😀 파이어베이스 (firebase)
: 구글에서 제공하는 서버 구축 서비스
-> 회원가입, 로그인 기능 제공/ 이외 여러 기능들을 제공!!
--> 데이터 베이스: 데이터 저장/ 인증: 회원가입, 로그인/ 호스팅: 서비스 개시
파이버베이스는 언제 사용하면 좋을까?
-> 아이디어가 생겼을 때
-> 테스트할 수 있는 수준으로 개발할 때
-> 데이터가 중요한 프로젝트에서는 피하자
😀 뉴이터 개발
: 여기서는 트위터 클론코딩한 프로젝트를 '뉴이터'라고 함
뉴이터를 개발하기 위해 필요한 도구
: node.js, react, firebase,,etc
😀 환경 설정
1. node.js 설치와 설치 확인
- 설치
: node.js 공식 홈페이지에서 nodejs.org/ko에 접속해서 다운로드
-> npm도 같이 설치됨
node.js
: 브라우저 외의 환경에서 자바스크립트를 실행할 수 있게 도와주는 도구
-> 서버에서도 사용할 수 있게됨!! (예전에는 서버 개발을 위해 새 언어를 공부해야 했음)
-> 리액트로 프로젝트를 만들기 위해서 꼭 필요
-> 비동기식으로 처리되며, 백엔드에 쓰임
-> 실시간으로 무언가 사용되거나 작동되어야하는 프로그램에서 쓰기 좋음
npm
: node.js에 필요한 패키지들을 관리 (node package manager)
-> node.js를 설치하면 자동으로 설치됨
-> 오류 발생 시 모듈 수정하기 어렵고, 설치가 느리다는 단점
-> 이를 대체하기 위해 페이스북에서 'yarn'도입
-> yarn: 리액트에서 더 좋음. npm과도 호환됨
----> 즉, node.js는 서버에서 자바스크립트를 이용할 때 쓰는 것이고, npm은 그 node.js에 필요한 모듈들을 관리함
-
설치 확인:

-> 위와 같은 명령어를 통해 설치 확인 가능 -
npm 설치 여부 확인:

-> npm은 node.js에 설치 시, 자동으로 함께 설치됨
2. npx 설치하기
- npx: 설치할 노드 패키지를 최신 버전으로 다운로드해 설치한 다음 데스크톱에 남기지 않고 삭제
- npm: 현재 최신 버전의 노드 패키지를 데스크톱에 설치해주는 도구
-> npx는 npm을 더욱 편리하게 사용하기 위한 도구
-> 모듈이 많아 업데이트가 잦은 create-react-app의 경우 npx를 이용해 설치하는 것을 권장 - 설치:


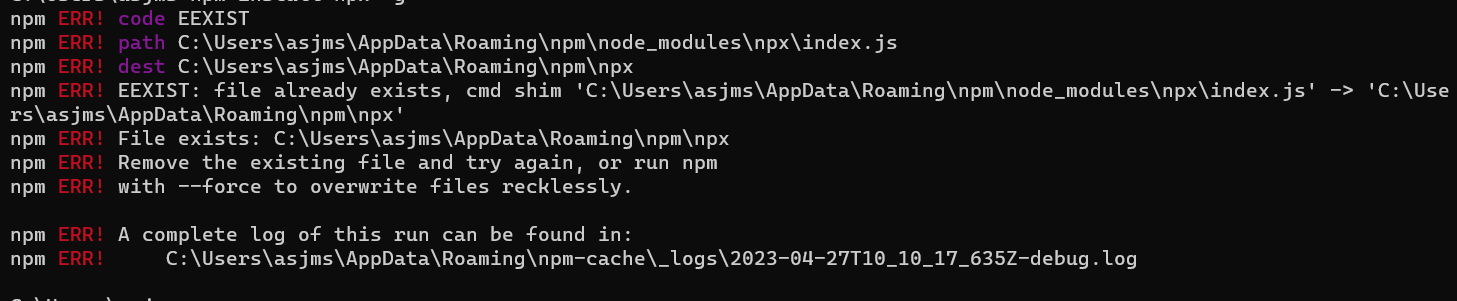
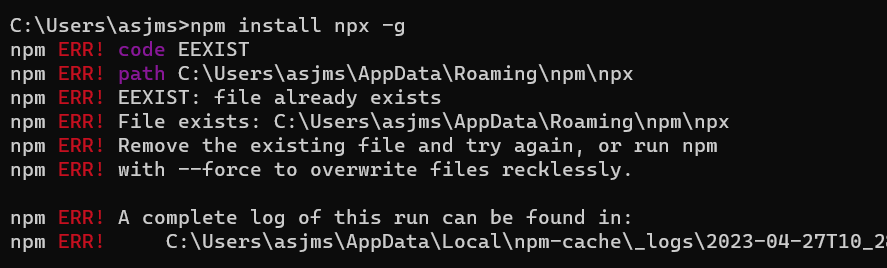
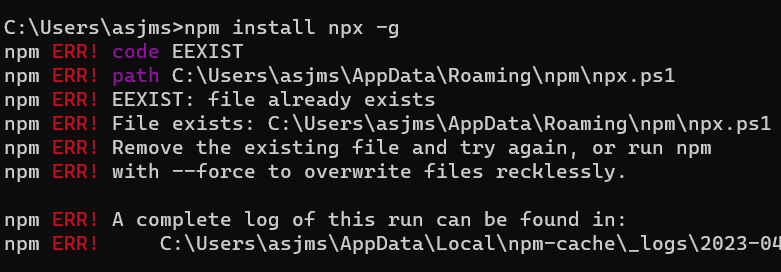
-> 위와 같이 npx 설치 시 오류
✔️ 오류 해결:


