😀 SPA 장단점
- SPA (single page application): 필요한 내용들만 동적으로 렌더링 한다. client side server 방식으로 렌더링한다. 이 spa를 위한 게 리액트임!
장점
- 필요한 부분만 부분적으로 렌더링(서버에게 정적 리소스를 한 번만 요청) -> 전체적인 트래픽 감소와 높은 효율성
- 전체 데이터를 업데이트 할 필요가 없기 때문에 빠름 (화면 깜박임 없음)
- 컴포넌트 별 개발 용이
- 자연스러운 사용자가 경험 제공 (UX)- 트랙픽의 감소와 반응성의 향상
- 백엔드와 프론트엔드가 비교적 명확히 구분
단점
- 초기 구동 속도가 느림 (정적 리소스를 한 번에 다운로드 하기 때문에)
- 검색 엔진 최적화(SEO)가 어려움
- 데이터 처리를 클라이언트에서 하는 경우가 많은데, js를 통해로직이 구현되므로, 코드가 외부에 노출되어 보안 문제가 있을 수 있음
--> spa방식이 모두 csr인 것은 아님!
-> spa방식은 검색엔진 최적화가 어려우므로, 정보제공의 목적의 웹 페이지보다 애플리케이션에 적합한 기술
😀 SSR 과 CSR
-> 3가지의 차이점 (초기렌더링 속도, SEO, 보안)
SSR (Server Side Rendering)
: 페이지 이동할 때마다 새로운 페이지 요청
-> 서버에게 페이지 요청하고, 서버는 완성된 페이지(html)돌려줌
-> seo(검색엔진최적화)가 큰 장점: js 동작 전에, 완성된 형태의 템플릿을 전달받아서, 크롤링하기에 적합
nuxt.js, next.js
: 둘 다 CSR(SPA)의 방식에소 SSR(MPA)의 장점, 기능을 이용하기 위한 프레임워크
-> next.js: react 애플리케이션을 위한 프레임워크
-> nuxt.js: vue를 위해 SSR 지원하는 프레임워크
<next.js>
: 리액트에서 ssr방식의 기능을 사용하기 위한 오프소스 자바스크립트 웹 프레임워크
-> 확장 가능하고 유지보수가 쉬운 웹 애플리케이션을 개발하기 위한 방법을 제공
-> node.js(js를 다루기 위한)와 npm(js를 다루기 위한 여러 패키지들을 이용하기 위한 도구) 설치해야 함
CSR (Client Side Rendering)
: 최초에 한 번만 서버에서 전체페이지를 보여주고, 그 후로는 요청할 때마다 서버에서 리소를 제공하고 클라이언트가 해석하고 렌더링하는 방식
-> seo가 어렵다는 단점 (애플리케이션에 적절)
-> 리액트 방식: 클라이언트 사이드에서만 작동한다는 큰 단점
-> next.js: react와 같은 CSR방식 애플리케이션을 위한 프레임워크 (ssr의 여러 기능들 사용할 수 있음)
⭕ 나의 언어로 정리:
즉, MPA는 서버사이드 렌더링 방식이고, SPA는 클라이언트 사이드 렌더링 방식이다. MPA의 단점을 보완하기 위한 것이 SPA이다. (성능을 많이 높여주고 효율성이 높아짐) MPA는 서버 사이드 렌더링 방식으로, 새 페이지를 요청할 때마다 서버가 새로운 페이지를 응답으로 돌려주고, 사용자 정보들을 모두 서버에서 관리해서 서버의 역할이 막중했다.
반면에, SPA는 서버에서 리소스만 받아오고, 클라이언트에서 필요 부분만을 해석하고 렌더링한다. 하지만, SPA는 클라이언트 사이드 렌더링 방식이어서, 보안 문제가 있고, 웹 브라우저에서만 실행되므로 검색 엔진 최적화가 어렵다는 문제가 있다. 그래서 이러한 SPA에서 SSR방식의 장점들, 기능들을 사용하기 위한 프레임워크가 NEXT.JS와 NUXT.JS이다. 그 둘의 차이점은 전자는 리액트를 사용한다는 것이고, 두 번째는 VUE를 사용하는 것에서 사용하는 것이다. (라이브러리: 남이 만들어놓은 거에 내가 들어가서 코딩, 프레임워크: 남이 만들어 놓은 것 가져오는 것)
😀 React-router-dom
: 리액트로 SPA에서 화면 전환을 지원하는 모듈
-> 원래는 A페이지를 보여주고 싶다면 A.html파일을 이용하고 B페이지를 보여주고 싶다면 B.html 파일을 보여주는 방식. but, 리액트에서는 웹 사이트의 전체 페이지를 하나의 페이지에 담아 동적으로 화면을 바꿔가며 표현
-> 리액트 라우터 돔을 활용하여, 각 페이지에 필요한 컴포넌트들을 불러와서 보여줌
-> 사용을 위해 npm에서 다운로드 해야 함
-> history api를 통해서 실행 가능
-> 여러 환경에서 동작할 수 있도록 여러 종류의 라우트 컴포넌트 제공
종류
- BrowserRouter : HTML5를 지원하는 브라우저의 주소를 감지 한다./ history api이용
- HashRouter: URL의 해시 주소(http://goddaehee.tistory.com/#test )를 감지 한다.
-> 정적인 페이지에 적합
사용 방법
- 설치



