
console.log(3);
yield 4;
}
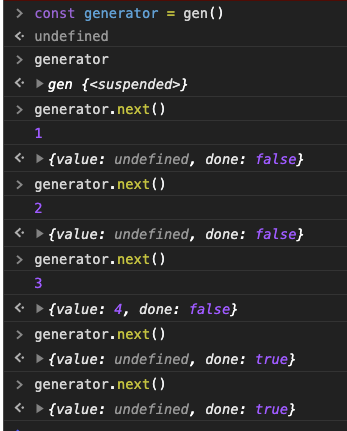
const generator = gen()
generator.next()이런식으로 실행을 한다.

그래서... 이게 어디에 쓸수 있을까 ??
좀더 다른 예시로 보게 되면 ,
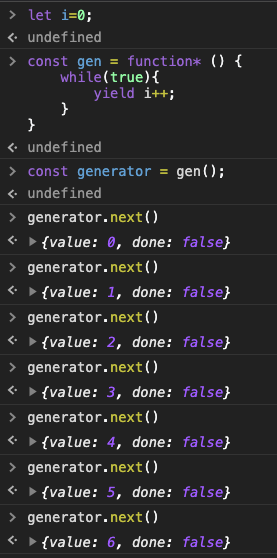
let i =0;
const gen = function* () {
while(true){
yield i++;
}
}일반적인 while 문에서 True 를 넣게되면 무한 반복이 걸리게 된다.
하지만 generator 는 하나씩 순차적으로 실행되기 때문에
하나만을 출력하게 된다.
하나만 출력하고 멈추게 된다.

출력된 console.log() 를 찍어보자면 증감연산자로 인해서 하나씩 출력되는것을 볼 수 있다.
그럼 궁금증이 되는것이 있다..
여기서 만약에 빠져나오거나 중단하고 싶을때는 어떻게 해야하는데 ?

제너레이터에서 중요한 값을 return 으로 반환하려 하지 말아야한다.
제너레이터가 반환하는 값을 사용하려 할때는 yield 를 사용해야 한다.
return 을 사용하게 될때는 제너레이터를 중간에 종료하는 목적으로만 사용해야한다.
👉return
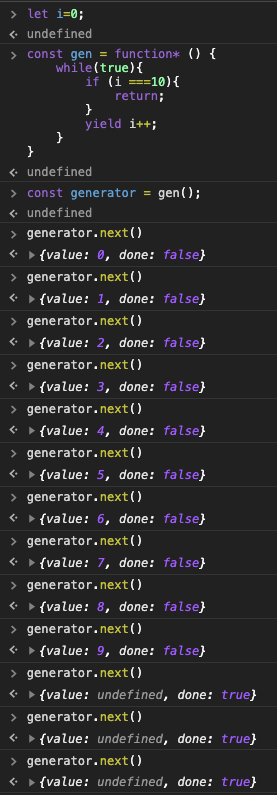
let i=0;
undefined
const gen = function* () {
while(true){
if (i ===10){
return;
}
yield i++;
}
}
undefined
const generator = gen();
undefined
generator.next()
{value: 0, done: false}
generator.next()
{value: 1, done: false}
generator.next()
{value: 2, done: false}
generator.next()
{value: 3, done: false}
generator.next()
{value: 4, done: false}
generator.next()
{value: 5, done: false}
generator.next()
{value: 6, done: false}
generator.next()
{value: 7, done: false}
generator.next()
{value: 8, done: false}
generator.next()
{value: 9, done: false}
generator.next()
{value: undefined, done: true}
generator.next()
{value: undefined, done: true}
generator.next()
{value: undefined, done: true}
📌이터레이터 고급 기능
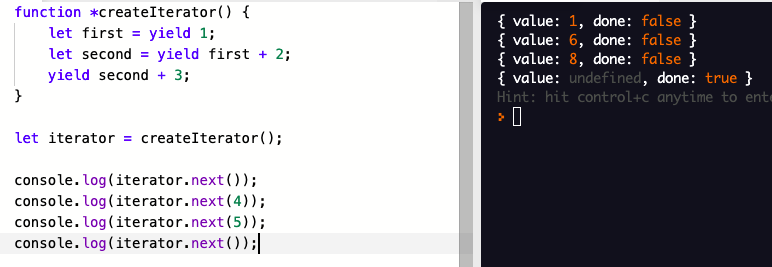
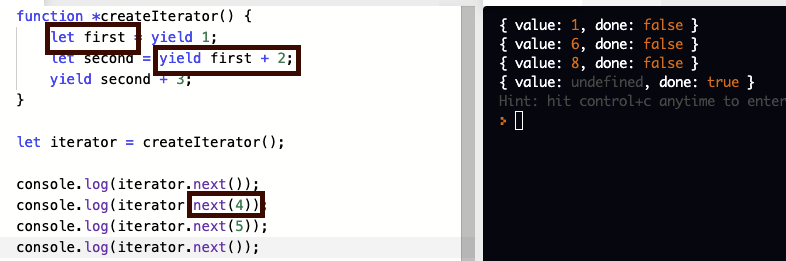
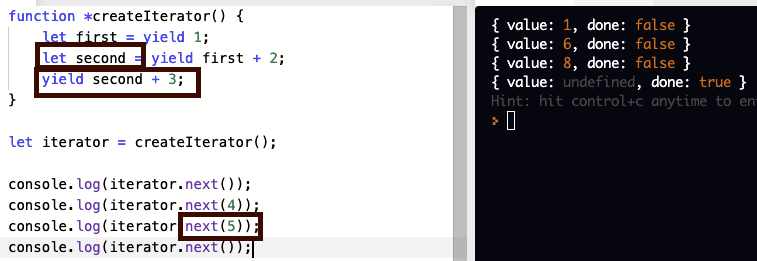
next() 메서드에 인자를 전달하면 그 인자가 제너레이터 yield 문 실행 전에 접근할 수 있다면 첫번째 next() 호출의 인자는 제네레이터 함수의 처음 yield 문을 대체할 수 있다.