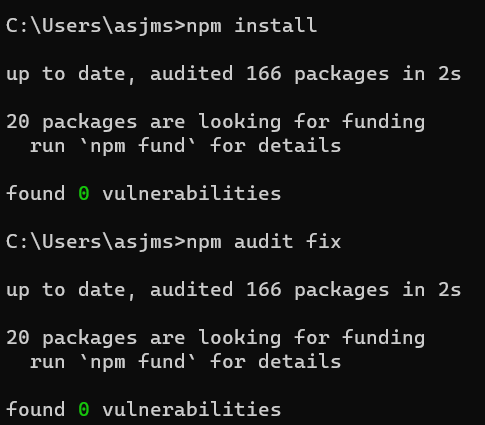
-> 위와 같이 처리해주었으나 오류가 해결이 되지 않았음

-> 이미 존재한다고 하여, Roaming 폴더에 있는 npm directory를 전부 삭제해주었다.
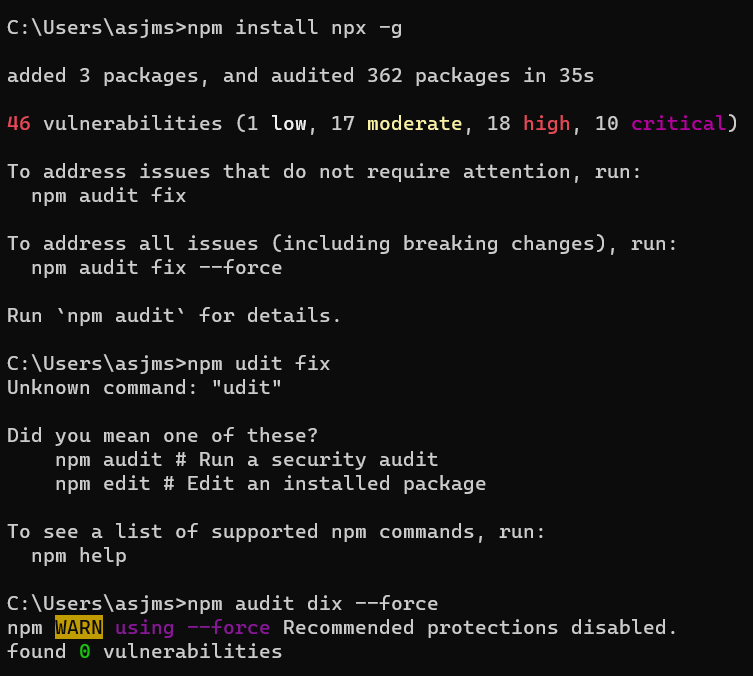
그 후 다시,