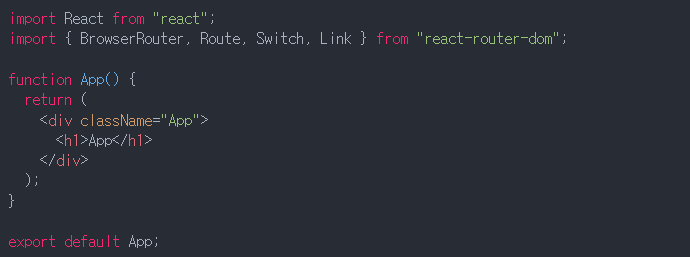
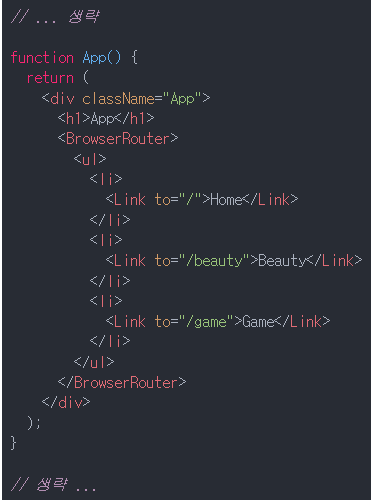
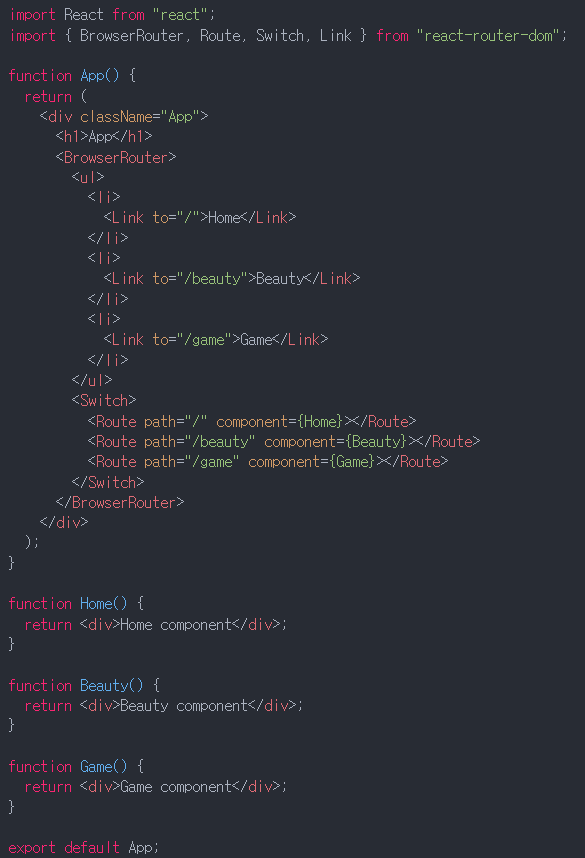
-> 초기화면 - react-router-dom에서 BrowserRouter, Route, Switch, Link를 불러오기

