CSS
1.CSS에서의 네이밍 규칙

개발을 하다보면 가장 어려운 것은 역시 변수명 짓기가 아닐까요?
2021년 3월 17일
2.em과 rem

CSS에서 px 외에도 자주 쓰이는 단위가 있습니다.바로, em과 rem입니다. 반응형 웹 디자인이 유행하면서 해당 단위가 애용되고 있습니다. 이들은 상대 단위 라고 불립니다.상대 단위는 기준이 있고, 유동적으로 바뀌는 길이를 나타냅니다.각 부분 별 퍼센트를 나타내는
2022년 2월 12일
3.Data Attributes

HTML5는 데이터에 대한 확장 가능성을 염두에 두고 디자인 되었습니다.추가적인 조작을 하지 않고도 의미론적 표준 HTML 요소에 추가 정보를 저장할 수 있습니다.간단하게 사용할 수 있습니다.어느 엘리먼트에나 data- 로 시작하는 속성 무엇이든 사용할 수 있습니다.
2022년 3월 8일
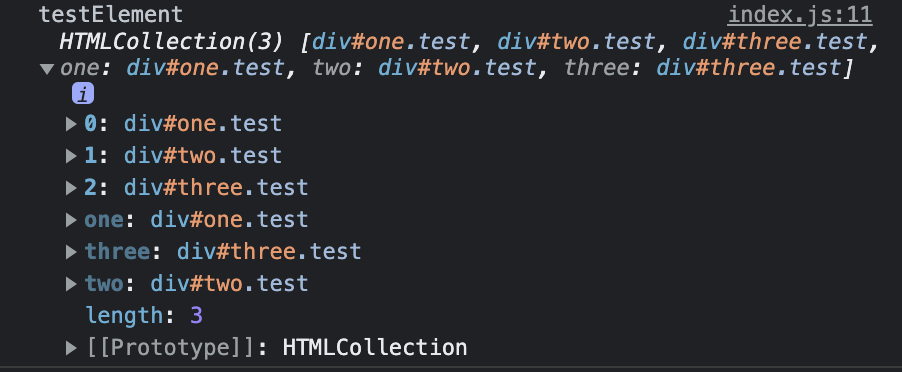
4.getElementsById vs. querySelector

HTML의 요소를 가져올 때 getElementsById()를 이용하기도 하고, 때로는 querySelector()를 이용하기도 합니다. 이 두개는 무엇이 다르고 무엇이 같을까요?
2022년 3월 8일