-> 몇몇의 취약점은 있었지만 어쨌튼 성공적으로 npx 설치 완료!
(이렇게 오류 해결에 성공하면 뿌듯뿌듯...)
3. visual studio code 설치
4. 깃 설치하기
- 깃: 깃허브와 같은 저장소 서비스에 코드를 올리거나 내리는 저장소 관리 도구
5. 깃허브 저장소 만들기
https://github.com/An-jisu/nwitter
😀 create-react-app (CRA)
: 리액트 프로젝트를 빠르게 시작할 수 있게 해주는 도구
-> 꼭 create-react-app을 사용해야하는 것은 아님 (직접 프로젝트 환경 준비하고 세부 설정할 수 있음)
-> npx로 create-react-app을 설치할 것임
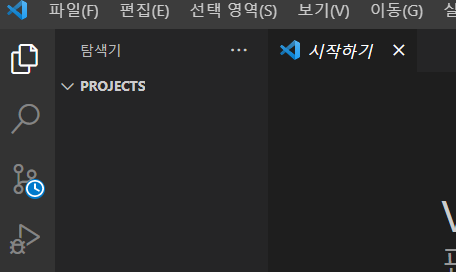
1. vs code에서 projects 폴더 열기

-> 기억하기 편한 곳에 'projects' 폴더를 만들어주고, vs code에서 폴더를 열어준다.
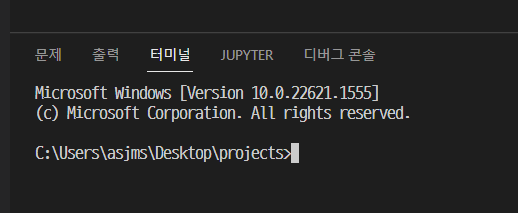
2. vs code 터미널로 projects 폴더 열기
: 터미널-> 새터미널

-> 마지막 경로가 'projects'로 끝나는지 확인
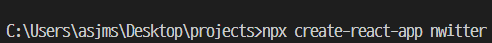
3. CRA로 시작하는 리액트

-> 위의 한 줄이면, 리액트 프로젝트가 뚝딱 완성

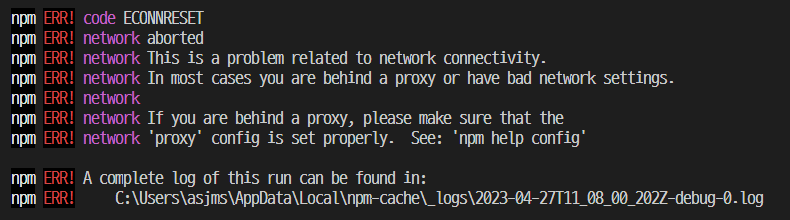
-> 그런데,,,, 또 위와 같은 오류가 뜨는 것이다
✔️ 오류 해결
- 원인: 회사망이나 학교의 인터넷 망을 사용하면 위와 같은 오류가 날 수 있는 것 같다.
- 윈도우 시작버튼 => 설정버튼(아이콘) => 네트워크 및 인터넷 => 프록시 => 자동 프록시 설정 => 자동으로 설정 검색 끔으로 설정한다.
- 제어판 => 인터넷 옵션 => 연결TAB => LAN 설정(L) => 아래 사진과 같이 설정
-> 위와 같은 1,2 번의 설정을 통해서 위의 문제를 해결 함

-> 그러면 리액트 프로젝트에 필요한 파일과 폴더가 위와 같이 생성되는 것을 볼 수 있다.
4. vs code에서 nwitter 폴더 다시 열기
-> 앞으로는 nwitter 폴더를 중심으로 작업을 진행
-> 폴더열기에서 nwitter 폴더를 기준으로 새로 시작하기

-> 최상위 폴더 이름 확인하기
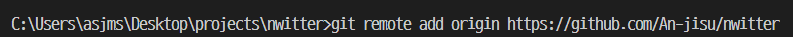
5. 깃허브 저장소와 nwitter 폴더 연결하기

6. 기초 파일 수정하기
-
/.README.md

-> 리드미 파일에 있는 내용을 전부 지우고, 위와 같이 작성
-> './': 현재 파일
-> '../': 현재 파일 바로 위의 파일
--> 여기서 './'의 의미는 'nwitter 폴더에서 시작하는'으로 이해하면 됨! -
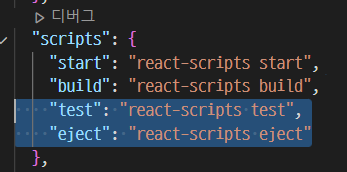
package.json: 리액트 명령어 수정