리액트 라우터 태그들
- BrowserRouter

-> history API를 활용하여 UI를 업데이트 - Route

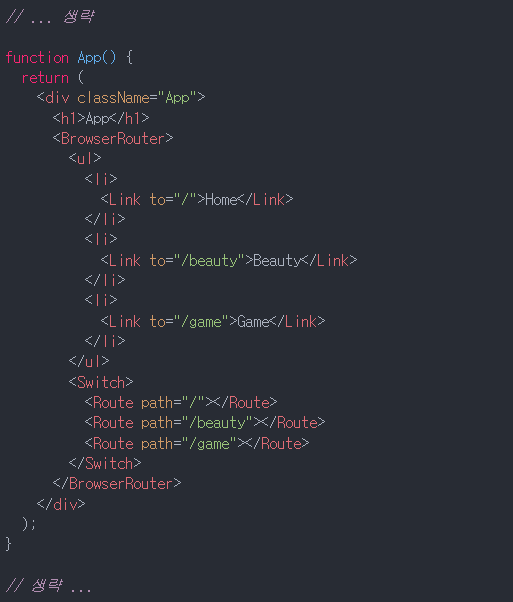
-> 요청받은 pathname에 해당하는 컴포넌트 렌더링 - Switch

-> path들 충돌 일어나지 않게, route들 관리
-> Swtich 내부에 Route들을 넣으면, 제일 처음 매칭되는 route만 선별하여 실행
-> 매칭되는 route가 없을 때, default 실행 - Link

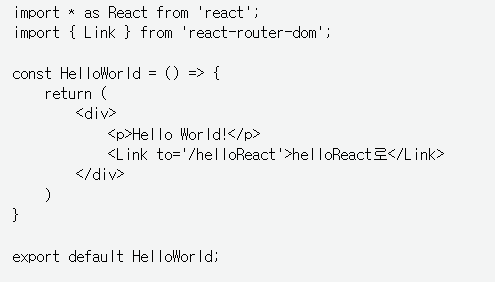
-> 링크 생성
-
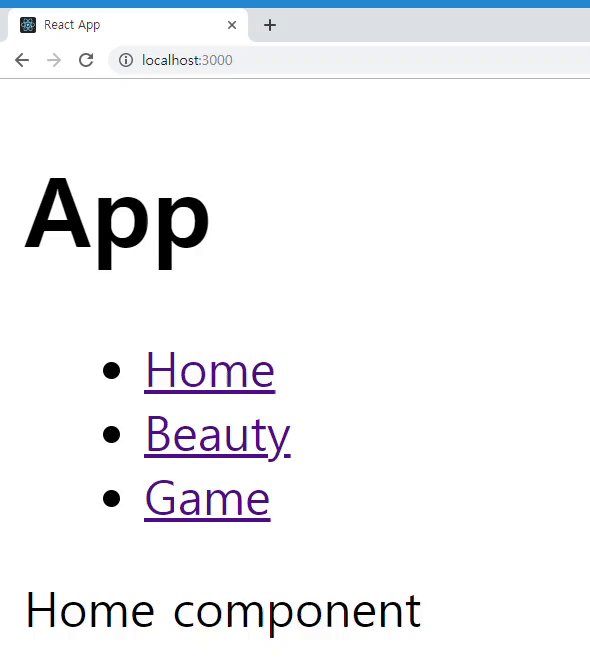
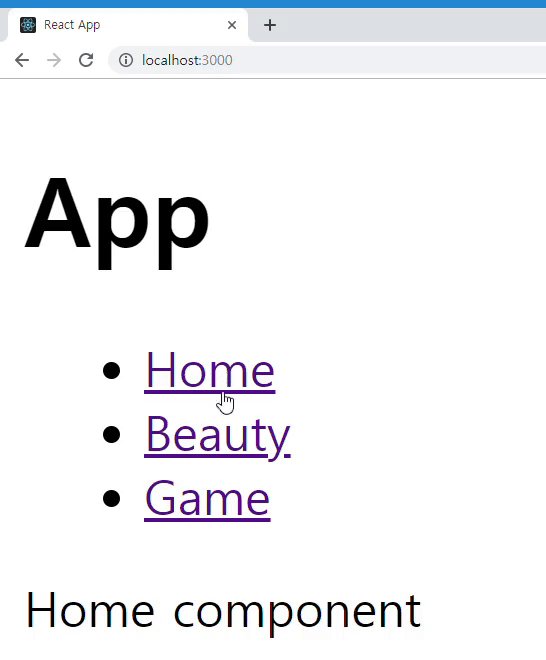
링크 추가