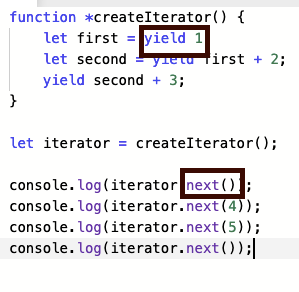
console.log(next());로 일단 1 을 출력한다.
let first로 아직 1 이라는값이 들어가진 않은 상태이다.
그냥 yield 1 을 하게 되면 , 출력만 된 상태이다.

next(4);인자로 4를 넣어줬다. 그게 let first 에 들어간다.
yield first + 2;로 인해서 6 이 출력된다.

let second에 8 이 들어가게 되고 , yield second + 3 ; 이 되기 때문에 , 8 이 출력된다.
👉 이터레이터에 에러 발생시키기
이터레이터에는 데이터뿐 아니라 에러 조건을 전달하는 것도 가능하다.

let first = yield 1;
let second = yield first + 2;처음 두 yield 표현식은 정상적으로 평가된다.
하지만 throw() 가 호출되면 let second 가 평가되기 전에 에러가 발생한다.
throw() 메서드 도 next() 메서드 실행했을 때와 같이 객체를 반환한다.
next() 와 throw() 메서드는 yield 를 사용 할 때 이터레이터 내 실행을 제어하며 ,
return 문을 사용할 수도 있다.
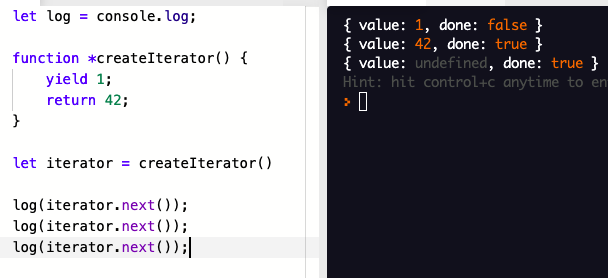
👉 이터레이터 return

value 는 42 가 된다.
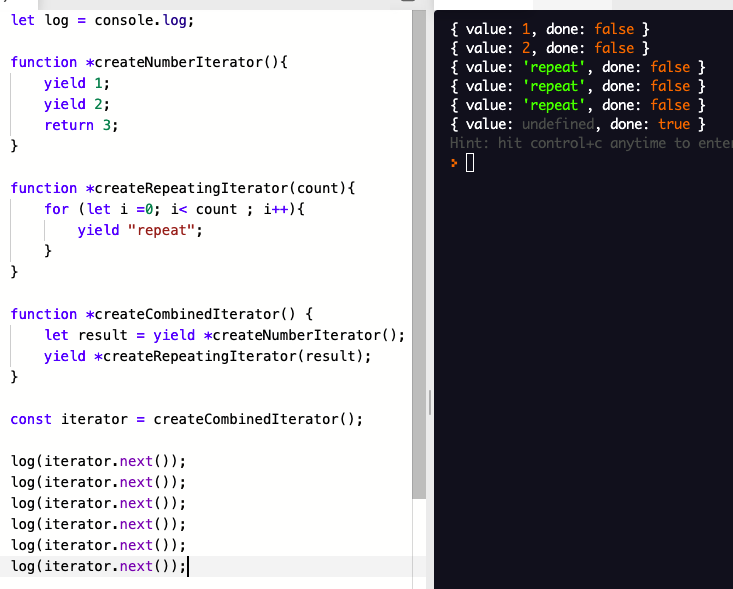
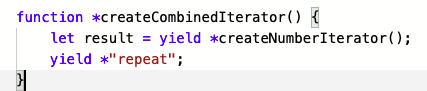
👉

우리는 앞에서 generator 를 사용하게 될때 ,
function 뒤에 * 를 붙여야 했다.
하지만 지금은
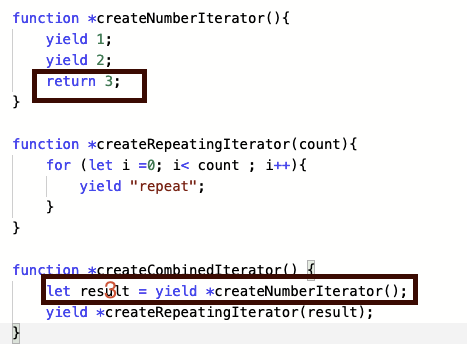
yield *createRepeatingIterator(result);yield 뒤에도 * 를 붙이게 된다.
이게 어떻게 동작하는걸까 ??

우선 위의 두개 yield 로 인해서 1 , 2 가 출력된다.
return 3 으로 때문에

yield *createRepeatingIterator(3)이 되고 , "repeat" 이 3 번 출력이 된다.