-> 위의 파일에서 두 줄을 삭제하기. 위의 쉼표까지 삭제 -
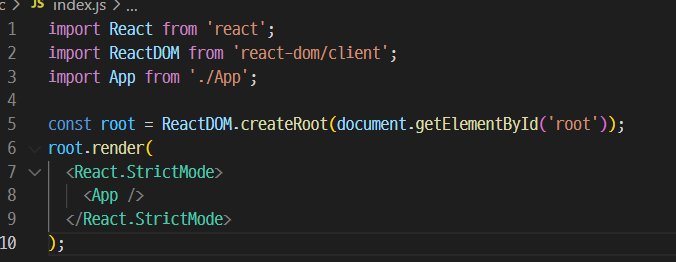
index.js:

-> 위의 코드들만 남겨두고 모두 지운다. -
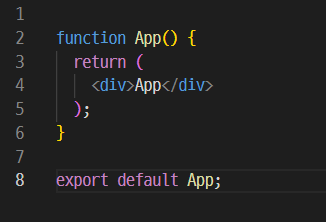
APP.js:

-> 여기서도 위의 코드들만 남겨두고 모두 지운다.
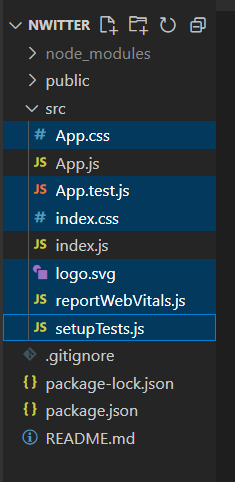
7. 불필요한 파일 삭제하기

-> 위의 선택된 파일들을 모두 지워준다. (ctrl 누르면서 왼쪽버튼으로 파일을 누르면 여러 개 동시에 선택할 수 있음)
-> App.js와 index.js만 남기기!!
8. 깃허브에 파일 올리기
- git add .
- git commit -m '커밋 내용'
- git push origin master
--> 위와 같은 명령어들을 차례로 입력하여 깃허브에 프로젝트 폴더를 업로드한다.

-> 그런데 git add . 하였을 때 위와 같은 오류가 뜨는 것이다.
✔️ 오류 해결:
- 원인: 깃 명령어를 동시에 여러 개 사용하면 발생하는 오류이다.특정 Git 프로세스가 동작중일 때 다른 Git 프로세스가 실행되는 것을 막기 위해서 index.lock 이라는 파일이 생기는 데 의도된 프로세스가 아니라면 index.lock 파일을 지워주시면 해결이 됩니다.
- 해당 .git 파일이 존재하는 root 디렉터리에서 터미널을 열고 아래의 명령을 입력