-> link클릭 시, to 속성으로 전달한 pathname에 요청 보냄 (url 요청)

-> Link 통해서 생성한 요청 Route가 받음
-> Link의 to 속성과 동일한 path를 가지고 있는 Route가 매칭
-> Router가 각 요청에 맞는 응답을 해줘야 함 -
렌더링할 컴포넌트 생성, Route의 compoent 속성에 전달

but,

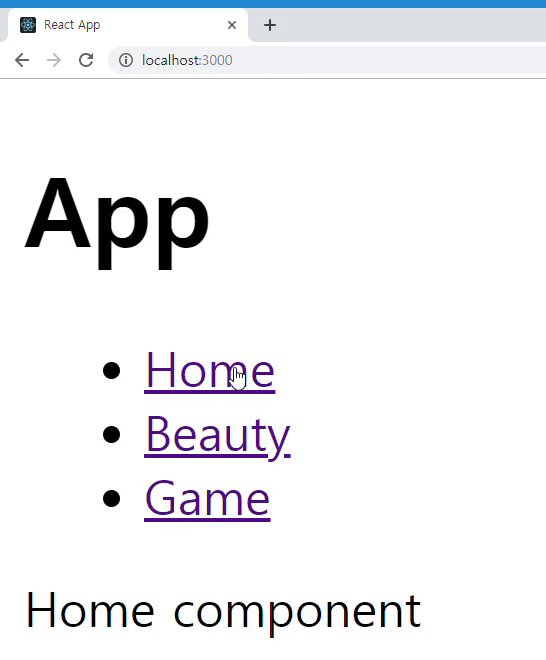
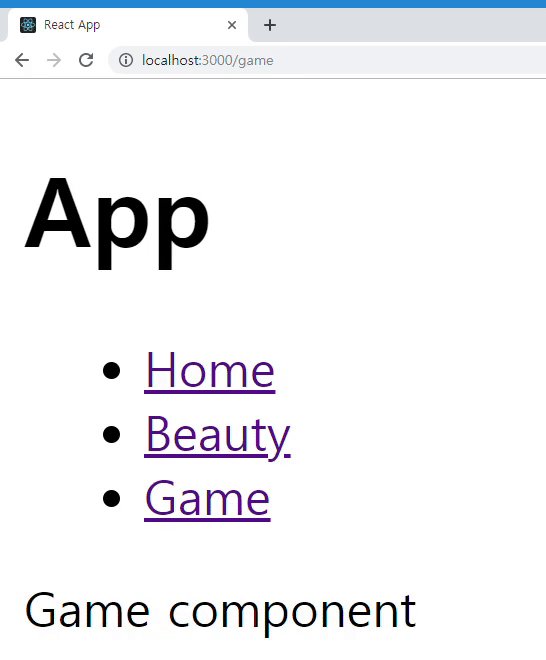
-> 클릭할 때마다 각각 / , /beauty, /game에 해당되는 요청을 잘 받고있지만, 매칭되는 Route의 component를 렌더링하지 않고 항상 Home 컴포넌트만 렌더링
---> 이유: Route의 순서 때문

-> switch는 매칭되는 제일 첫번째거를 고르는데, 첫 번째 Route의 '/'는 모든 요청에 매칭됨. 따라서 항상 Home 컴포넌트만 렌더링 됨.