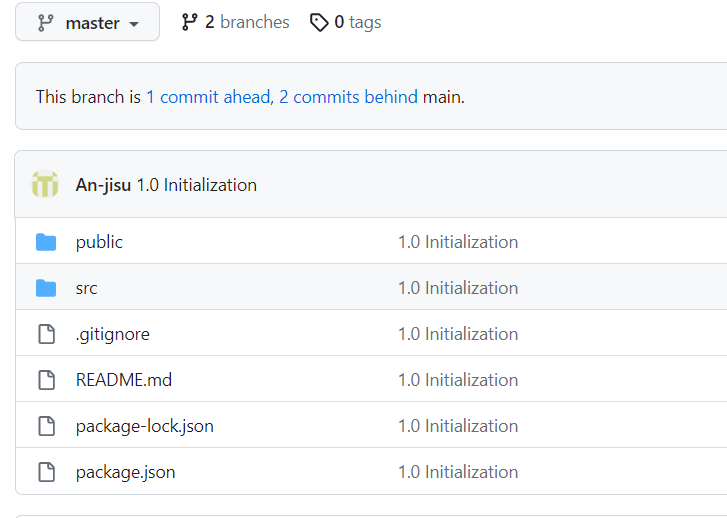
-> 그러면 위와 같이 깃허브 레퍼지토리에 생성되는 것을 알 수 있다.
😀 firebase 설정하기
1. 파이어베이스 프로젝트 만들기
: 시작하기 -> 프로젝트 만들기
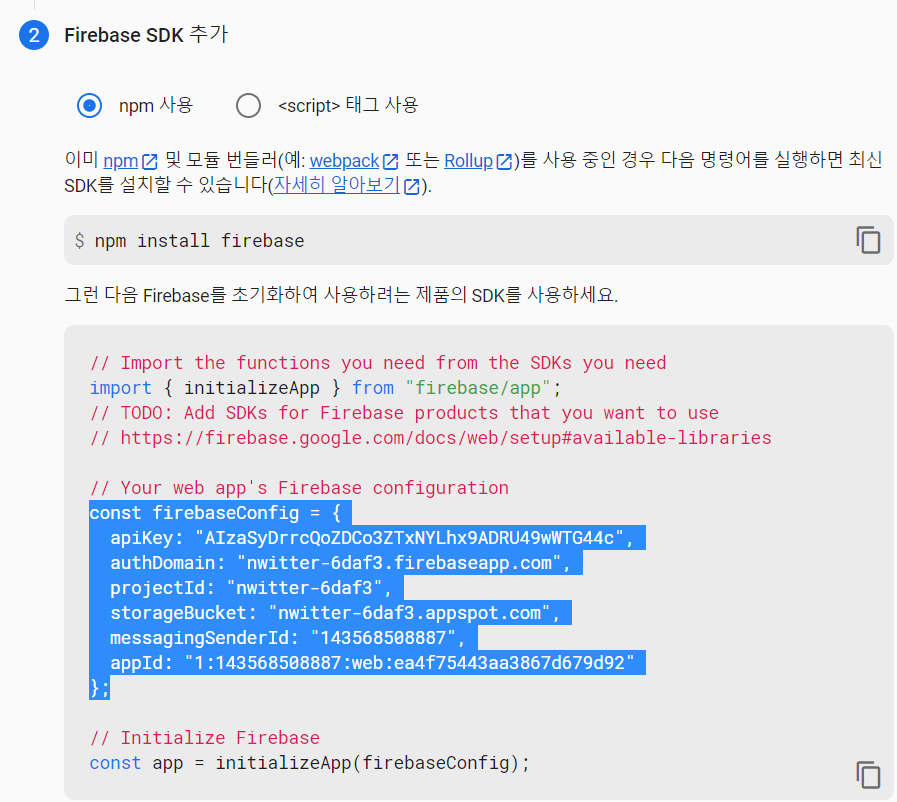
2. 파이어베이스에 웹 애플리케이션 등록하기
-> 프로젝트 만들기 이후 파이어베이스 관리 화면

-> '</>' 버튼을 눌러 웹 애플리케이션 등록
3. firebaseConfig 값 복사하고 firebase.js 파일 수정하기

-> firebase SDK 내용에서, 위의 밑줄 부분을 미리 복사한다.

-> 그 후 위의 명령어를 입력해 파이어베이스 sdk 리액트 버전을 누이터에 설치한다. 명령어 실행은 반드시 루트 폴더에서!!(nwitter 폴더)

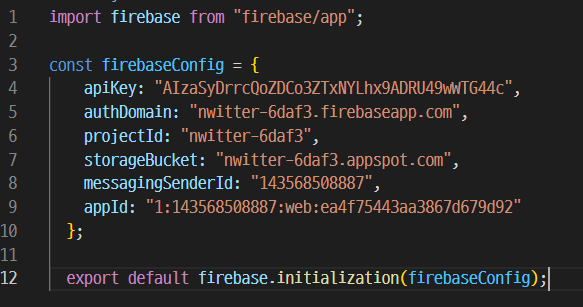
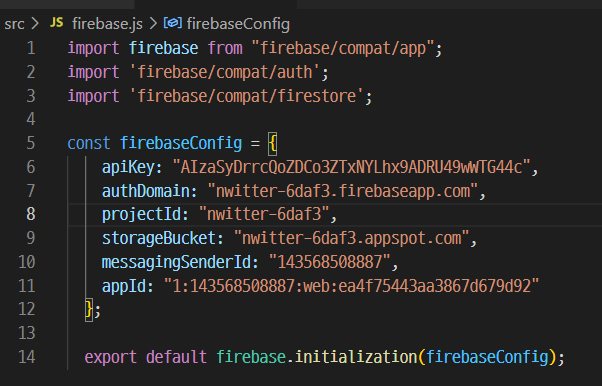
-> scr 폴더에 firebase.js 파일을 새로 만든 뒤, 앞에서 복사한 값을 붙여넣고 새롭게 코드를 추가한다.
코드 설명
-> 가장 윗 줄: firebase/app에 포함된 모든 모듈을 firebase라는 객체에 부여한다는 뜻이다.
-> 맨 아랫줄: firebase.initializeApp은 initializaeApp함수를 firebase 객체에서 꺼내서 사용한 것
-> 함수에는 앞에서 복사한 값을 firebaseConfig에 담아 전달해 실행
4. 파이어베이스 동작 확인하기
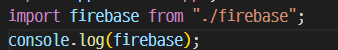
: index.js 파일에 위에서 내보낸 파이어베이스 모듈을 console.log 함수로 출력해보면 됨