-> exact 속성을 넣어줌으로써, path이름이 완전히 일치할 때만 실행하도록 하여 해결함

--> 즉, 여기까지 정리하자면, react-router-dom은 spa에서의 화면 전환을 위한 모듈이다. 이를 사용하기 위해서는 npm을 통해 설치해야 함. 리액트 라우터 종류는 2가지가 있다. 그 중에서 BrowserRouter를 사용하는 방법을 배웠다. Link 클릭 시, 그에 해당하는 Route의 컴포넌트를 실행한다.
😀 페이지 이동하는 3가지 방법
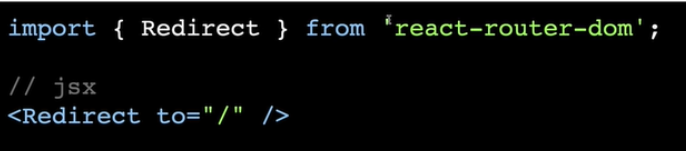
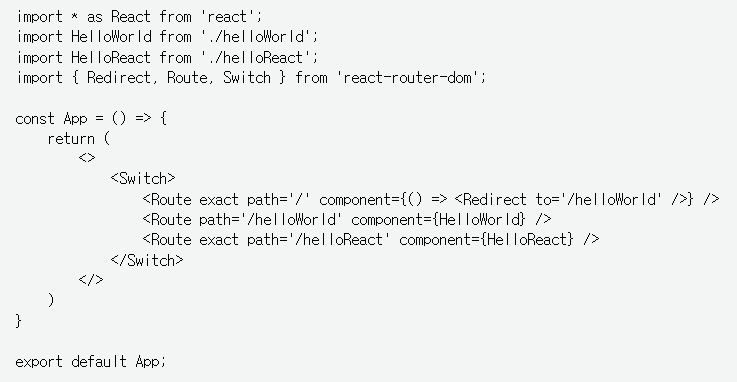
1. Redirect
: 다른 URL로 이동하는 또 다른 방법