-> index.js 파일에서 위의 두 줄의 코드를 추가해준다.

-> 위의 명령어를 입력하면 리액트 서버 실행
-> 자동으로 웹 브라우저 실행되며 localhost:3000으로 이동
-> 화면에는 App.js에서 입력한 값인 App만 보임.
-> console.log로 출력한 내용은 개발자 도구에서 확인 가능 (F12버튼)

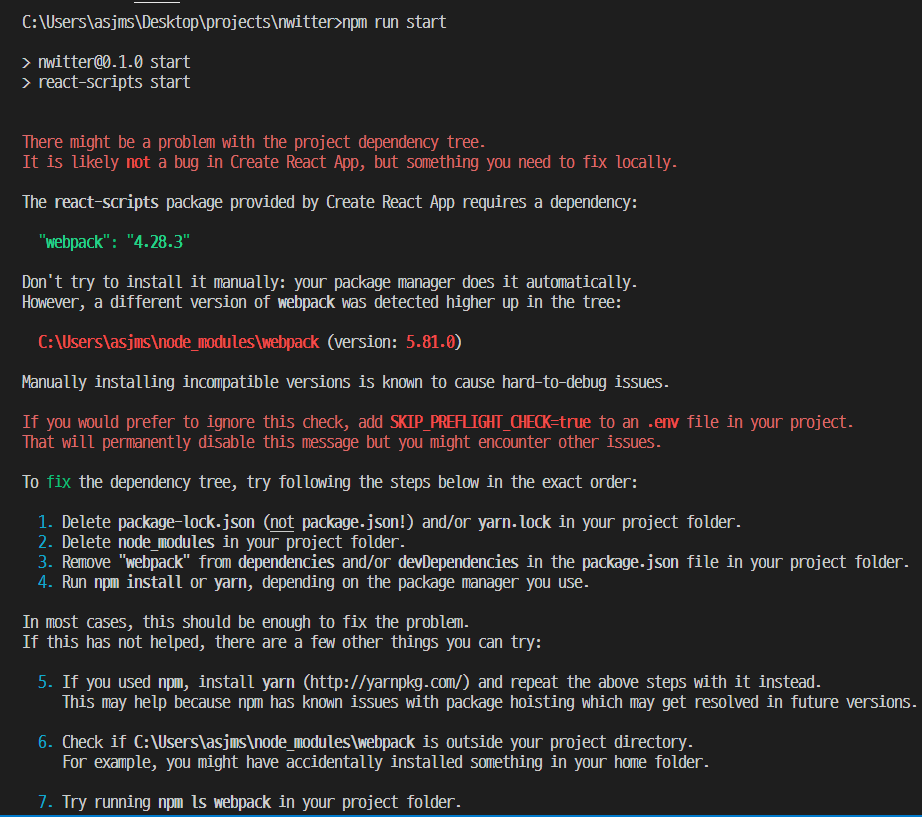
-> 그런데, 위와 같은 오류가 또 뜨는 것이 아닌가...
✔️ 오류해결:
- 원인: 웹팩 버전이 너무 높게 설정되어 있었던 것
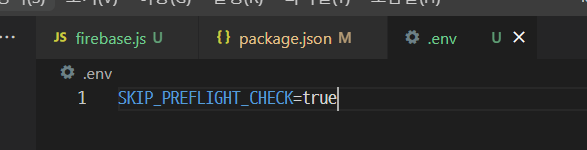
- 해결:

-> .env 파일을 만들어서, 위와 같이 코드를 작성하고, 'npm start .'명령어를 입력하였더니 해결되었다!


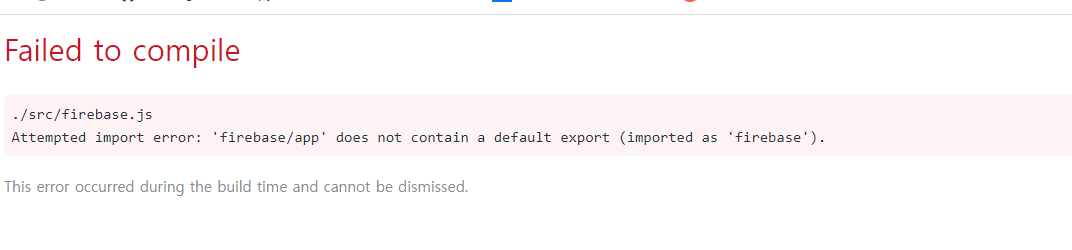
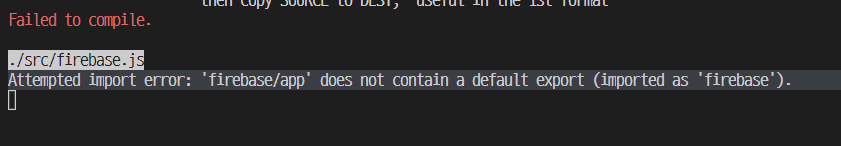
-> 근데 이번엔 또 firebase 연동 오류가 뜨는게 아닌가... 오류 천지다
✔️ 오류 해결: - 원인: v9 버전에서는 import를 추가해줘야 한다는 것이다.
- 해결:

-> 이렇게 수정해줌!

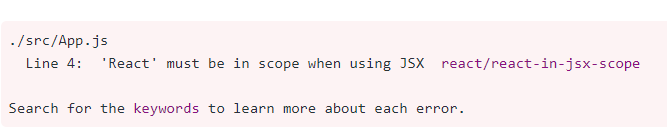
-> 근데, 이번엔 또 이런 오류가 뜨는거임...

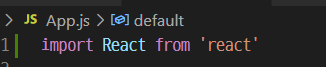
-> app.js에 위의 import를 추가해줬더니 성공적으로 수행~!~

-> 드디어 성공!!!!!!!!!!!!!!!!
-> 리액트를 import 할 일이 없더라도 app.js에 저 코드 추가해줘야해!
⭕ 나의 언어로 정리:
이번 장에서는 뉴이터를 만들기 위한 환경설정을 하고, 파이어베이스가 뭔지 배워봤다. 파이어베이스는 서버를 진짜로 개발하지 않고 서버의 기능을 사용할 수 있게하는 기능을 가지고 있는 서비스이다. 뉴이터는 리액트와 파이어베이스를 이용해서 만든다.
그 다음은 뉴이터 환경 설정이다. 큼지막한 액팅들을 정리하면 아래와 같다.
1. node.js, npm, npx 설치 (cmd에서)
2. 프로젝트 깃허브 레파지토리 생성
3. 리액트 환경 설정(CRA)-npx 이용
- 프로젝트 폴더 생성
- vs code에서 프로젝트 폴더 열기
- npx create-react-app '프로젝트 이름': 리액트 프로젝트에 필요한 모듈들 모두 생성
- 최상위 폴더 재설정
- git remote add origin "레파지토리 주소": 깃허브 저장소와 nwitter 연결
- 기초 파일 수정
- git add, git commit, git push origin master를 이용하여 깃허브에 프로젝트 올리기
- 파이어베이스 설정과 연동
- 파이어베이스 홈페이지에서 프로젝트 생성
- firebase.js 파일 생성과 수정- 연동
- npm run start
출처:
https://seizemymoment.tistory.com/106
https://www.inflearn.com/questions/401681/npm-install-g-create-react-app-%EC%97%90%EB%9F%AC
https://velog.io/@nohsangwoo/npm-network-In-most-cases-you-are-behind-a-proxy-or-have-bad-network-settings
https://jinseongsoft.tistory.com/151