- react-router-dom에서 import해서 사용
-> 렌더링 되면, to로 지정된 경로로 이동


-> to에 해당하는 url로 이동
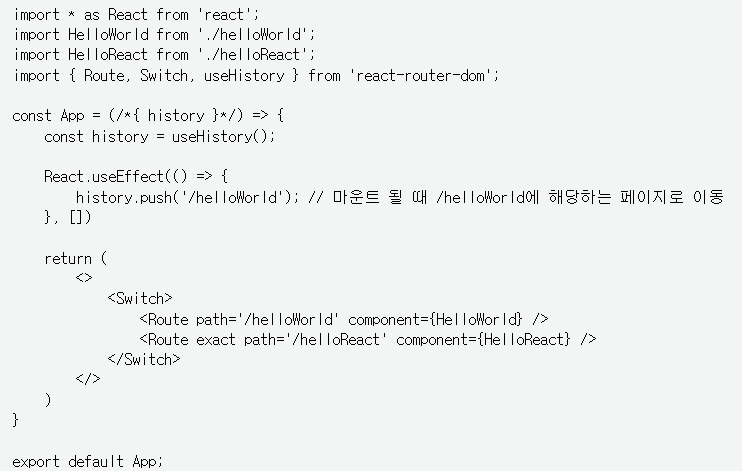
2. History

3. Link

😀 History API
: 브라우저의 세션 기록을 조작할 수 있는 메서드를 담고있는 객체
- history.back()
해당 메소드는 브라우저에서 뒤로가기 버튼을 클릭 한 것과 같은 기능입니다.
2.history.forward()
앞으로 가기 버튼과 같은 기능입니다.
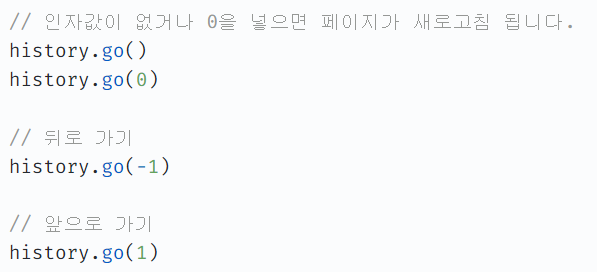
- history.go()
해당 메소드는 원하는 위치로 페이지를 이동 시킬 수가 있습니다. 인자값으로는 이동 할만큼 숫자를 넣어주면 됩니다. 페이지가 이동 되는 기준은 현재페이지 부터 양수를 넣으면 앞으로 음수를 넣으면 뒤로 페이지가 이동됩니다.

url 변경 메서드

1. history.pushState()
history.pushState의 경우 새로운 주소목록을 추가 하기 때문에 이전 url의 주소가 남아있어 브라우저의 뒤로가기 버튼이 활성화 됩니다.

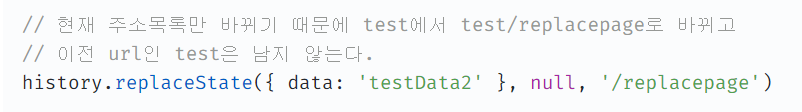
- history.replaceState()
history.replaceState는 동일한 기능을 하지만 주소목록에 추가하지 않기 때문에 뒤로가기 버튼이 활성화 되지 않습니다.

😀 Dynamic routing (동적 라우팅)
: 경로를 미리 정해두지 않고, 동적으로 설정하는 방식

-> 라우트의 경로에 특정 값을 넣어, 해당 페이지로 이동할 수 있게 하는 것. 2가지를 통해 구현 가능
1.Query parameters
2.URL parameters
라우트로 설정한 컴포넌트의 3가지 props
: 라우트로 설정한 컴포넌트는 3가지의 props 를 전달받게 된다.
1. history
이 객체를 통해 push, replace 를 통해 다른 경로로 이동하거나 앞 뒤 페이지로 전환 할 수 있다.
-
location
이 객체는 현재 경로에 대한 정보를 지니고 있고, URL 쿼리 (/company_list?category=3)에 대한 정보도 가지고 있다. -
match
이 객체에는 어떤 라우트에 매칭이 되었는지에 대한 정보가 있고 params (/company_detail/:id) 정보를 가지고있다.
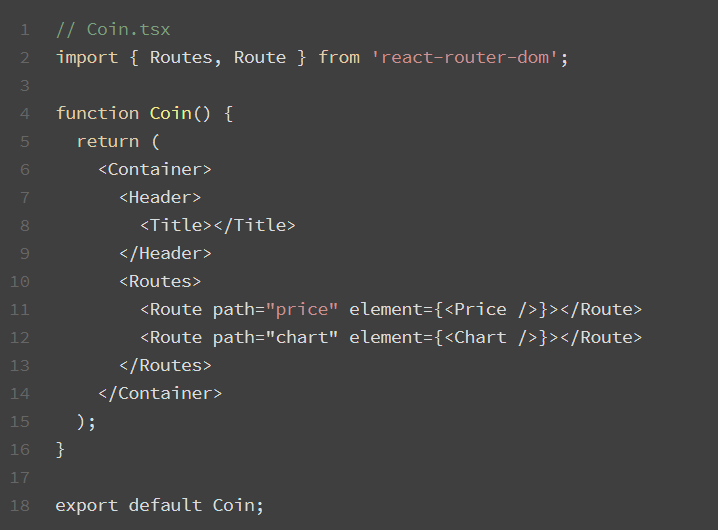
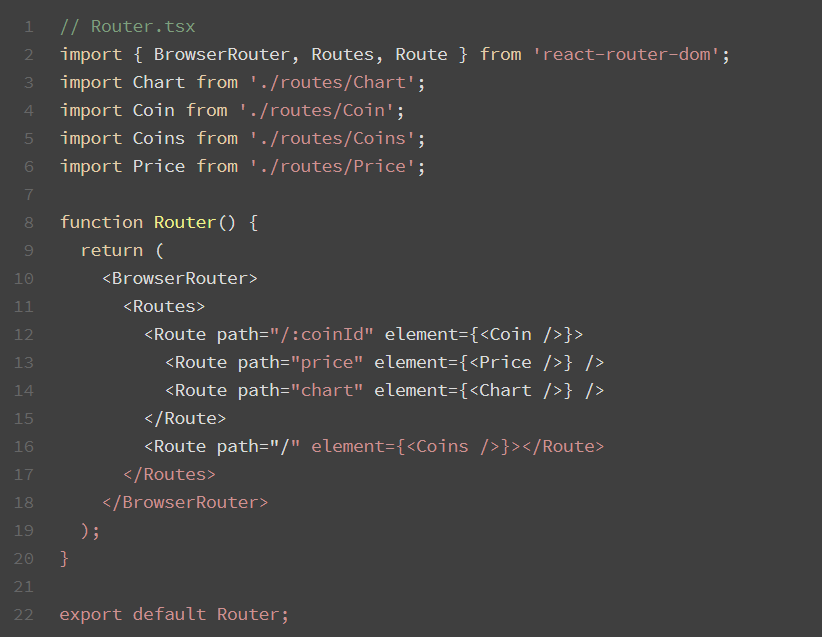
😀 Nested routes
: 서브페이지를 만든다.
route 안에 있는 또 다른 route 입니다.
-
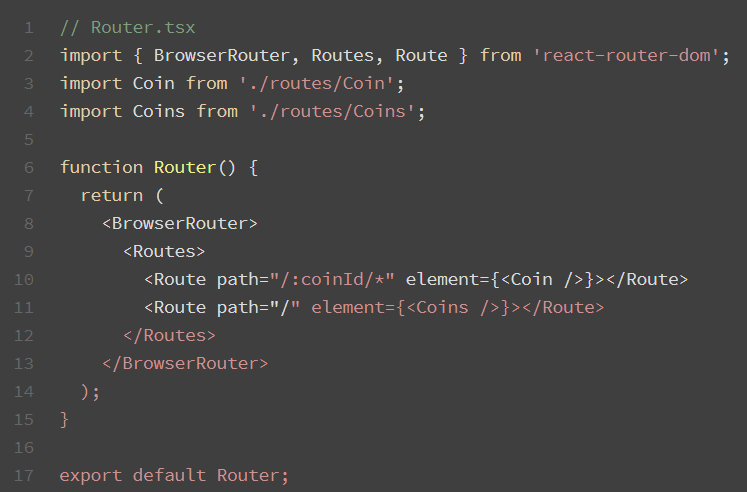
/(와일드카드)


-> 부모 route 의 path 마지막에 /를 적어 명시적으로 이 route의 내부에서 nested route 가 render 될 수 있음을 표시하고 자식 route 를 부모 route 의 element 내부에 작성하는 방법입니다. -
Router 내부에 작성

⭕ 나의 언어로 정리:
리액트에서 라우터는 페이지를 전환하기 위한 모듈이다. 즉, 원래html에서 a태그를 이용해 url을 이동하는 것과 같은 효과이다. 즉, 여기서는 spa이므로, 하나의 페이지에서 바뀌는 부분을 바꿔주는 것이다. 이는 npm을 통해 설치할 수 있고, browserRouter라는 컴포넌트를 이용할 수 있다. 또한, 그렇게 페이지를 이동하는 방법들에 대해서 배웠고, 동적으로 url 할당하는 동적 라우팅, 서브페이지를 만드는 중첩 라우팅에 대해서도 배웠다.
----> 이 주차의 내용들은 어렵고, 이해가 잘 안된다 솔직히..유튜브로 더 공부하기!!!